TOC(Table of Contents)を自動生成して表示させる
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F16%2F180857
概要
記事一覧はこちらです。
AsciiDoc で作成されたドキュメントを見ると右か左に TOC(Table of Contents)が表示されています。Spring Boot や JUnit 5 のドキュメントだと下にスクロールさせると TOC が自動的に展開されて現在見ている section が分かるようになっています。TOC(Table of Contents)があるとドキュメントが見やすいので、同じように表示させてみます。
- AsciiDoc Writer’s Guide
- Asciidoctor Gradle Plugin Suite
- Spring Boot Reference Documentation
- JUnit 5 User Guide
- Draw.io Integration for IntelliJ
個人的には以下のドキュメントの TOC(Table of Contents)の方が好みなので、この TOC の実現方法も調べてみます。
参照したサイト・書籍
Automatic Table of Contents
https://docs.asciidoctor.org/asciidoc/latest/toc/unit-team / junit5/documentation/src/docs/asciidoc/
https://github.com/junit-team/junit5/tree/main/documentation/src/docs/asciidocAdd expandable/collapsable TOC
https://github.com/asciidoctor/asciidoctor/issues/699copyfiles
https://www.npmjs.com/package/copyfilesAsciidoctor Gradle Examples
https://asciidoctor.github.io/asciidoctor-gradle-examples/- 今回の記事とは直接関係がありませんが、見つけたのでメモとして書いておきます。
目次
- document header に
:toc: left、:toclevels: 4を追加して TOC を表示させる - Tocbot を導入して TOC が自動展開される+参照中の section が分かるようにする
- AsciiDoc Language Documentation、Asciidoctor Documentation と同じ TOC の実現は次回へ
手順
document header に :toc: left、:toclevels: 4 を追加して TOC を表示させる
Spring Boot Reference Documentation の adoc ファイルを参考に document header を追加する で追加しなかった :toc: left、:toclevels: 4 を document header に追加して TOC を自動生成させてみます。
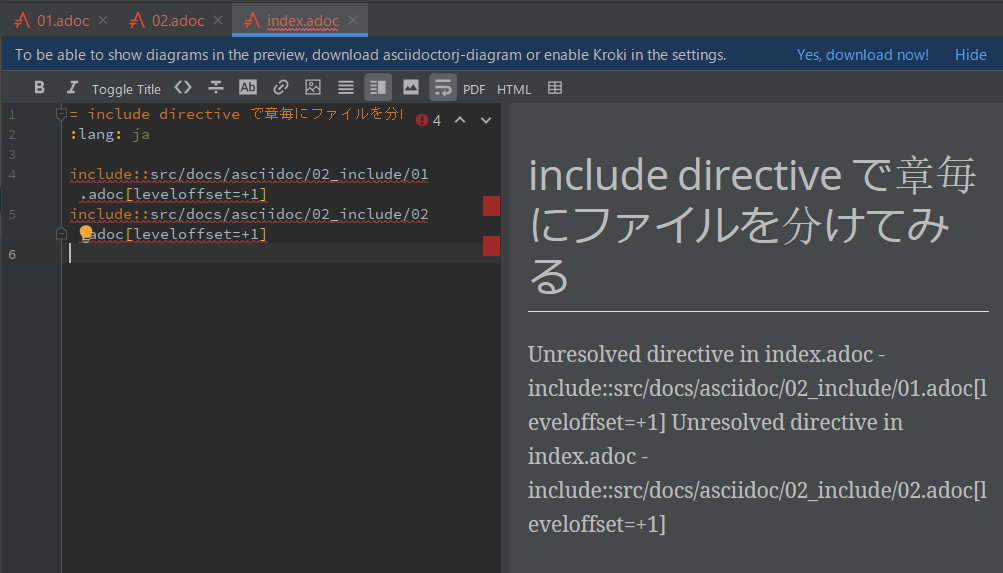
src/docs/asciidoc/02_include/index.adoc を以下のように変更します。
= include directive で章毎にファイルを分けてみる :lang: ja :doctype: book :idprefix: :idseparator: - :toc: left :toclevels: 4 :tabsize: 4 :sectanchors: :sectnums: :icons: font :hide-uri-scheme: :docinfo: shared,private :docinfodir: ../../docinfo include::01.adoc[leveloffset=+1] include::02.adoc[leveloffset=+1]
- 以下の2行を追加します。
:toc: left:toclevels: 4
asciidoctor タスクを実行して html を表示させてみると左側に TOC が表示されましたが、TOC は展開済みの状態で、下にスクロールした時に TOC が自動的に展開されて現在見ている section が分かるようにはなっていませんでした。:toc: を追加するだけでは実現できないようです。

Tocbot を導入して TOC が自動展開される+参照中の section が分かるようにする
TOC を自動的に展開して現在見ている section が分かるようにする方法を調べたところ、JUnit 5 のドキュメントのソース https://github.com/junit-team/junit5/tree/main/documentation/src/docs/asciidoc で Tocbot を使って実現していることが分かりました。
asciidoctor の GitHub にも Add expandable/collapsable TOC の Issue がありました。
同じようにすれば実現できそうです。
npm init -y を実行する
Tocbot のファイルは npm でダウンロードするので、まずは npm init -y を実行します(Node.js、npm のインストールは以下の記事参照)。
- Spring Boot + npm + Geb で入力フォームを作ってテストする ( その4 )( nodist + Node.js のインストール )
- Spring Boot + npm + Geb で入力フォームを作ってテストする ( その80 )( nodist を 0.8.8 → 0.9.1 へ、Node.js を 8.11.4 → 10.15.3 へ、npm を 6.2.0-next.1 → 6.9.0 へバージョンアップする )
- Spring Boot + npm + Geb で入力フォームを作ってテストする ( その85 )( Node.js を 10.15.3 → 12.16.3 へ、npm を 6.9.0 → 6.14.5 へバージョンアップする )

npm install --save tocbot を実行する
npm install --save tocbot を実行して Tocbot のファイルをダウンロードします。

node_modules ディレクトリが作成されたので .gitignore に無視するよう設定を追加します。
# Gradle .gradle/ build/ # Intellij project files *.iml *.ipr *.iws .idea/ # Node.js, npm node_modules/ npm-debug.log
src/docs/asciidoc/js ディレクトリを作成して Tocbot の js ファイルをコピーする
npm scripts でファイルをコピーするのに以前は cpx をインストールして使っていましたが、最近使われているモジュールを調べてみるとダウンロード数が多いのは ncp らしいです。
copy vs copyfiles vs cpx vs ncp vs npm-build-tools というサイトを見つけました。ncp は最後のリリースは 6年前ですが圧倒的にダウンロード数が多く、次の copyfiles は最後のリリースが2ヶ月前ですが ncp よりダウンロード数は少ない模様。
今回は copyfiles をインストールして使うことにします。また rimraf、npm-run-all もインストールしたいので、以下のコマンドを実行します。
npm install --save-dev copyfilesnpm install --save-dev rimrafnpm install --save-dev npm-run-all

package.json に postinstall と copy:tocbot の npm scripts を追加してから、
.......... "scripts": { "postinstall": "run-s copy:tocbot", "copy:tocbot": "copyfiles -f node_modules/tocbot/dist/*.js src/docs/asciidoc/js" }, ..........
npm ci コマンドを実行すると、

