Spring Boot 2.5.x の Web アプリを 2.6.x へバージョンアップする ( その4 )( Checkstyle を 9.0 → 10.0 へバージョンアップする )
概要
記事一覧はこちらです。
Spring Boot 2.5.x の Web アプリを 2.6.x へバージョンアップする ( その3 )( Spring Boot を 2.5.9 → 2.6.3 へバージョンアップする ) の続きです。
- 今回の手順で確認できるのは以下の内容です。
- Checkstyle を 9.0 → 10.0 へバージョンアップします。
- 最新版の google_checks.xml の内容も反映します。
参照したサイト・書籍
checkstyle / checkstyle
https://github.com/checkstyle/checkstylecheckstyle/checkstyle - checkstyle/src/main/resources/google_checks.xml
https://github.com/checkstyle/checkstyle/blob/master/src/main/resources/google_checks.xml
目次
- build.gradle を変更する
- 最新版の google_checks.xml から変更点を反映する
- IntelliJ IDEA の CheckStyle-IDEA Plugin が使用する Checkstyle のバージョンを 10.0 に変更する
手順
build.gradle を変更する
checkstyle {
configFile = file("${rootProject.projectDir}/config/checkstyle/google_checks.xml")
toolVersion = "10.0"
sourceSets = [project.sourceSets.main]
}
toolVersion = "9.0"→toolVersion = "10.0"に変更します。
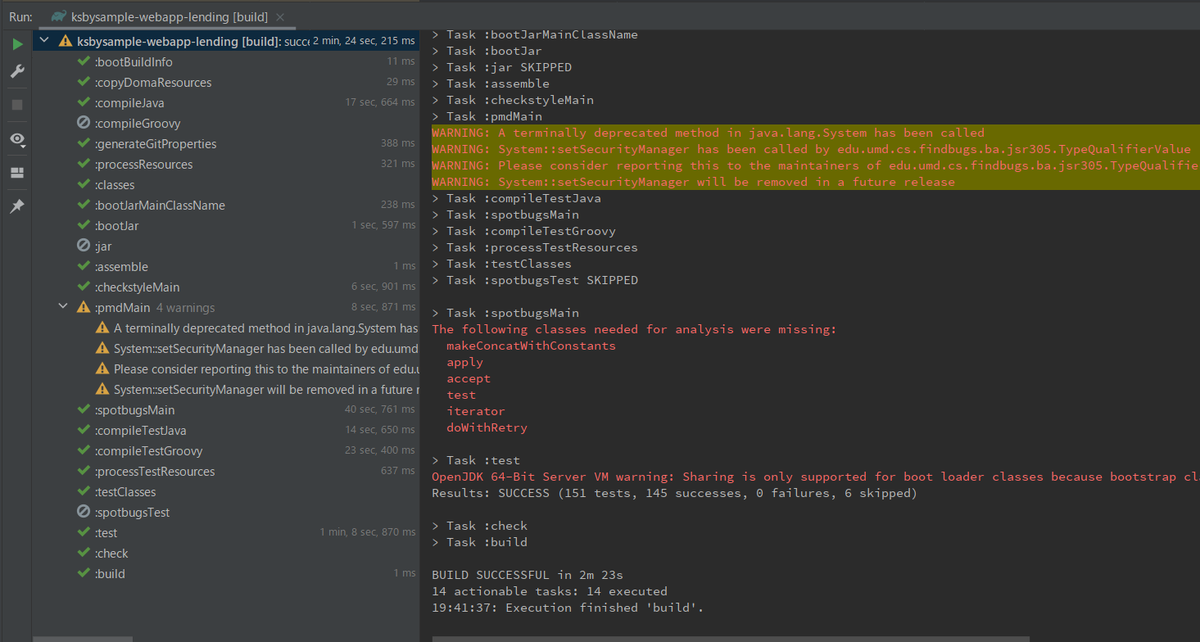
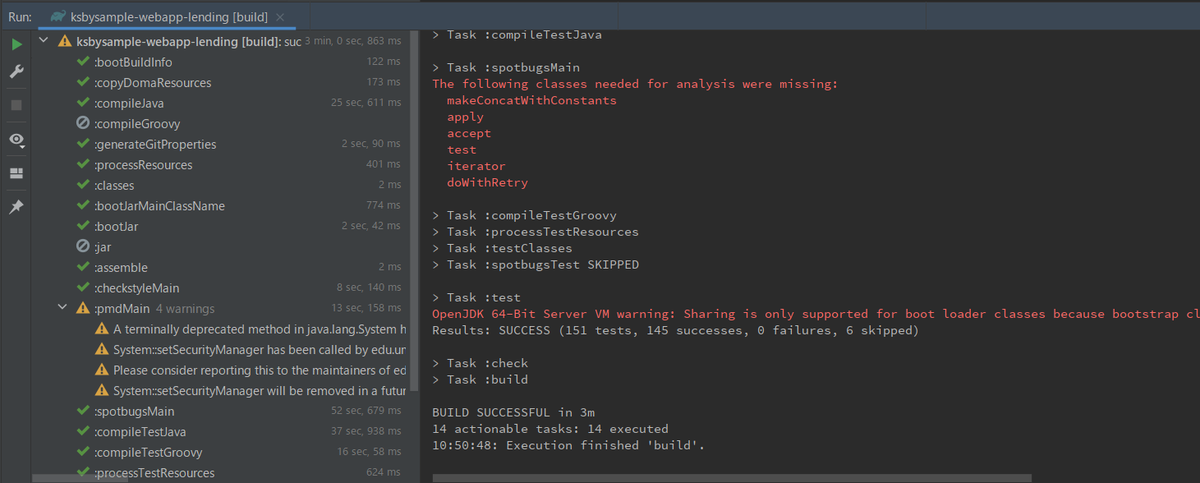
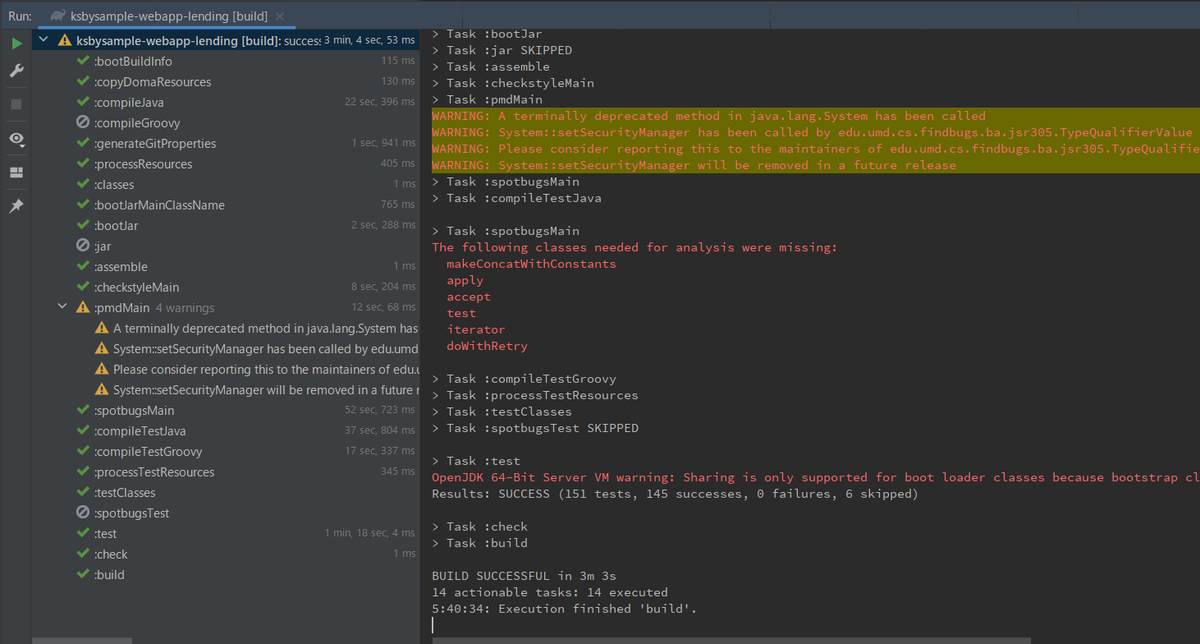
Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新した後、clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると BUILD SUCCESSFUL が出力されました。