src/docs/asciidoc/js ディレクトリが作成されて、その下に tocbot.js、tocbot.min.js がコピーされます。

asciidoctor タスク実行時に js ファイルが build ディレクトリにコピーされるようにする
build.gradle を以下のように変更します。
.......... asciidoctor { sourceDir file("src/docs/asciidoc") baseDirFollowsSourceFile() sources { include "**/index.adoc" } resources { from("${sourceDir}") { include "**/*.png", "**/*.js" } } } ..........
- asciidoctor block の resources の中に
"**/*.js"を追加します。
docinfo.html、docinfo-footer.html に Tocbot を使用するために必要なコードを記述する
Add expandable/collapsable TOC に docinfo.html、docinfo-footer.html に記述するサンプルがありますので、それを流用して記述します(ほとんどコピーですが流用元の URL の追加と Tocbot の最新版 4.12.1 を使うための設定の追加をしています)。
まずは docinfo.html から。
<style> .......... /* Source: https://github.com/asciidoctor/asciidoctor/issues/699#issuecomment-321066006 */ #tocbot a.toc-link.node-name--H1{ font-style: italic } @media screen{ #tocbot > ul.toc-list{ margin-bottom: 0.5em; margin-left: 0.125em } #tocbot ul.sectlevel0, #tocbot a.toc-link.node-name--H1 + ul{ padding-left: 0 } #tocbot a.toc-link{ height:100% } .is-collapsible{ max-height:3000px; overflow:hidden; } .is-collapsed{ max-height:0 } .is-active-link{ font-weight:700 } } @media print{ #tocbot a.toc-link.node-name--H4{ display:none } } </style>
次に docinfo-footer.html。ファイル自体がないので src/docs/docinfo ディレクトリの下に新規作成してから以下の内容を記述します。こちらは Ctrl+Alt+L でフォーマットした後、先頭のコードを <script src="/assets/js/tocbot.js"></script> → <script src="../js/tocbot.min.js"></script> へ、tocbot のバージョン番号を 3.0.2 → 4.12.1 へ変更しています。
<!--Source: https://github.com/asciidoctor/asciidoctor/issues/699#issuecomment-321066006--> <script src="../js/tocbot.min.js"></script> <script> /* Tocbot dynamic TOC, works with tocbot 4.12.1 */ var oldtoc = document.getElementById('toctitle').nextElementSibling; var newtoc = document.createElement('div'); newtoc.setAttribute('id', 'tocbot'); newtoc.setAttribute('class', 'js-toc'); oldtoc.parentNode.replaceChild(newtoc, oldtoc); tocbot.init({ contentSelector: '#content', headingSelector: 'h1, h2, h3, h4', smoothScroll: false }); var handleTocOnResize = function () { var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; if (width < 768) { tocbot.refresh({ contentSelector: '#content', headingSelector: 'h1, h2, h3, h4', collapseDepth: 6, activeLinkClass: 'ignoreactive', throttleTimeout: 1000, smoothScroll: false }); } else { tocbot.refresh({ contentSelector: '#content', headingSelector: 'h1, h2, h3, h4', smoothScroll: false }); } }; window.addEventListener('resize', handleTocOnResize); handleTocOnResize(); </script>
asciidoctor タスクを実行して動作確認する
asciidoctor タスクを実行すると BUILD SUCCESSFUL のメッセージが出力されて、

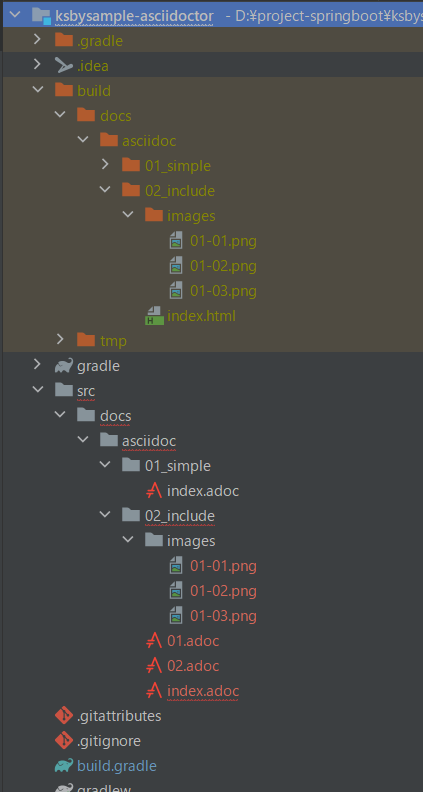
build/docs/asciidoc/js が作成されて、その下に tocbot.js がコピーされており、

index.html を開くと左側に TOC が表示されて、下にスクロールすると TOC が自動的に展開されて現在見ている section が分かるようになりました。

実現できた!と思ったのですが、よく見ると一番上位の階層になぜか番号が余計に付いています。。。

http://tscanlin.github.io/tocbot/ の「API」-「Options」を見ると orderedList という項目があり orderedList can be set to false to generate unordered lists (ul) instead of ordered lists (ol) との記述がありました。おそらくこれを false に設定すれば番号は付かなくなるはず。
src/docs/docinfo/docinfo-footer.html を以下のように変更します。
<!--Source: https://github.com/asciidoctor/asciidoctor/issues/699#issuecomment-321066006--> <script src="../js/tocbot.min.js"></script> <script> /* Tocbot dynamic TOC, works with tocbot 4.12.1 */ var oldtoc = document.getElementById('toctitle').nextElementSibling; var newtoc = document.createElement('div'); newtoc.setAttribute('id', 'tocbot'); newtoc.setAttribute('class', 'js-toc'); oldtoc.parentNode.replaceChild(newtoc, oldtoc); tocbot.init({ contentSelector: '#content', headingSelector: 'h1, h2, h3, h4', smoothScroll: false }); var handleTocOnResize = function () { var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; if (width < 768) { tocbot.refresh({ contentSelector: '#content', headingSelector: 'h1, h2, h3, h4', collapseDepth: 6, activeLinkClass: 'ignoreactive', throttleTimeout: 1000, smoothScroll: false, orderedList: false }); } else { tocbot.refresh({ contentSelector: '#content', headingSelector: 'h1, h2, h3, h4', smoothScroll: false, orderedList: false }); } }; window.addEventListener('resize', handleTocOnResize); handleTocOnResize(); </script>
tocbot.refresh({ ... });を呼び出しているところ(2ヶ所)にorderedList: falseを追加しました。
asciidoctor タスクを実行して index.html を開くと、今度は番号が付いていませんでした。

AsciiDoc Language Documentation、Asciidoctor Documentation と同じ TOC の実現は次回へ
AsciiDoc Language Documentation のソース https://github.com/asciidoctor/asciidoc-docs の記述を見るとと The documentation site is built using Antora. の記述があり、Antora で構築されているとのこと。
Antora で検索すると以下のサイトが見つかりました。
今回はここで区切って Antora を使用するのは次回にします。
履歴
2021/01/16
初版発行。
include directive で adoc ファイルを分ける時に AsciiDoc Plugin の preview が表示されるようにする
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F13%2F193258
概要
記事一覧はこちらです。
前回の include directive で章毎に adoc ファイルを分けてみる で、adoc ファイルを include した時に AsciiDoc Plugin の preview にイメージが表示されず、かつ index.adoc 内の記述に赤波下線が表示されていたので、それらを解消します。
参照したサイト・書籍
- Include directives and base directory
https://asciidoctor.github.io/asciidoctor-gradle-plugin/master/user-guide/#_include_directives_and_base_directory
目次
- build.gradle に
baseDirFollowsSourceFile()を追加する - src/docs/asciidoc/02_include/index.adoc を変更する
- asciidoctor タスクを実行して結果を確認する
手順
build.gradle に baseDirFollowsSourceFile() を追加する
Asciidoctor Gradle Plugin Suite の Include directives and base directory を見ると include directive は baseDir に設定されたディレクトリを基準にファイルの位置を判断する模様。
この section には baseDir... で始まるメソッドが4つ記載されていますが、index.adoc のあるディレクトリが baseDir になると AsciiDoc Plugin の preview も表示されるようになるので baseDirFollowsSourceFile() を使用することにします。
build.gradle の asciidoctor block に baseDirFollowsSourceFile() を追加します。
.......... asciidoctor { sourceDir file("src/docs/asciidoc") baseDirFollowsSourceFile() sources { include "**/index.adoc" } resources { from("${sourceDir}") { include "**/*.png" } } } ..........
src/docs/asciidoc/02_include/index.adoc を変更する
src/docs/asciidoc/02_include/index.adoc を以下のように変更します。
= include directive で章毎にファイルを分けてみる :lang: ja :doctype: book :idprefix: :idseparator: - :tabsize: 4 :sectanchors: :sectnums: :icons: font :hide-uri-scheme: :docinfo: shared,private :docinfodir: ../../docinfo include::01.adoc[leveloffset=+1] include::02.adoc[leveloffset=+1]
- docinfodir の Path も baseDir のディレクトリを基準に判断されるので、
:docinfodir: src/docs/docinfo→:docinfodir: ../../docinfoに変更します。 - include directive で指定している Path から
src/docs/asciidoc/02_include/を削除してファイル名だけにします。
index.adoc に赤波下線が表示されなくなり、AsciiDoc Plugin の preview 上に include した adoc ファイルの内容が表示されるようになりました。