最新版の google_checks.xml から変更点を反映する
最新版の google_checks.xml から変更点を反映します。今回反映した内容を箇条書きで記述しておきます。
<module name="WhitespaceAfter">の<property name="tokens">の value にELLIPSIS, LITERAL_SWITCH, LAMBDAを追加しました。<module name="SingleLineJavadoc">から<property name="ignoreInlineTags" value="false"/>を削除しました。
clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると BUILD SUCCESSFUL が出力されました。

IntelliJ IDEA の CheckStyle-IDEA Plugin が使用する Checkstyle のバージョンを 10.0 に変更する
CheckStyle-IDEA Plugin に設定するバージョンを 10.0 にします。

履歴
2022/03/20
初版発行。
Spring Boot 2.5.x の Web アプリを 2.6.x へバージョンアップする ( その3 )( Spring Boot を 2.5.9 → 2.6.3 へバージョンアップする )
概要
記事一覧はこちらです。
- 今回の手順で確認できるのは以下の内容です。
- Spring Boot を 2.5.9 → 2.6.3 へバージョンアップします。
参照したサイト・書籍
FasterXML / jackson-dataformat-xml
https://github.com/FasterXML/jackson-dataformat-xmlConfigure Jackson ObjectMapper in Spring MVC
https://vividcode.io/configure-jackson-object-mapper-in-spring-mvc/
目次
手順
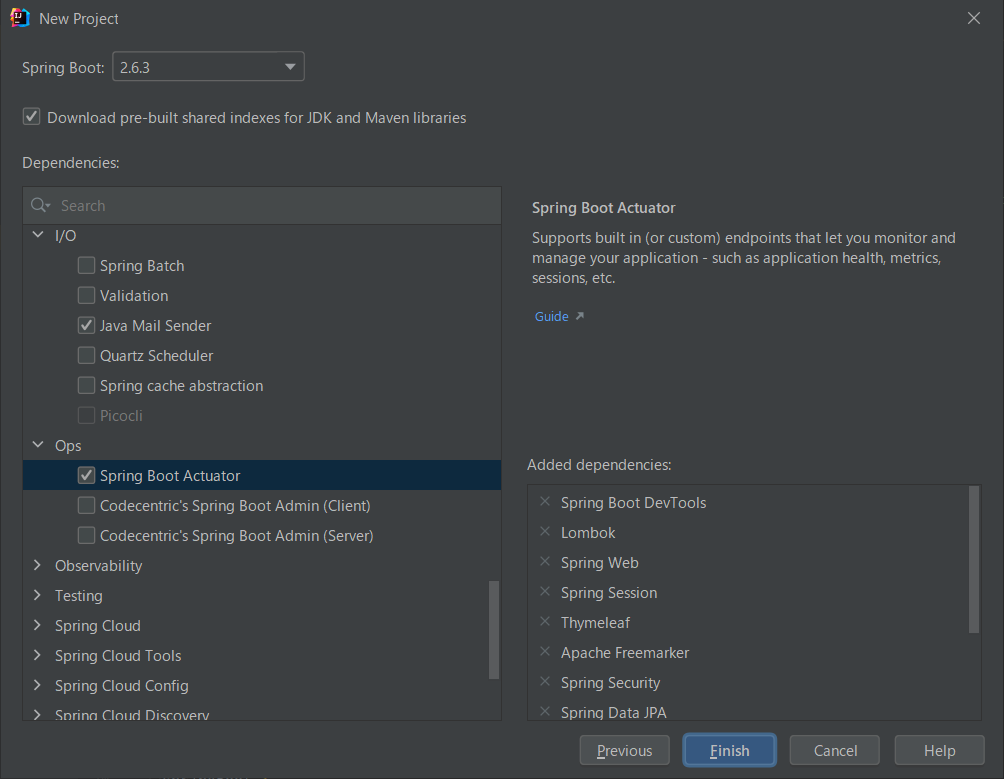
Spring Initializr で 2.6.3 のプロジェクトを作成する
Spring Initializr で 2.6.3 のプロジェクトを作成して、生成された build.gradle を見て反映した方が良い点があるか確認します。