asciidoctor タスクを実行して結果を確認する
asciidoctor タスクを実行すると特にエラーメッセージは出ずに BUILD SUCCESSFUL が出力されて、

build/docs/asciidoc/02_include/index.html を表示すると include したファイルの内容が表示されており、docinfo.html の css も適用されて本文のフォントがゴシック体になっていました。

adoc ファイルを同じディレクトリ内に配置するならばこの方法で良さそうです。
履歴
2021/01/13
初版発行。
include directive で章毎に adoc ファイルを分けてみる
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F13%2F002928
概要
記事一覧はこちらです。
Spring Boot Reference Documentation の AsciiDoc 形式のドキュメントのソースが https://github.com/spring-projects/spring-boot/tree/master/spring-boot-project/spring-boot-docs/src/docs/asciidoc にありますが、index.singleadoc の中を見てみると各章は個別のファイルに記述してそれを include directive で取り込んでいました。
同じことを試してみます。
参照したサイト・書籍
目次
- src/docs/asciidoc/index.adoc を src/docs/asciidoc/01_simple の下に移動する
- src/docs/asciidoc の下に 02_include ディレクトリを作成する
- 01.adoc を作成する
- 02.adoc を作成する
- index.adoc を作成して 01.adoc、02.adoc を include する
- build.gradle を変更し asciidoctor タスクを実行する
- Spring Boot Reference Documentation の adoc ファイルを参考に document header を追加する
- dockinfo.html に css を記述して出力された html の見た目を変更する
手順
src/docs/asciidoc/index.adoc を src/docs/asciidoc/01_simple の下に移動する
今後のサンプルは src/docs/asciidoc ディレクトリの下に 01、02、..... と連番の付いたディレクトリを作成してその下に作成するようにしたいので、src/docs/asciidoc の下に 01_simple ディレクトリを作成して src/docs/asciidoc/index.adoc をその下に移動します。
build.gradle を以下のように変更します。
.......... asciidoctor { sourceDir file("src/docs/asciidoc") sources { include "01_simple/index.adoc" } } ..........
- asciidoctor block で
include "index.adoc"→include "01_simple/index.adoc"に変更します。
src/docs/asciidoc の下に 02_include ディレクトリを作成する
src/docs/asciidoc の下に 02_include ディレクトリを作成します。
01.adoc を作成する
include directive で取り込むファイルとして 01.adoc、02.adoc の2つのファイルを作成します。
まずは 01.adoc から。IntelliJ IDEA 2020.3 新機能メモ書き の記事の一部をコピーして作成します。画像ファイルを3つ src/docs/asciidoc/02_include/images の下に 01-01.png、01-02.png、01-03.png のファイル名で配置します。
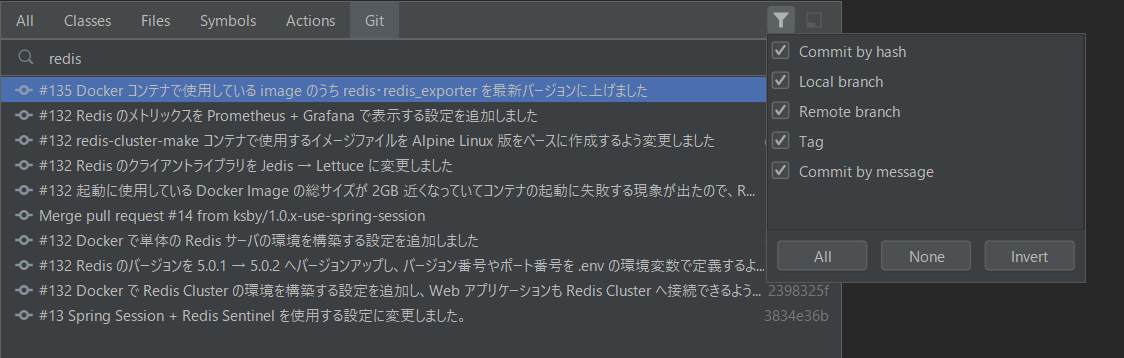
[[idea-20203-whatsnew]] = IntelliJ IDEA 2020.3 新機能メモ書き [[idea-20203-whatsnew-overview]] == 概要 IntelliJ IDEA 2020.3 にバージョンアップしたので新機能を確認した時のメモ書きです。 [[idea-20203-whatsnew-reference]] == 参照したサイト・書籍 * What’s New in IntelliJ IDEA 2020.3 + https://www.jetbrains.com/idea/whatsnew/#whats-new-20203 [[idea-20203-whatsnew-item]] == 手順 [[idea-20203-whatsnew-item-search-everywhere-updates]] === Search Everywhere updates Search Everywhere dialog で `commit hashes and messages, tags, and branches` が検索できるようになりました。 Shift キーを2回押してダイアログを表示した後、「Git」タブを選択してから `redis`(commit message にこの文字列が入力されているものがあります)と入力してみましたが、何も表示されず。。。 image::images/01-01.png[,420,423] ダイアログ右上の「Filter」ボタンをクリックすると「Commit by hash」しかチェックされていませんでした。 image::images/01-02.png[,558,158] 「All」ボタンをクリックして全てチェックすると commit message も検索してヒットしたものが表示されるようになりました。 image::images/01-03.png[,562,179]
02.adoc を作成する
次は 02.adoc。Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる の記事の一部をコピーして作成します。
[[asciidoctor-gradle-makehtml]]
= Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる
[[asciidoctor-gradle-makehtml-overview]]
== 概要
https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/[Spring Boot Reference Documentation] が AsciiDoc 形式のドキュメントで記述されていることは知っていたのですが、これまで AsciiDoc 形式で記述したことがありませんでした。 https://junit.org/junit5/docs/current/user-guide/[JUnit 5 のドキュメント] やこの前 https://ksby.hatenablog.com/entry/2020/12/26/233231[Spring Boot 2.2.x の Web アプリを 2.3.x へバージョンアップする ( 番外編 )( IntelliJ IDEA の docToolchain/diagrams.net-intellij-plugin を追加する )] でインストールした https://drawio-intellij-plugin.netlify.app/[diagrams.net-intellij-plugin のドキュメント] も AsciiDoc で記述されており、興味が湧いたので使い方を調べてみます。
AsciiDoc でドキュメントを生成するツールとして Asciidoctor があり、Asciidoctor には Gradle の Plugin が存在するので、Asciidoctor+Gradle で環境を構築します。
[[asciidoctor-gradle-makehtml-item]]
== 手順
[[asciidoctor-gradle-makehtml-item-makeproject]]
=== ksbysample-asciidoctor プロジェクトを作成する
. Github で ksbysample-asciidoctor レポジトリ を作成します。
. D:\project-springboot\ksbysample-asciidoctor に clone します。
[[asciidoctor-gradle-makehtml-item-write-buildgradle]]
=== build.gradle を記述する
build.gradle に以下の内容を記述します。
[source,groovy]
----
plugins {
id "org.asciidoctor.jvm.convert" version "3.3.0"
}
repositories {
mavenCentral()
}
asciidoctor {
sourceDir file("src/docs/asciidoc")
sources {
include "index.adoc"
}
}
----
* plugins block に id "org.asciidoctor.jvm.convert" version "3.3.0" を記述します。Asciidoctor Gradle Plugin Suite の Quick Start に記載されていたバージョンは 3.1.0 ですが、Search Gradle plugins で検索すると 3.3.0 でしたので 3.3.0 にします。
* asciidoctor block を記述します。Defining Sources の build.gradle のサンプルを参考に、outputDir は書かなくても build/docs/asciidoc の下に出力してくれるようなので省きました。
NOTE: Gradle Tool Window 左上の「Reload All Gradle Projects」ボタンをクリックして更新すると、documentation の下に asciidoctor タスクが表示されます。
index.adoc を作成して 01.adoc、02.adoc を include する
index.adoc を作成します。
= include directive で章毎にファイルを分けてみる :lang: ja include::src/docs/asciidoc/02_include/01.adoc[leveloffset=+1] include::src/docs/asciidoc/02_include/02.adoc[leveloffset=+1]
include するファイルのパスは project のルートディレクトリからのパスを指定すれば読み込んでくれるのですが、この記述の仕方だと赤波下線が表示されて、かつ preview に 01.adoc、02.adoc の内容が表示されません。。。