以下の build.gradle が作成されました。
plugins {
id 'org.springframework.boot' version '2.6.3'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '17'
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-actuator'
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-data-redis'
implementation 'org.springframework.boot:spring-boot-starter-freemarker'
implementation 'org.springframework.boot:spring-boot-starter-mail'
implementation 'org.springframework.boot:spring-boot-starter-security'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.session:spring-session-data-redis'
implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity5'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
runtimeOnly 'org.postgresql:postgresql'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testImplementation 'org.springframework.security:spring-security-test'
}
tasks.named('test') {
useJUnitPlatform()
}
今回は反映した方が良さそうな点はありませんでした。
build.gradle を変更する
buildscript {
ext {
group "ksbysample"
version "2.6.3"
}
repositories {
mavenCentral()
maven { url "https://repo.spring.io/release/" }
gradlePluginPortal()
}
dependencies {
// for doma-codegen-plugin
classpath "org.postgresql:postgresql:42.3.2"
}
}
plugins {
id "java"
id "groovy"
id "eclipse"
id "idea"
id "org.springframework.boot" version "2.6.3"
id "io.spring.dependency-management" version "1.0.11.RELEASE"
id "checkstyle"
id "com.github.spotbugs" version "4.7.3"
id "pmd"
id "net.ltgt.errorprone" version "2.0.2"
id "com.gorylenko.gradle-git-properties" version "2.4.0"
id "org.seasar.doma.codegen" version "1.4.1"
}
sourceCompatibility = JavaVersion.VERSION_17
targetCompatibility = JavaVersion.VERSION_17
wrapper {
gradleVersion = "7.4"
distributionType = Wrapper.DistributionType.ALL
}
[compileJava, compileTestGroovy, compileTestJava]*.options*.encoding = "UTF-8"
[compileJava, compileTestGroovy, compileTestJava]*.options*.compilerArgs = ["-Xlint:all,-options,-processing,-path"]
tasks.withType(JavaCompile).configureEach {
options.errorprone {
disableWarningsInGeneratedCode = true
disable("SameNameButDifferent")
}
}
tasks.named("compileTestJava").configure {
options.errorprone.enabled = false
}
bootJar {
duplicatesStrategy = DuplicatesStrategy.INCLUDE
}
jar {
enabled = false
}
// for Doma 2
// Copy the resources referred by the Doma annotation processors to
// the destinationDir of the compileJava task
task copyDomaResources(type: Sync) {
from sourceSets.main.resources.srcDirs
into compileJava.destinationDirectory
include "doma.compile.config"
include "META-INF/**/*.sql"
include "META-INF/**/*.script"
}
compileJava.dependsOn copyDomaResources
springBoot {
buildInfo()
}
idea {
module {
inheritOutputDirs = false
outputDir = file("$buildDir/classes/main/")
}
}
configurations {
compileOnly.extendsFrom annotationProcessor
// annotationProcessor と testAnnotationProcessor、compileOnly と testCompileOnly を併記不要にする
testAnnotationProcessor.extendsFrom annotationProcessor
testImplementation.extendsFrom compileOnly
// JUnit 4 が依存関係に入らないようにする
all {
exclude group: "junit", module: "junit"
}
// for SpotBugs
spotbugsStylesheets { transitive = false }
}
checkstyle {
configFile = file("${rootProject.projectDir}/config/checkstyle/google_checks.xml")
toolVersion = "9.0"
sourceSets = [project.sourceSets.main]
}
spotbugs {
toolVersion = "${spotbugs.toolVersion.get()}"
ignoreFailures = true
spotbugsTest.enabled = false
excludeFilter = file("${rootProject.projectDir}/config/spotbugs/exclude.xml")
}
spotbugsMain {
reports {
html {
enabled = true
}
}
}
pmd {
toolVersion = "6.38.0"
sourceSets = [project.sourceSets.main]
ignoreFailures = true
consoleOutput = true
ruleSetFiles = rootProject.files("/config/pmd/pmd-project-rulesets.xml")
ruleSets = []
}
repositories {
mavenCentral()
}
dependencyManagement {
imports {
// bomProperty に指定可能な property は以下の URL の BOM に記述がある
// https://repo1.maven.org/maven2/org/springframework/boot/spring-boot-dependencies/2.5.4/spring-boot-dependencies-2.5.4.pom
mavenBom(org.springframework.boot.gradle.plugin.SpringBootPlugin.BOM_COORDINATES) {
// Spring Boot の BOM に定義されているバージョンから変更する場合には、ここに以下のように記述する
// bomProperty "thymeleaf.version", "3.0.9.RELEASE"
}
mavenBom("org.junit:junit-bom:5.8.2")
}
}
dependencies {
def spockVersion = "2.0-groovy-3.0"
def jdbcDriver = "org.postgresql:postgresql:42.3.2"
def domaVersion = "2.51.0"
def lombokVersion = "1.18.22"
def errorproneVersion = "2.9.0"
// dependency-management-plugin によりバージョン番号が自動で設定されるもの
// Appendix F. Dependency versions ( https://docs.spring.io/spring-boot/docs/current/reference/html/appendix-dependency-versions.html ) 参照
implementation("org.springframework.boot:spring-boot-starter-web")
implementation("org.springframework.boot:spring-boot-starter-validation")
implementation("org.springframework.boot:spring-boot-starter-thymeleaf")
implementation("org.thymeleaf.extras:thymeleaf-extras-springsecurity5")
implementation("org.springframework.boot:spring-boot-starter-data-jpa")
implementation("org.springframework.boot:spring-boot-starter-freemarker")
implementation("org.springframework.boot:spring-boot-starter-mail")
implementation("org.springframework.boot:spring-boot-starter-security")
implementation("org.springframework.boot:spring-boot-starter-data-redis")
implementation("org.springframework.boot:spring-boot-starter-amqp")
implementation("org.springframework.boot:spring-boot-starter-actuator")
developmentOnly("org.springframework.boot:spring-boot-devtools")
annotationProcessor("org.springframework.boot:spring-boot-configuration-processor")
implementation("org.springframework.session:spring-session-data-redis")
implementation("org.springframework.retry:spring-retry")
implementation("com.fasterxml.jackson.dataformat:jackson-dataformat-xml")
implementation("org.apache.commons:commons-lang3")
implementation("org.codehaus.janino:janino")
implementation("io.micrometer:micrometer-registry-prometheus")
testImplementation("org.springframework.boot:spring-boot-starter-test")
testImplementation("org.springframework.security:spring-security-test")
testImplementation("org.yaml:snakeyaml")
testImplementation("org.codehaus.groovy:groovy-sql")
testImplementation("org.mockito:mockito-inline")
// dependency-management-plugin によりバージョン番号が自動で設定されないもの、あるいは最新バージョンを指定したいもの
runtimeOnly("${jdbcDriver}")
implementation("com.integralblue:log4jdbc-spring-boot-starter:2.0.0")
implementation("org.simpleframework:simple-xml:2.7.1")
implementation("com.univocity:univocity-parsers:2.9.1")
implementation("com.google.guava:guava:31.0.1-jre")
implementation("org.flywaydb:flyway-core:8.4.4")
testImplementation("org.dbunit:dbunit:2.7.2") {
exclude group: "postgresql", module: "postgresql"
}
testImplementation("com.icegreen:greenmail:1.6.5")
testImplementation("org.assertj:assertj-core:3.22.0")
testImplementation("com.jayway.jsonpath:json-path:2.7.0")
testImplementation("org.jsoup:jsoup:1.14.3")
testImplementation("cglib:cglib-nodep:3.3.0")
testImplementation("org.spockframework:spock-core:${spockVersion}")
testImplementation("org.spockframework:spock-spring:${spockVersion}")
// for lombok
// testAnnotationProcessor、testCompileOnly を併記しなくてよいよう configurations で設定している
annotationProcessor("org.projectlombok:lombok:${lombokVersion}")
compileOnly("org.projectlombok:lombok:${lombokVersion}")
// for Doma
implementation("org.seasar.doma:doma-core:${domaVersion}")
implementation("org.seasar.doma:doma-slf4j:${domaVersion}")
annotationProcessor("org.seasar.doma:doma-processor:${domaVersion}")
// for JUnit 5
// junit-jupiter で junit-jupiter-api, junit-jupiter-params, junit-jupiter-engine の3つが依存関係に追加される
testImplementation("org.junit.jupiter:junit-jupiter")
testRuntimeOnly("org.junit.platform:junit-platform-launcher")
// for Error Prone ( http://errorprone.info/ )
errorprone("com.google.errorprone:error_prone_core:${errorproneVersion}")
compileOnly("com.google.errorprone:error_prone_annotations:${errorproneVersion}")
// for SpotBugs
spotbugs(configurations.spotbugsPlugins.dependencies)
annotationProcessor("com.github.spotbugs:spotbugs-annotations:${spotbugs.toolVersion.get()}")
spotbugsPlugins("com.h3xstream.findsecbugs:findsecbugs-plugin:1.11.0")
}
..........
Spring Boot 2.5.4 へのバージョンアップとして以下の点を変更します。
- buildscript block の以下の点を変更します。
version "2.5.9"→version "2.6.3"
- plugins block の以下の点を変更します。
id "org.springframework.boot" version "2.5.9"→id "org.springframework.boot" version "2.6.3"
各種ライブラリのバージョンアップとして以下の点を変更します。
- buildscript block の以下の点を変更します。
classpath "org.postgresql:postgresql:42.2.24"→classpath "org.postgresql:postgresql:42.3.2"
- plugins block の以下の点を変更します。
id "com.gorylenko.gradle-git-properties" version "2.3.1"→id "com.gorylenko.gradle-git-properties" version "2.4.0"
- dependencyManagement block の以下の点を変更します。
mavenBom("org.junit:junit-bom:5.8.1")→mavenBom("org.junit:junit-bom:5.8.2")
- dependencies block の以下の点を変更します。
def jdbcDriver = "org.postgresql:postgresql:42.2.24"→def jdbcDriver = "org.postgresql:postgresql:42.3.2"def domaVersion = "2.49.0"→def domaVersion = "2.51.0"implementation("com.google.guava:guava:30.1.1-jre")→implementation("com.google.guava:guava:31.0.1-jre")implementation("org.flywaydb:flyway-core:7.14.0")→implementation("org.flywaydb:flyway-core:8.4.4")testImplementation("org.assertj:assertj-core:3.20.2")→testImplementation("org.assertj:assertj-core:3.22.0")testImplementation("com.jayway.jsonpath:json-path:2.6.0")→testImplementation("com.jayway.jsonpath:json-path:2.7.0")testImplementation("org.jsoup:jsoup:1.14.2")→testImplementation("org.jsoup:jsoup:1.14.3")
Gradle Tool Window の左上にある「Refresh All Gradle Projects」ボタンをクリックして更新します。
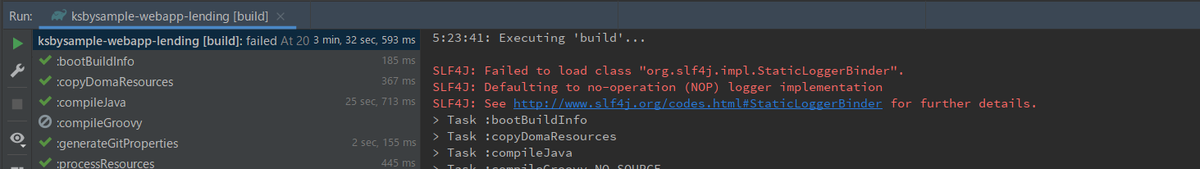
clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder". のメッセージが出力されました。

SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder". SLF4J: Defaulting to no-operation (NOP) logger implementation SLF4J: See http://www.slf4j.org/codes.html#StaticLoggerBinder for further details.
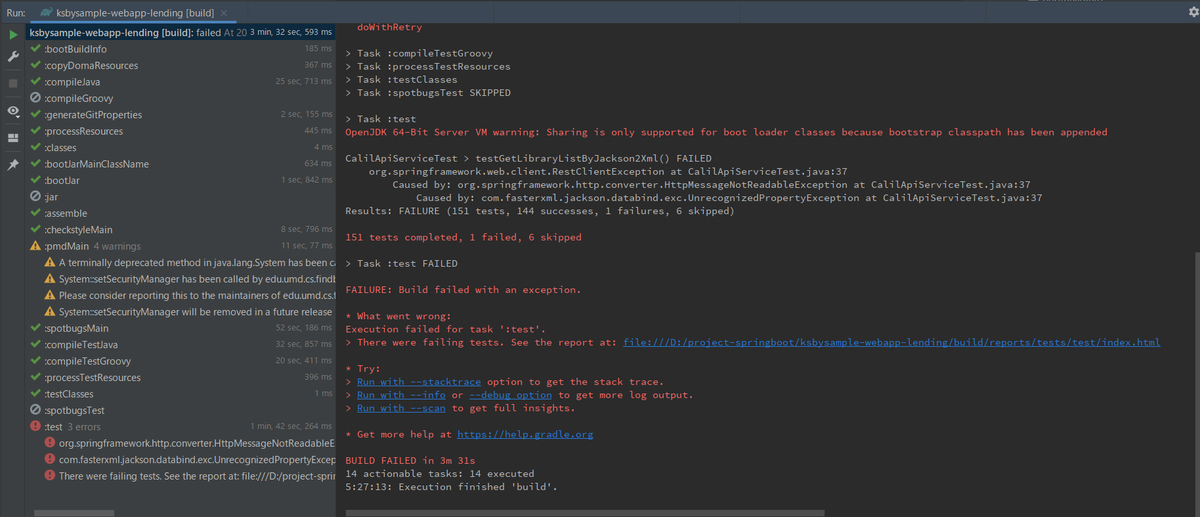
また、テストが1件失敗しました。

出力されたメッセージの原因を取り除く(かもしれない)
SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".
2.6.3 と 2.5.9 の gradlew dependencies コマンドの出力結果を比較すると、
- 削除されたモジュールは以下の6つ。
- http://www.slf4j.org/codes.html#StaticLoggerBinder には
Note that slf4j-api versions 2.0.x and later use the ServiceLoader mechanism. Backends such as logback 1.3 and later which target slf4j-api 2.x, do not ship with org.slf4j.impl.StaticLoggerBinder.と記述されていますが、2.6.3 と 2.5.9 のどちらも slf4j-api のバージョンは 1.7.33、logback のバージョンは 1.2.10 でした。 If you place a logging backend which targets slf4j-api 2.0.x, you need slf4j-api-2.x.jar on the classpath.の記述もありますが、org.slf4j:slf4j-simple:1.8.0-beta4 が spotbugsSlf4j - configuration for the SLF4J provider to run SpotBugs に含まれていました。
という結果で SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder". のメッセージが出力された原因は分からず。。。
build.gradle で変更した点を一旦元に戻して1つずつ変更して確認しようとしてみたところ、
- 2回目以降の build タスクでは
SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".のメッセージが出力されない。 gradlew --stopで Gradle Daemon を停止してから build タスクを実行すると、最初の1回目だけSLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder".のメッセージが出力される。
ということが判明しました。
メッセージが出力される原因は Gradle のようで気にする必要もなさそうなので、何も対応はしないことにします。
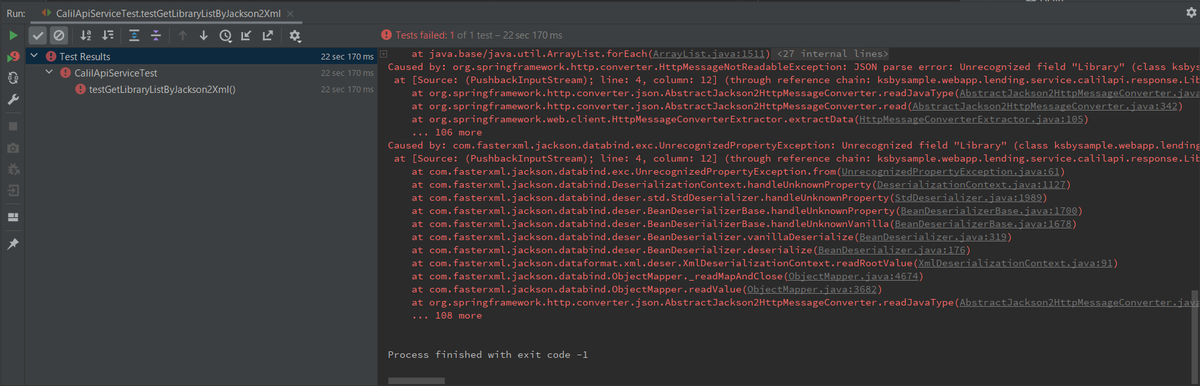
testGetLibraryListByJackson2Xml() FAILED
テストが失敗した時にコンソールに出力されたメッセージは以下の内容でした。
CalilApiServiceTest > testGetLibraryListByJackson2Xml() FAILED
org.springframework.web.client.RestClientException at CalilApiServiceTest.java:37
Caused by: org.springframework.http.converter.HttpMessageNotReadableException at CalilApiServiceTest.java:37
Caused by: com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException at CalilApiServiceTest.java:37
testGetLibraryListByJackson2Xml のテストを単独で実行すると以下のメッセージが出力されました。