build.gradle を変更し asciidoctor タスクを実行する
build.gradle を以下のように変更します。
.......... asciidoctor { sourceDir file("src/docs/asciidoc") sources { include "**/index.adoc" } resources { from("${sourceDir}") { include "**/*.png" } } } ..........
- asciidoctor block の以下の点を変更します。
- sources block の include を
"01_simple/index.adoc"→"**/index.adoc"に変更します。 resources { ... }を追加して、asciidoctor タスク実行時に画像ファイルが build ディレクトリにコピーされるようにします。
- sources block の include を
asciidoctor タスクを実行すると無事 BUILD SUCCESSFUL が出力されました。

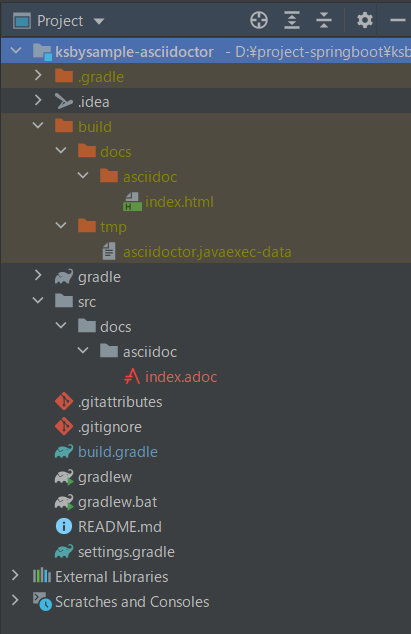
ディレクトリ構成は以下のようになり、

build/docs/asciidoc/02_include/index.html をブラウザで開くと以下の画像のように表示されました。

Spring Boot Reference Documentation の adoc ファイルを参考に document header を追加する
https://github.com/spring-projects/spring-boot/blob/master/spring-boot-project/spring-boot-docs/src/docs/asciidoc/attributes.adoc のファイルを参考にして document header をいくつか追加します。
:doctype: book- https://docs.asciidoctor.org/asciidoc/latest/document/doctypes/ 参照。
- adoc ファイルを include しているところで
[leveloffset=+1]を指定しているので:doctype: bookの記述がなくてもいいのですが、今回は追加しておくことにします。
:idprefix:、:idseparator: -- https://docs.asciidoctor.org/asciidoc/latest/sections/id-prefix-and-separator/ 参照。
- 今回作成している 01.adoc、02.adoc では section 毎に
[[...]]で id を記述していて section ID が autogenerate されないので関係ないのですが、同じように追加することにします。
:toc: left、:toclevels: 4- 目次を作るための document header です。今回は作成しないので追加しません。
:tabsize: 4- https://docs.asciidoctor.org/asciidoc/latest/attributes/document-attributes-reference/#general-content-and-formatting-attributes 参照。
- 設定しておくと tab を space に変換してくれます。IDEA で adoc ファイルを記述していれば自動で space になりますが、同じように追加しておくことにします。
:numbered:- 各 section 毎に番号を振ってくれるのは
:sectnums:があれば十分で、こちらが何の機能なのかがよく分からず。今は追加しないことにします。
- 各 section 毎に番号を振ってくれるのは
:sectanchors:- https://docs.asciidoctor.org/asciidoc/latest/sections/title-links/#anchor 参照。
- section の左側に
§の anchor を付けてくれます。便利なので追加します。
:sectnums:- https://docs.asciidoctor.org/asciidoc/latest/sections/numbers/ 参照。
- section 毎に番号を振ってくれるようになります。便利なので追加します。
:icons: font- https://docs.asciidoctor.org/asciidoc/latest/macros/icons/ 参照。
- https://asciidoctor.org/docs/asciidoc-writers-guide/#admonitions に記述されている
NOTE等の文字の後に文章を書くと以下の画像のようになりますが、
:icons: fontを document header に書いておくと左の表示がアイコンになります。アイコンの方が分かりやすいので追加します。
:hide-uri-scheme:- https://docs.asciidoctor.org/asciidoc/latest/macros/links/#hide-uri-scheme 参照。
- リンク URL から scheme の部分を取り除いてくれるらしい(今回 adoc ファイル内にリンクを書いていないのでよく分からず)。とりあえず追加しておきます。
:docinfo: shared,private- https://docs.asciidoctor.org/asciidoctor/latest/docinfo/ 参照。
sharedを指定しておくと:docinfodir:で指定したディレクトリの下にあるdockinfo.htmlの内容を header に、dockinfo-footer.htmlの内容を footer に差し込んでくれます。privateを指定しておくと:docinfodir:で指定したディレクトリの下にある<docname>-dockinfo.htmlの内容を header に、<docname>-dockinfo-footer.htmlの内容を footer に差し込んでくれます。- 便利そうなので同じように追加します。
index.adoc は以下のようになります。
= include directive で章毎にファイルを分けてみる :lang: ja :doctype: book :idprefix: :idseparator: - :tabsize: 4 :sectanchors: :sectnums: :icons: font :hide-uri-scheme: :docinfo: shared,private include::src/docs/asciidoc/02_include/01.adoc[leveloffset=+1] include::src/docs/asciidoc/02_include/02.adoc[leveloffset=+1]
dockinfo.html に css を記述して出力された html の見た目を変更する
build.gradle を変更し asciidoctor タスクを実行する で生成した html ですが、default の css だと個人的には以下の点が好みではありませんでした。
- 各章の文字の色が赤だが、個人的には黒のままの方が好み。
- 通常の文章(p タグで囲まれている模様)のフォントが明朝体だが、ゴシック体の方が好み。
- 全体的に余白はもう少しだけ狭めた方が好み。
- ソースコードのフォントはもう少し小さい方が好み。
docinfo.html に css を記述すれば生成した html に適用されるようなので、src/docs/docinfo ディレクトリを作成した後、その下に docinfo.html を新規作成して以下の内容を記述します。
<style> body { font-family: -apple-system, "BlinkMacSystemFont", "Helvetica Neue", Helvetica, "Arial", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; } h1, h2, h3, #toctitle, .sidebarblock > .content > .title, h4, h5, h6 { font-family: inherit; color: inherit; } p { font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji; font-size: 16px; line-height: 1.5; } pre code, pre pre { font-size: 14px; } </style>
body { ... }を追加し、font-family を設定します。font-family の設定は Honoka - 日本語も美しく表示できるBootstrapテーマ のものをコピーしました。h1, h2, h3, #toctitle, .sidebarblock > .content > .title, h4, h5, h6 { font-family: inherit; color: inherit; }を設定して章のフォントはbody { ... }に設定したものを使用し、文字色は黒になるようにします。p { ... }を追加し、font-family、font-size、line-height を設定します。GitHub の .markdown-body の設定からコピーしました。pre code, pre pre { font-size: 14px; }を追加し、ソースコードのフォントサイズを少し小さくします。
index.adoc に docinfodir の document header を追加します。
= include directive で章毎にファイルを分けてみる .......... :docinfo: shared,private :docinfodir: src/docs/docinfo
asciidoctor タスクを実行すると変更前は以下のように表示されていましたが、