Caused by: com.fasterxml.jackson.databind.exc.UnrecognizedPropertyException: Unrecognized field "Library" (class ksbysample.webapp.lending.service.calilapi.response.LibrariesForJackson2Xml), not marked as ignorable (one known property: "libraryList"]) at [Source: (PushbackInputStream); line: 4, column: 12] (through reference chain: ksbysample.webapp.lending.service.calilapi.response.LibrariesForJackson2Xml["Library"])
Unrecognized field "Library" (class ksbysample.webapp.lending.service.calilapi.response.LibrariesForJackson2Xml) と出力されており、LibrariesForJackson2Xml クラスを見ると @XmlElement(name = "Library") が動作していないようです。
@XmlRootElement(name = "Libraries") @Data public class LibrariesForJackson2Xml { private List<LibraryForJackson2Xml> libraryList = new ArrayList<>(); @XmlElement(name = "Library") public void addLibraryList(LibraryForJackson2Xml library) { libraryList.add(library); } }
SLF4J: Failed to load class "org.slf4j.impl.StaticLoggerBinder". で調査した時に com.fasterxml.jackson.module:jackson-module-jaxb-annotations が依存関係から削除されていたので、おそらくこれが原因でしょう。
build.gradle の dependencies block に implementation("com.fasterxml.jackson.module:jackson-module-jaxb-annotations:2.13.1") を追加すると失敗したテストが成功するようになりました。

ただし削除された JAXB 関連のモジュールを追加するのも違和感があるので、別の方法を考えてみます。
https://github.com/FasterXML/jackson-dataformat-xml#additional-annotations を見ると @XmlRootElement、@XmlElement の代わりとして @JacksonXmlRootElement、@JacksonXmlProperty が提供されているようなので、それらに変更します。
package ksbysample.webapp.lending.service.calilapi.response; import com.fasterxml.jackson.dataformat.xml.annotation.JacksonXmlProperty; import com.fasterxml.jackson.dataformat.xml.annotation.JacksonXmlRootElement; import lombok.Data; import java.util.ArrayList; import java.util.List; @JacksonXmlRootElement(localName = "Libraries") @Data public class LibrariesForJackson2Xml { private List<LibraryForJackson2Xml> libraryList = new ArrayList<>(); @JacksonXmlProperty(localName = "Library") public void addLibraryList(LibraryForJackson2Xml library) { libraryList.add(library); } }
また、調査中に Configure Jackson ObjectMapper in Spring MVC の記事を見つけました。今は直接 XmlMapper を new するのではなく Jackson2ObjectMapperBuilder を使用する方が良さそうなので、src/main/java/ksbysample/webapp/lending/config/ApplicationConfig.java の mappingJackson2XmlHttpMessageConverter メソッドを以下のように変更します。
@SuppressWarnings({"PMD.UnnecessaryFullyQualifiedName"}) @Bean @ConditionalOnClass(com.fasterxml.jackson.dataformat.xml.XmlMapper.class) public MappingJackson2XmlHttpMessageConverter mappingJackson2XmlHttpMessageConverter() { // findAndRegisterModules メソッドを呼び出して jackson-dataformat-xml が機能するようにする Jackson2ObjectMapperBuilder builder = new Jackson2ObjectMapperBuilder(); return new MappingJackson2XmlHttpMessageConverter(builder.createXmlMapper(true).build().findAndRegisterModules()); }
testGetLibraryListByJackson2Xml のテストを実行すると成功することが確認できました。

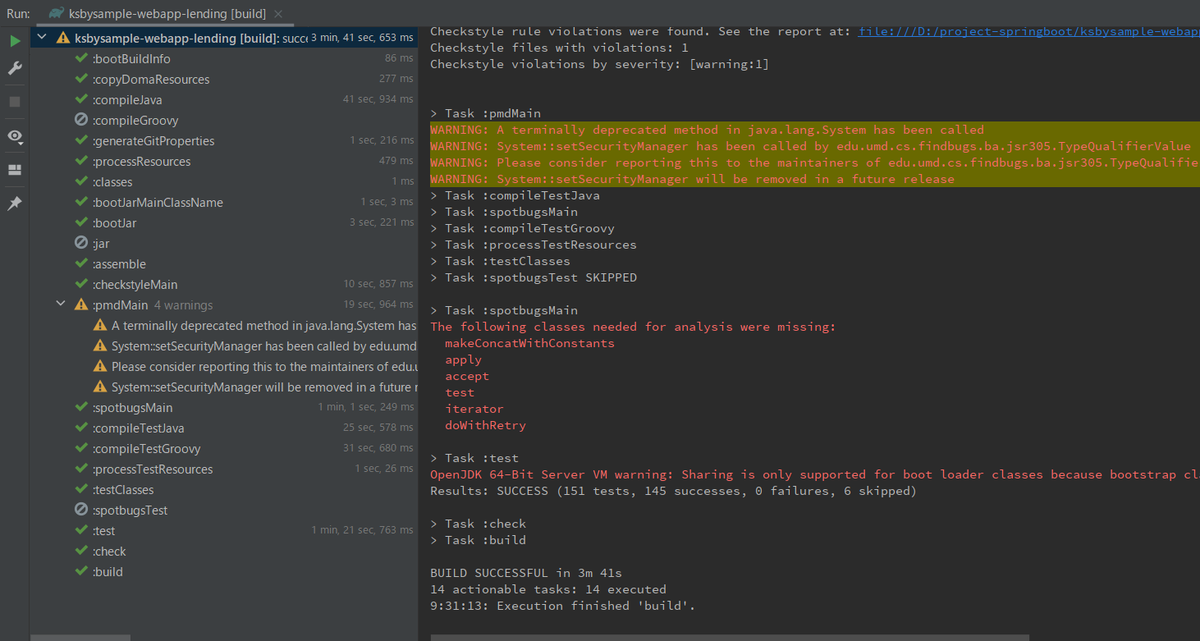
clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると、今度は "BUILD SUCCESSFUL" のメッセージが出力されました。

履歴
2022/02/18
初版発行。
Spring Boot 2.5.x の Web アプリを 2.6.x へバージョンアップする ( その2 )( Spring Boot を 2.5.5 → 2.5.9 へ、Gradle を 7.2 → 7.4 へバージョンアップする )
概要
記事一覧はこちらです。
Spring Boot 2.5.x の Web アプリを 2.6.x へバージョンアップする ( その1 )( 概要 ) の続きです。
- 今回の手順で確認できるのは以下の内容です。
- Spring Boot のバージョンを 2.5 系の最新バージョンである 2.5.9 へ、Gradle のバージョンを 7.x 系の最新バージョンである 7.4 に上げて build できることを確認します。
- 今回は問題がなければライブラリはバージョンアップしません。
参照したサイト・書籍
目次
手順
2.6.x ブランチの作成
master から 2.6.x ブランチを、2.6.x から feature/138-issue ブランチを作成します。
Spring Boot を 2.5.5 → 2.5.9 にバージョンアップする
build.gradle の以下の点を変更します。
buildscript {
ext {
group "ksbysample"
version "2.5.9"
}
repositories {
mavenCentral()
maven { url "https://repo.spring.io/release/" }
gradlePluginPortal()
}
dependencies {
// for doma-codegen-plugin
classpath "org.postgresql:postgresql:42.2.24"
}
}
plugins {
id "java"
id "eclipse"
id "idea"
id "org.springframework.boot" version "2.5.9"
id "io.spring.dependency-management" version "1.0.11.RELEASE"
id "groovy"
id "checkstyle"
id "com.github.spotbugs" version "4.7.3"
id "pmd"
id "net.ltgt.errorprone" version "2.0.2"
id "com.gorylenko.gradle-git-properties" version "2.3.1"
id "org.seasar.doma.codegen" version "1.4.1"
}
..........
- buildscript block の以下の点を変更します。
version "2.5.5"→version "2.5.9"
- plugins block の以下の点を変更します。
id "org.springframework.boot" version "2.5.5"→id "org.springframework.boot" version "2.5.9"
Gradle Tool Window の左上にある「Refresh All Gradle Projects」ボタンをクリックして更新します。
Gradle を 7.2 → 7.4 にバージョンアップする
build.gradle の wrapper タスクの記述を以下のように変更します。
wrapper {
gradleVersion = "7.4"
distributionType = Wrapper.DistributionType.ALL
}
gradleVersion = "7.2"→gradleVersion = "7.4"に変更します。
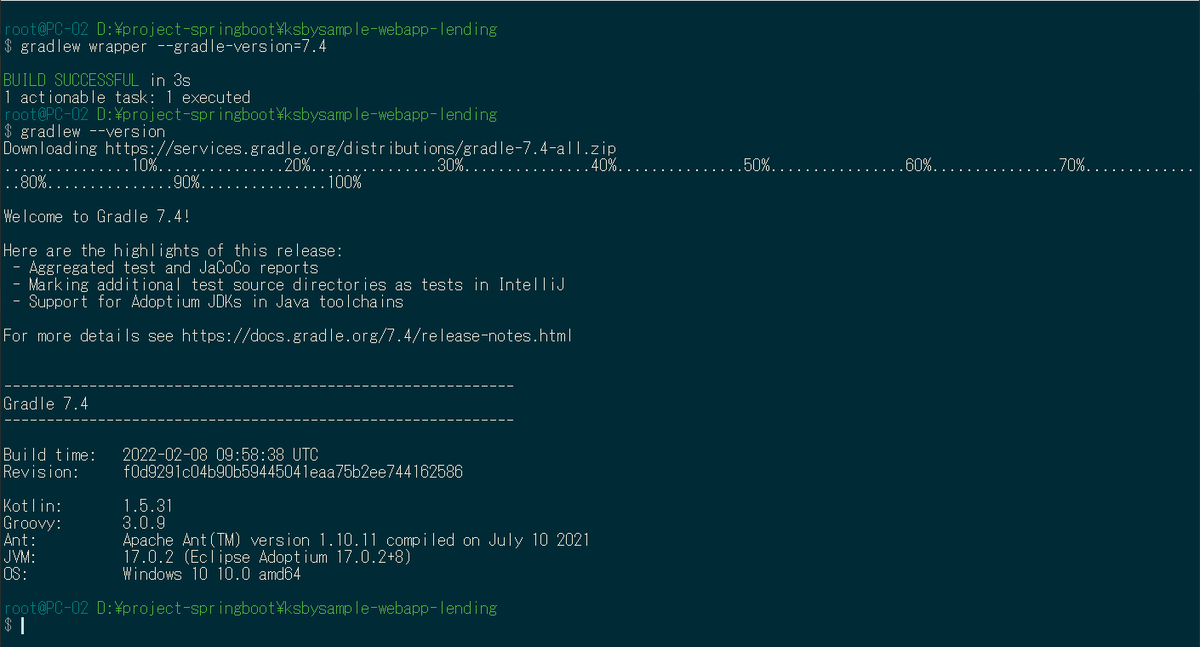
コマンドプロンプトから gradlew wrapper --gradle-version=7.4、gradlew --version コマンドを実行します。

gradle/wrapper/gradle-wrapper.properties は以下の内容になります。
distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists distributionUrl=https\://services.gradle.org/distributions/gradle-7.4-all.zip zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists
.gradle ディレクトリの下にバージョン番号のディレクトリがあるので、7.2 を削除します。
IntelliJ IDEA を再起動した後、Gradle Tool Window の左上にある「Refresh All Gradle Projects」ボタンをクリックして更新します。.gradle ディレクトリの下に 7.4 ディレクトリが作成されていることを確認します。
clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると "BUILD SUCCESSFUL" のメッセージが出力されました。

履歴
2022/02/13
初版発行。
Spring Boot 2.5.x の Web アプリを 2.6.x へバージョンアップする ( その1 )( 概要 )
概要
記事一覧はこちらです。
- 「Spring Boot で書籍の貸出状況確認・貸出申請する Web アプリケーションを作る」で作成した Web アプリケーション ( ksbysample-webapp-lending ) の Spring Boot のバージョンを 2.5.5 → 2.6.x へバージョンアップします。
- 進め方は以下の方針とします。
- Git のブランチは 2.6.x を作成して、そちらで作業します。Spring Boot のバージョンと合わせます。
- Spring Boot のバージョンを 2.5 系の最新バージョンである 2.5.9 へ、Gradle のバージョンを 7.x 系の最新バージョンである 7.4 に上げて build できることを確認します。この時点ではライブラリはバージョンアップしません。
- Spring Boot のバージョンを 2.6.x にします。
- Spring Initializr で 2.6.x のプロジェクトを作成して、修正した方がよさそうな点があれば反映します。
- ライブラリは最新バージョンにアップデートします。ただし、この時点では checkstyle, spotbugs, pmd, Error Prone のバージョンは上げません。
- プロジェクトを build し直してエラーが出る点があれば修正し、まずはここまでで動くようにします。
- その後で 2.6 系ではこう書くべきという点があるか確認し、変更した方がよいところを変更します。
- checkstyle, spotbugs, pmd, Error Prone を1つずつ最新バージョンに上げます。変更した方がよいところがあれば変更します。
- docker-compose で使用している image を最新バージョンに上げます。
2.6 の Release Notes はこちらです。
Spring Boot 2.6 Release Notes
https://github.com/spring-projects/spring-boot/wiki/Spring-Boot-2.6-Release-Notes
履歴
2022/02/13
初版発行。
Eclipse Temurin を 17.0.1+12 → 17.0.2+8 へ、IntelliJ IDEA を 2021.3.1 → 2021.3.2 へ、Git for Windows を 2.35.0 → 2.35.1.2 へバージョンアップ
Eclipse Temurin を 17.0.1+12 → 17.0.2+8 へバージョンアップする
※ksbysample-webapp-lending プロジェクトを開いた状態でバージョンアップしています。
https://adoptium.net/index.html?variant=openjdk17&jvmVariant=hotspot から OpenJDK17U-jdk_x64_windows_hotspot_17.0.2_8.msi をダウンロードします。