変更後は以下のようになります。

貼り付けた画面キャプチャを見ると明朝体の方が見やすそうですが、ブラウザで見ると下のゴシック体の方が個人的には見やすいですね。
履歴
2021/01/13
初版発行。
Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F06%2F003807
概要
記事一覧はこちらです。
Spring Boot Reference Documentation が AsciiDoc 形式のドキュメントで記述されていることは知っていたのですが、これまで AsciiDoc 形式で記述したことがありませんでした。JUnit 5 のドキュメント やこの前 Spring Boot 2.2.x の Web アプリを 2.3.x へバージョンアップする ( 番外編 )( IntelliJ IDEA の docToolchain/diagrams.net-intellij-plugin を追加する ) でインストールした diagrams.net-intellij-plugin のドキュメント も AsciiDoc で記述されており、興味が湧いたので使い方を調べてみます。
AsciiDoc でドキュメントを生成するツールとして Asciidoctor があり、Asciidoctor には Gradle の Plugin が存在するので、Asciidoctor+Gradle で環境を構築します。
参照したサイト・書籍
AsciiDoc Home Page
https://asciidoc.org/Asciidoctor
https://asciidoctor.org/AsciiDoc Writer’s Guide
https://asciidoctor.org/docs/asciidoc-writers-guide/Asciidoctor User Manual
https://asciidoctor.org/docs/user-manual/AsciiDoc Syntax Quick Reference
https://asciidoctor.org/docs/asciidoc-syntax-quick-reference/AsciiDoc Recommended Practices
https://asciidoctor.org/docs/asciidoc-recommended-practices/asciidoctor / asciidoctor
https://github.com/asciidoctor/asciidoctorAsciidoctor Gradle Plugin Suite v3.1.0
https://asciidoctor.github.io/asciidoctor-gradle-plugin/master/Java: How to resolve java.lang.NoClassDefFoundError: javax/xml/bind/JAXBException
https://stackoverflow.com/questions/43574426/java-how-to-resolve-java-lang-noclassdeffounderror-javax-xml-bind-jaxbexceptioUsing the JDK_JAVA_OPTIONS Launcher Environment Variable
https://docs.oracle.com/en/java/javase/11/tools/java.html#GUID-3B1CE181-CD30-4178-9602-230B800D4FAE
目次
- ksbysample-asciidoctor プロジェクトを作成する
- build.gradle を記述する
- src/docs/asciidoc の下に index.adoc を作成する
- AsciiDoc Plugin をインストールする
- asciidoctor タスクを実行して index.html を生成する
- asciidoctor タスク実行時に WARNING メッセージが出力されないようにする
- html タグの lang 属性を ja にする
- シンタックスハイライトを有効にする
- asciidoctor タスクで実行する java.exe のコマンドで
-Xverify:none、-XX:TieredStopAtLevel=1オプションを指定して高速化する
手順
ksbysample-asciidoctor プロジェクトを作成する
- Github で ksbysample-asciidoctor レポジトリ を作成します。
- D:\project-springboot\ksbysample-asciidoctor に clone します。
- ksbysample-webapp-lending プロジェクトから Gradle Wrapper のファイルをコピーします(コピーした gradle のバージョンは 6.5.1)。
- gradle ディレクトリ
- gradlew
- gradlew.bat
- コマンドプロンプトから以下のコマンドを実行して Gradle を 6.5.1 → 6.7.1 へバージョンアップします。
gradlew wrapper --gradle-version=6.7.1gradlew --versiongradlew wrapper
gradlew initを実行します。選択肢は1: basic、1: groovyを選択し、Project name は何も入力せずに Enter キーを押します。- プロジェクトのルートディレクトリの下に src/docs/asciidoc ディレクトリを作成します。
- .gitignore に以下の内容を記述します。
# Gradle .gradle/ build/ # Intellij project files *.iml *.ipr *.iws .idea/
build.gradle を記述する
build.gradle に以下の内容を記述します。
plugins {
id "org.asciidoctor.jvm.convert" version "3.3.0"
}
repositories {
mavenCentral()
}
asciidoctor {
sourceDir file("src/docs/asciidoc")
sources {
include "index.adoc"
}
}
- plugins block に
id "org.asciidoctor.jvm.convert" version "3.3.0"を記述します。Asciidoctor Gradle Plugin Suite の Quick Start に記載されていたバージョンは 3.1.0 ですが、Search Gradle plugins で検索すると 3.3.0 でしたので 3.3.0 にします。 - asciidoctor block を記述します。Defining Sources の build.gradle のサンプルを参考に、outputDir は書かなくても build/docs/asciidoc の下に出力してくれるようなので省きました。
Gradle Tool Window 左上の「Reload All Gradle Projects」ボタンをクリックして更新すると、documentation の下に asciidoctor タスクが表示されます。

src/docs/asciidoc の下に index.adoc を作成する
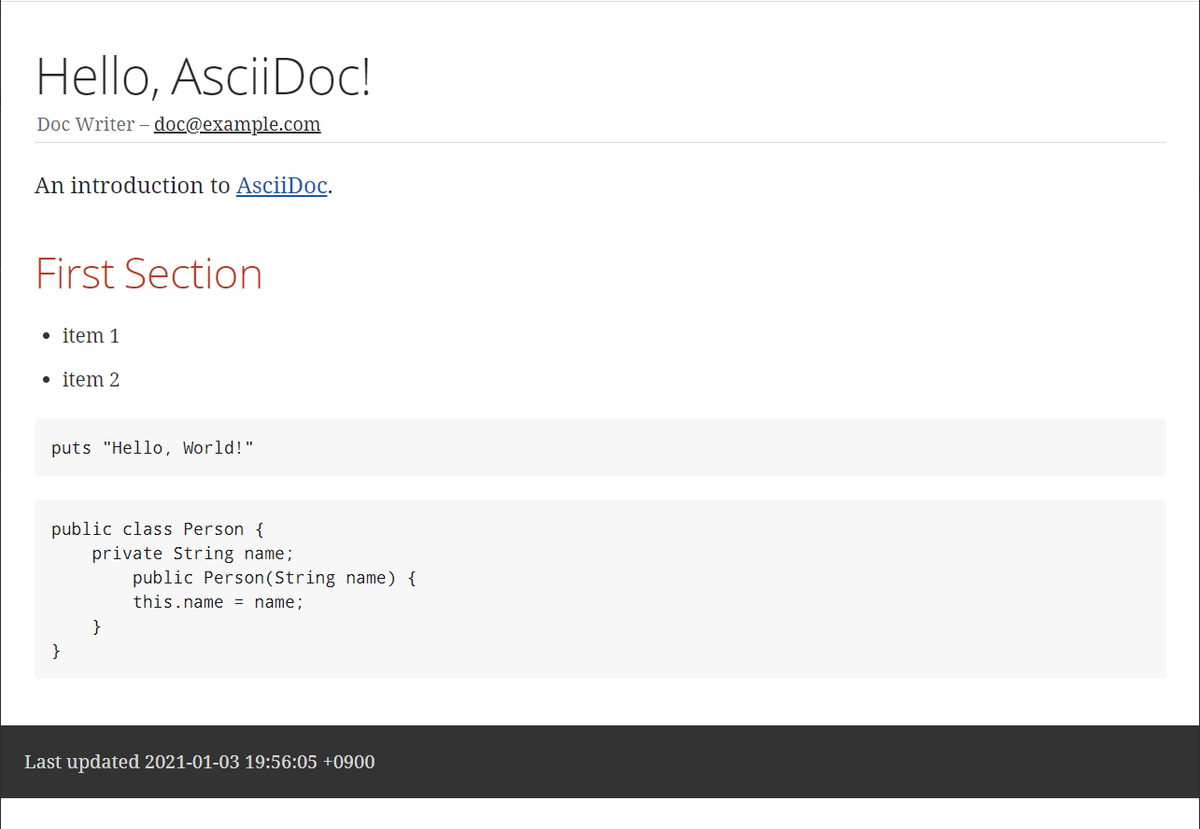
src/docs/asciidoc の下に index.adoc を作成し、https://asciidoctor.org/ の右上のサンプルをそのままコピー&ペーストします。また java のシンタックスハイライトを確認したいので、java の簡単なコードも追加しておきます(---- は Delimited blocks 参照)。
= Hello, AsciiDoc!
Doc Writer <doc@example.com>
An introduction to http://asciidoc.org[AsciiDoc].
== First Section
* item 1
* item 2
[source,ruby]
puts "Hello, World!"
[source,java]
----
public class Person {
private String name;
public Person(String name) {
this.name = name;
}
}
----
AsciiDoc Plugin をインストールする
IntelliJ IDEA で AsciiDoc 形式のドキュメントの編集をサポートしてくれる AsciiDoc Plugin をインストールします。

Plugin をインストールすると右側に Preview が表示されるようになります(ただし Doc Writer <doc@example.com> は表示されませんでした)。

画面上部に Writing AsciiDoc works best with soft-wrap enabled. Do you want to enable it by Yes, take me to the Soft Wrap settings! というメッセージが表示されているのでリンクをクリックします。

「Settings」ダイアログが開くので「Soft-wrap these files」をチェックして「OK」ボタンをクリックします。

そうすると画面右側にはみ出ていた文章が折り返されるようになります。https://www.jetbrains.com/help/idea/2020.3/settings-editor-general.html の「Soft Wraps」参照。

また [source, の後で Ctrl+Space を押すと記述可能な言語一覧が表示されます。他にも補完してくれるところがあるのかもしれませんが、現時点で見つけたのはこの1つです。

asciidoctor タスクを実行して index.html を生成する
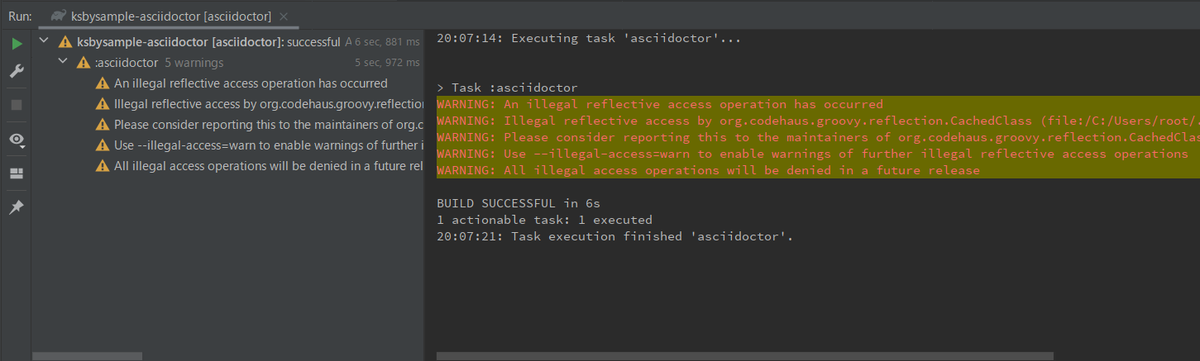
Gradle Tool Window から asciidoctor タスクをダブルクリックして実行します。BUILD SUCCESSFUL のメッセージが出力されましたが、Java 11 を使っていることに伴う WARNING メッセージも出ていますね。。。

タスクが完了すると build/docs/asciidoc/index.html が生成されます。

build/docs/asciidoc/index.html を開くと以下の画像の HTML が表示されますが、
- html タグの lang 属性が en になっています。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:300,300italic,400,400italic,600,600italic%7CNoto+Serif:400,400italic,700,700italic%7CDroid+Sans+Mono:400,700">の記述があり、fonts.googleapis.com にアクセスできることが前提になっています。

また IntelliJ IDEA で HTML を開いた時に表示されるブラウザのアイコン一覧から Chrome のアイコンをクリックして表示させてみると、
- AsciiDoc Plugin の Preview と結構見た目に差異があります。
- Ruby も Java もシンタックスハイライトが有効になっていません。
- 一番下に
Last updated ...が追加されていました。

asciidoctor タスク実行時に WARNING メッセージが出力されないようにする
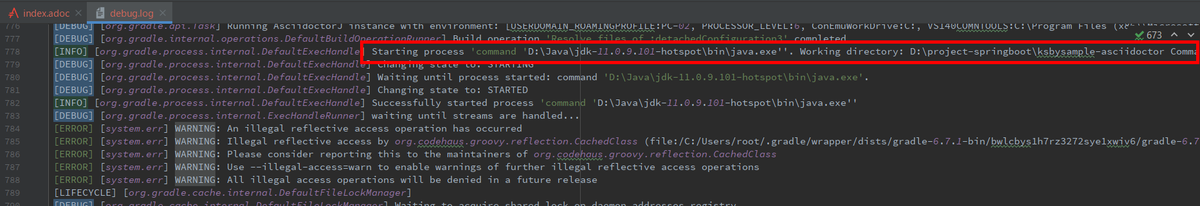
gradlew asciidoctor --debug > debug.log 2>&1 コマンドを実行して出力された debug.log を確認したところ(debug.log ファイルを開くと Ideolog plugin のインストールを勧められましたがインストールしない方が見やすく表示されました)、

D:\Java\jdk-11.0.9.101-hotspot\bin\java.exe -Dfile.encoding=windows-31j -Duser.country=JP -Duser.language=ja -Duser.variant -cp C:\Users\root\.gradle\caches\jars-8\28518181ef42d5f97a24177c6fc430c1\asciidoctor-gradle-jvm-3.3.0.jar;C:\Users\root\.gradle\wrapper\dists\gradle-6.7.1-bin\bwlcbys1h7rz3272sye1xwiv6\gradle-6.7.1\lib\groovy-all-1.3-2.5.12.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\org.asciidoctor\asciidoctorj\2.4.1\37e4d975e2479bd03a348e3d9c77a89fa510f0bb\asciidoctorj-2.4.1.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\org.jruby\jruby-complete\9.2.13.0\1e6de00e7bea5ff3c9d6086fd9e2610258c051ce\jruby-complete-9.2.13.0.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\org.asciidoctor\asciidoctorj-api\2.4.1\6cd3abc3bff2d32a7ede570ddb950b42c404465e\asciidoctorj-api-2.4.1.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\com.beust\jcommander\1.72\6375e521c1e11d6563d4f25a07ce124ccf8cd171\jcommander-1.72.jar;C:\Users\root\.gradle\wrapper\dists\gradle-6.7.1-bin\bwlcbys1h7rz3272sye1xwiv6\gradle-6.7.1\lib\guava-27.1-android.jar org.asciidoctor.gradle.remote.AsciidoctorJavaExec D:\project-springboot\ksbysample-asciidoctor\build\tmp\asciidoctor.javaexec-data
と java.exe でコマンドを実行された直後に WARNING メッセージが出力されていました。
ということは java.exe でコマンドを実行する時に --add-opens=... を指定できれば解決するので、環境変数 JDK_JAVA_OPTIONS に --add-opens=... を設定することで出力されないようにします。
IntelliJ IDEA のメインメニューから「Run」-「Edit Configurations...」を選択し、「Run/Debug Configurations」ダイアログを表示します。
画面左側の「Gradle」の下に ksbysample-asciidoctor [asciidoctor] が出来ているので、選択してから画面右側の「Environment variables」に JDK_JAVA_OPTIONS="--add-opens=java.base/java.lang=ALL-UNNAMED" "--add-opens=java.base/java.util=ALL-UNNAMED" を追加して「OK」ボタンをクリックします。

clean タスク実行 → asciidoctor タスク実行すると NOTE: Picked up JDK_JAVA_OPTIONS: ... というメッセージは出ますが WARNING メッセージは出なくなりました。

html タグの lang 属性を ja にする
document header に :lang: ja を記述すれば html タグの lang 属性が ja になります。