インストール時に削除されるかもしれないので D:\Java\jdk-17.0.1.12-hotspot → D:\Java\jdk-17.0.1.12-hotspotx にリネームします。
インストーラーを実行して D:\Java\jdk-17.0.2.8-hotspot へインストールした後、環境変数 JAVA_HOME のパスを D:\Java\jdk-17.0.2.8-hotspot へ変更します。
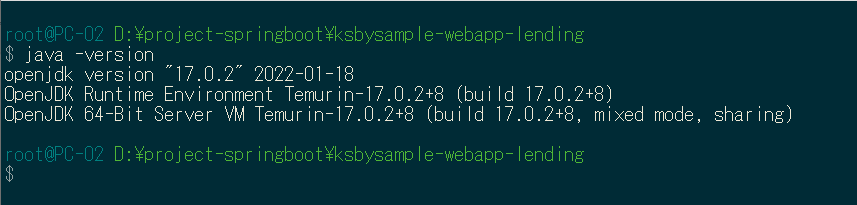
コマンドプロンプトから
java -versionを実行し、17.0.2に変更されていることを確認します。
D:\Java\jdk-17.0.1.12-hotspotx → D:\Java\jdk-17.0.1.12-hotspot に戻します。
IntelliJ IDEA を再起動します。
ksbysample-webapp-lending プロジェクトが使用する JDK を 17.0.2.8 に変更します。
IntelliJ IDEA のメイン画面が開いたら、メニューから「File」-「Project Structure...」を選択します。
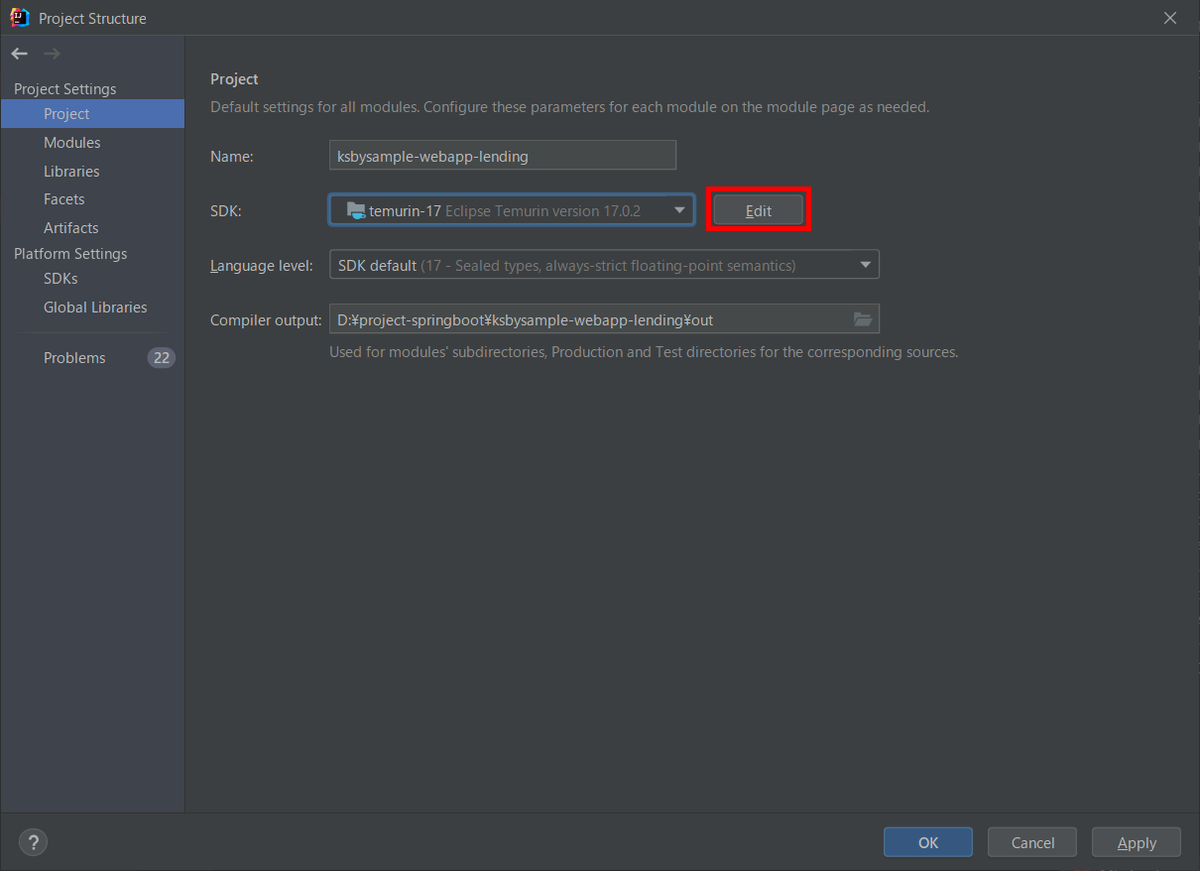
「Project Structure」ダイアログが表示されます。「Project SDK」で D:\Java\jdk-17.0.2.8-hotspot を選択します。