また : の後に Ctrl+Space を押すと AsciiDoc Plugin により候補が表示されました。

シンタックスハイライトを有効にする
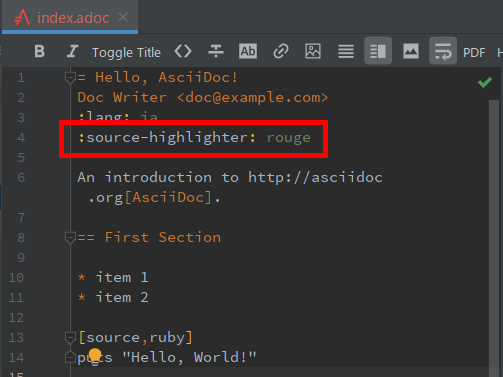
シンタックスハイライトを有効にするには document header に :source-highlighter: ... を記述するか、

build.gradle に asciidoctorj { attributes "source-highlighter" : "..." } を記述します。今回は build.gradle の方で設定します。
plugins {
id "org.asciidoctor.jvm.convert" version "3.3.0"
}
repositories {
mavenCentral()
}
asciidoctor {
sourceDir file("src/docs/asciidoc")
sources {
include "index.adoc"
}
}
asciidoctorj {
attributes "source-highlighter" : "rouge"
}
asciidoctor タスクを実行すると今度はシンタックスハイライトが有効になりました。

source-highlighter に指定可能な文字列は 46.2. Available Source Highlighters に列挙されています。全て試してみましたが、個人的な好みは rouge ですね。
asciidoctor タスクで実行する java.exe のコマンドで -Xverify:none、-XX:TieredStopAtLevel=1 オプションを指定して高速化する
asciidoctor タスクを実行すると 7秒前後かかりますが、

asciidoctor タスク実行時に WARNING メッセージが出力されないようにする で、このタスク内で別途 java.exe を起動していることが分かりました。ということは 開発環境で Web アプリを起動する時には -XX:TieredStopAtLevel=1 オプションを指定する で調べた -Xverify:none と -XX:TieredStopAtLevel=1 オプションを指定すれば早くなる可能性があります。
「Run/Debug Configurations」ダイアログを開いてから ksbysample-asciidoctor [asciidoctor] タスクの「Environment variables」を JDK_JAVA_OPTIONS="--add-opens=java.base/java.lang=ALL-UNNAMED" "--add-opens=java.base/java.util=ALL-UNNAMED" "-Xverify:none" "-XX:TieredStopAtLevel=1" に変更します。

clean タスク実行 → asciidoctor タスク実行を繰り返してみると、だいたい 4秒前後まで実行時間が短縮されました。

履歴
2021/01/06
初版発行。
AsciiDoc&Asciidoctor&Antora 覚書(大目次)
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F06%2F003727
GitHub は
https://github.com/ksby/ksbysample-asciidoctor
https://github.com/ksby/ksbysample-antora
https://github.com/ksby/ksbysample-antora-playbook
- Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる
- include directive で章毎に adoc ファイルを分けてみる
- include directive で adoc ファイルを分ける時に AsciiDoc Plugin の preview が表示されるようにする
- TOC(Table of Contents)を自動生成して表示させる
- Antora で AsciiDoc 形式のドキュメントが保存されたレポジトリからドキュメントサイトを生成してみる
- Asciidoctor Diagram を使用して AsciiDoc 形式のドキュメントに PlantUML の図を埋め込む
- PlantUML の図を生成するモジュールを Asciidoctor Diagram → Kroki に変更する
- PlantUML 以外の diagram を AsciiDoc のドキュメントに埋め込んで見る(bpmn、bytefield 編)
- PlantUML 以外の diagram を AsciiDoc のドキュメントに埋め込んで見る(ditaa、C4 model 編)
- Antora で PlantUML 等の diagram を埋め込む
- Antora で生成するドキュメントサイトに antora-lunr で検索機能を追加する
IntelliJ IDEA 2020.3 新機能メモ書き
概要
記事一覧はこちらです。
IntelliJ IDEA 2020.3 にバージョンアップしたので新機能を確認した時のメモ書きです。
参照したサイト・書籍
- What’s New in IntelliJ IDEA 2020.3
https://www.jetbrains.com/idea/whatsnew/#whats-new-20203
目次
- Search Everywhere updates
- Preview tab
- New Extract method layout
- Code With Me EAP
- Machine-learning-based sorting in code completion
- 他には。。。
手順
Search Everywhere updates
Search Everywhere dialog で commit hashes and messages, tags, and branches が検索できるようになりました。
Shift キーを2回押してダイアログを表示した後、「Git」タブを選択してから redis(commit message にこの文字列が入力されているものがあります)と入力してみましたが、何も表示されず。。。

ダイアログ右上の「Filter」ボタンをクリックすると「Commit by hash」しかチェックされていませんでした。

「All」ボタンをクリックして全てチェックすると commit message も検索してヒットしたものが表示されるようになりました。

Preview tab
Project Tool Window 右上の「Show Options Menu」アイコン(歯車のアイコン)をクリックしてコンテキストメニューを表示した後、「Enable Preview Tab」を選択します。

Project Tool Window でファイルを1回クリックするとファイルが開いて中身を確認できます。この時、タブのファイル名がイタリック体で表示されます。

続けて別のファイルをクリックすると新規の Window が開かず同じ Window にクリックされたファイルの内容が表示されます(タブのファイル名はイタリック体のまま)。

ファイルをダブルクリックするか編集するとタブのイタリック体が普通の状態に戻り、別のファイルをクリックすると新規の Preview モードの Window が開きます。

Preview モードの Window はタブの Group 毎に1つ作成されるようです。

しばらく使ってみないと分かりませんが、ぱっと使ってみた感じではファイルの内容を確認しやすくなったような気がします。
New Extract method layout
Java のソースを開いていから、エディタ上で選択して Ctrl+Alt+M を押すと別メソッドにしてくれる機能が使いやすくなりました。
例えば以下のソースで、

別のメソッドにしたい部分を選択してから、

Ctrl+Alt+M を押すと別メソッドにしてくれます(このソースでは別メソッドにした直後は getLendingApp でしたが insertLendingApp に変更しています)。

Code With Me EAP
IntelliJ IDEA 上でペアプログラミングするための Code With Me が使用できます。
Code With Me の Plugin をインストールする必要があるので、Ctrl+Alt+S を押して「Settings」ダイアログを開いた後、画面中央上部に code with me と入力すると Code With Me の Plugin が表示されるので、選択してから「Install」ボタンをクリックしてインストールします。

IntelliJ IDEA が再起動すると画面上部に Code With Me のアイコンが表示されます。

マニュアルはこちら。
Getting started with Code With Me
https://www.jetbrains.com/help/idea/code-with-me.html
Machine-learning-based sorting in code completion
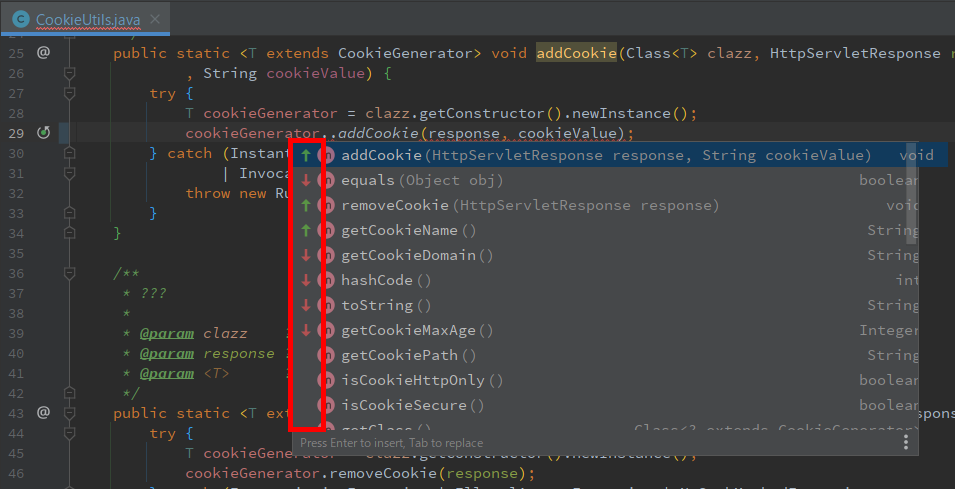
例えばメソッドの候補を表示すると以下のように表示されますが、

Ctrl+Alt+S を押して「Settings」ダイアログを開いた後、「Editor」-「General」-「Code Completion」を選択してから画面右側の「Mark position changes in completion popup」をチェックします。ついでにその上の「Sort completion suggestions based on machine learning」で「Java」と「Python」しかチェックされていないので全てチェックします。

そうするとメソッド候補を表示させた時に候補一覧の左側に上下の矢印(Machine-learning でどの候補を上にしてどの候補を下にしたのか)が表示されるようになります。

他には。。。
開いているエディタを Drag & Drop することで別のタブグループを作成+移動できるようになった機能は使いやすいと思いました(見た目が分かりやすくて操作しやすい!)。
履歴
2021/01/02
初版発行。
IntelliJ IDEA を 2020.2.4 → 2020.3.1 へ、Git for Windows を 2.29.2.2 → 2.30.0 へバージョンアップ
IntelliJ IDEA を 2020.2.4 → 2020.3.1 へバージョンアップする
IntelliJ IDEA の 2020.3.1 がリリースされているのでバージョンアップします。
- IntelliJ IDEA 2020.3 Is Out!
https://blog.jetbrains.com/idea/2020/12/intellij-idea-2020-3/ - What’s New in IntelliJ IDEA 2020.3
https://www.jetbrains.com/idea/whatsnew/#whats-new-20203 - IntelliJ IDEA 2020.3.1 Is Out With Apple Silicon Support
https://blog.jetbrains.com/idea/2020/12/intellij-idea-2020-3-1/
※ksbysample-webapp-lending プロジェクトを開いた状態でバージョンアップしています。
IntelliJ IDEA のメインメニューから「Help」-「Check for Updates...」を選択します。
「IDE and Plugin Updates」ダイアログが表示されます。右下に「Update and Restart」ボタンが表示されていますので、「Update and Restart」ボタンをクリックします。

Plugin の update も表示されました。このまま「Update and Restart」ボタンをクリックします。

Patch がダウンロードされて IntelliJ IDEA が再起動します。
IntelliJ IDEA が起動すると画面下部に「Indexing」のメッセージが表示されますので、終了するまで待機します。

IntelliJ IDEA のメインメニューから「Help」-「About」を選択し、2020.3.1 へバージョンアップされていることを確認します。
clean タスク実行 → Rebuild Project 実行 → build タスクを実行して、"BUILD SUCCESSFUL" のメッセージが出力されることを確認します。

Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択し、テストが全て成功することを確認しようとしたら、
No tests were foundと実行されませんでした。。。 あと「More Run/Debug」の下に「Run 'All Tests' with 'Java Flight Recorder'」というメニューがありました。
No tests were foundになるのは、いろいろ試してみたところ JUnit 5 のバージョンを 5.6.2 → 5.7.0 へ上げると成功するようになりました。原因は、- IntelliJ IDEA からテストを実行する時には JUnit 5 の junit-vintage-engine が使用されている。
- 現在の build.gradle に記述している JUnit 5 のバージョンは 5.6.2。
- Spring Boot の Web アプリは現在 2.3.7 にバージョンアップしており、それに伴い依存関係にある JUnit 4 のバージョンが 4.13.1 に上がっている。
- JUnit 5 の 5.6.2 の junit-vintage-engine は依存関係にある JUnit 4 が 4.13.1 だと
org.junit.platform.commons.JUnitException: Failed to parse version of junit:junit: 4.13.1のメッセージを出力してテストを実行しないらしい。 - IntelliJ IDEA の画面に出ているメッセージと Upgrade to JUnit 4.13.1 から何となくそう推測した。
build.gradle の dependencyManagement block 内の記述で
mavenBom("org.junit:junit-bom:5.6.2")→mavenBom("org.junit:junit-bom:5.7.0")に変更した後、Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新します。clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると、"BUILD SUCCESSFUL" のメッセージが出力されて、

Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択すると、テストが全て成功しました。

JUnit 4 のバージョンが上がると JUnit 5 の junit-vintage-engine で実行できなくなるのは意外でしたが、JUnit 4 がまだバージョンアップしているのも意外でした(4.13.1 がリリースされたのが Oct, 2020)。
最後にメジャーバージョンアップなので以前のバージョンの C:\Users\root\AppData\Local\JetBrains\IntelliJIdea2020.2 を削除します。
Git for Windows を 2.29.2.2 → 2.30.0 へバージョンアップする
Git for Windows の 2.30.0 がリリースされていたのでバージョンアップします。
https://gitforwindows.org/ の「Download」ボタンをクリックして Git-2.30.0-64-bit.exe をダウンロードします。
Git-2.30.0-64-bit.exe を実行します。
「Git 2.30.0 Setup」ダイアログが表示されます。インストーラーの画面を一通り見たいので「Only show new options」のチェックを外してから [Next >] ボタンをクリックします。
「Select Components」画面が表示されます。「Git LFS(Large File Support)」だけチェックした状態で [Next >]ボタンをクリックします。
「Choosing the default editor used by Git」画面が表示されます。「Use Vim (the ubiquitous text editor) as Git's default editor」が選択された状態で [Next >]ボタンをクリックします。
「Adjusting the name of the initial branch in new repositories」画面が表示されます。「Let Git decide」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Adjusting your PATH environment」画面が表示されます。中央の「Git from the command line and also from 3rd-party software」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing HTTPS transport backend」画面が表示されます。「Use the OpenSSL library」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Configuring the line ending conversions」画面が表示されます。一番上の「Checkout Windows-style, commit Unix-style line endings」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring the terminal emulator to use with Git Bash」画面が表示されます。「Use Windows'default console window」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Choose the default behavior of
git pull」画面が表示されます。「Default (fast-forward or merge)」が選択されていることを確認した後、[Next >]ボタンをクリックします。「Choose a credential helper」画面が表示されます。「None」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring extra options」画面が表示されます。「Enable file system caching」だけがチェックされていることを確認した後、[Next >]ボタンをクリックします。
「Configuring experimental options」画面が表示されます。何もチェックせずに [Install]ボタンをクリックします。
インストールが完了すると「Completing the Git Setup Wizard」のメッセージが表示された画面が表示されます。中央の「View Release Notes」のチェックを外した後、[Next >]ボタンをクリックしてインストーラーを終了します。
コマンドプロンプトを起動して
git --versionを実行し、git のバージョンがgit version 2.30.0.windows.1になっていることを確認します。
特に問題はないようですので、2.30.0 で作業を進めたいと思います。