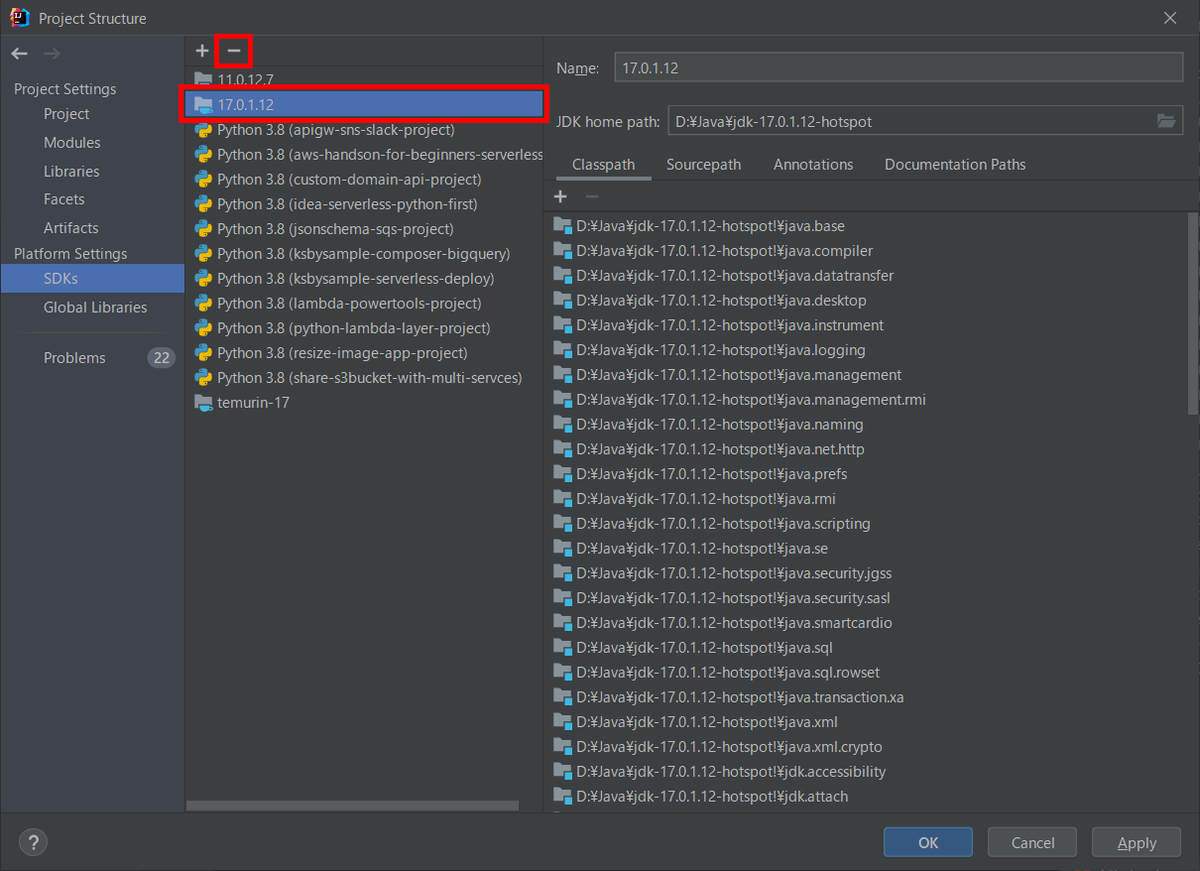
「Project SDK」の「Edit」ボタンをクリックします。

「Platform Settings」-「SDKs」の画面に切り替わります。中央のリストから「17.0.1.12」を選択した後、リストの上の「-」ボタンをクリックして削除します。

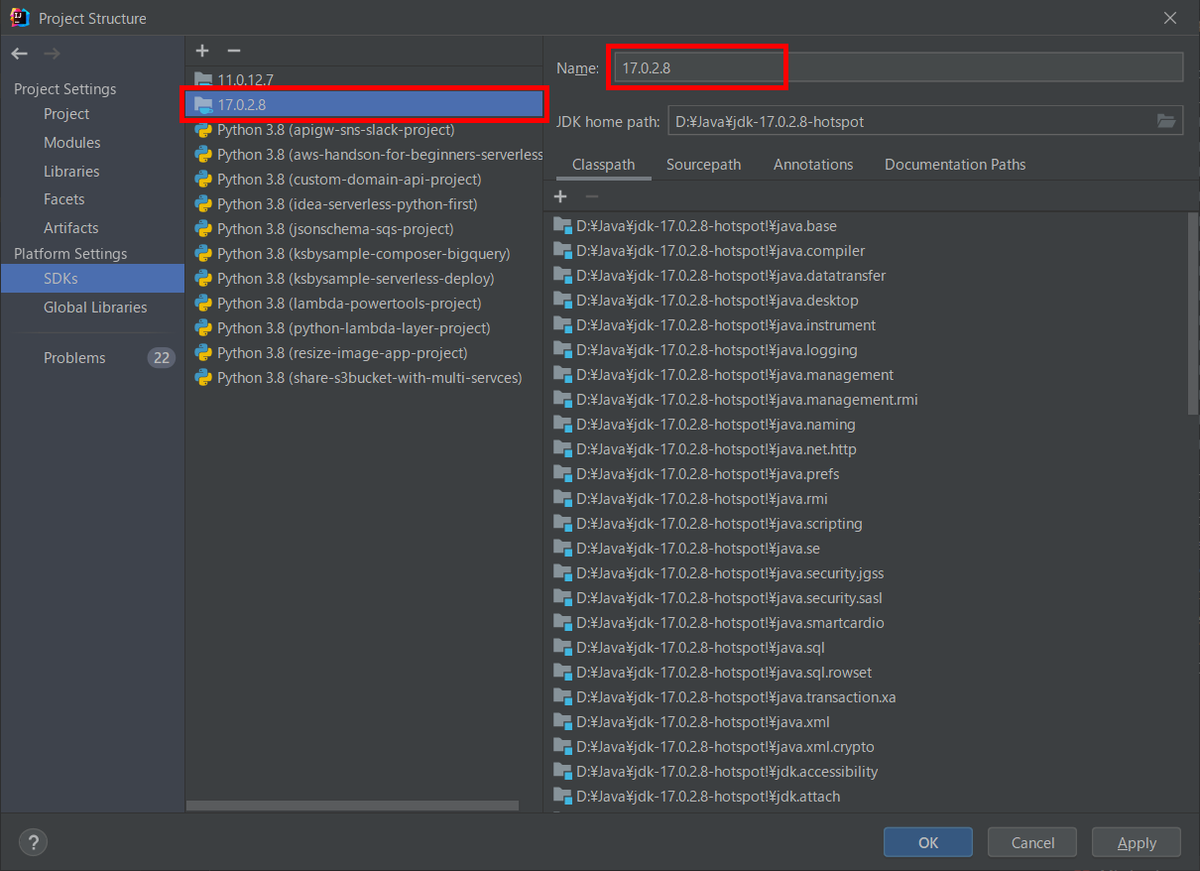
中央のリストから「temurin-17」を選択した後、"temurin-17" → "17.0.2.8" へ変更します。

「OK」ボタンをクリックして「Project Structure for New Projects」ダイアログを閉じます。
メイン画面に戻ると画面右下に「Indexing...」の表示が出るので、終了するまで待ちます。
Gradle Tool Window の左上にある「Refresh All Gradle Projects」ボタンをクリックして更新します。
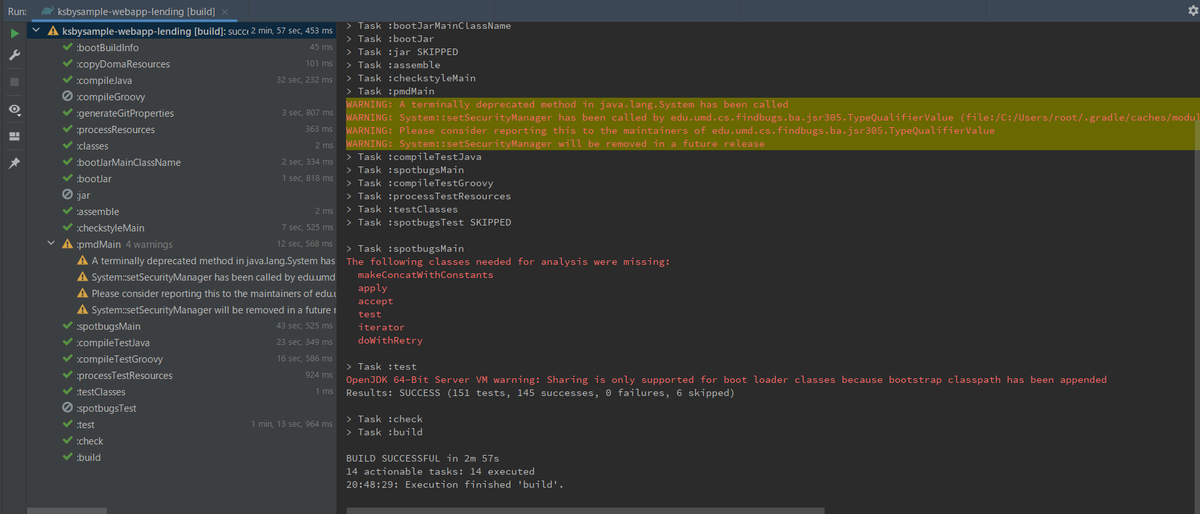
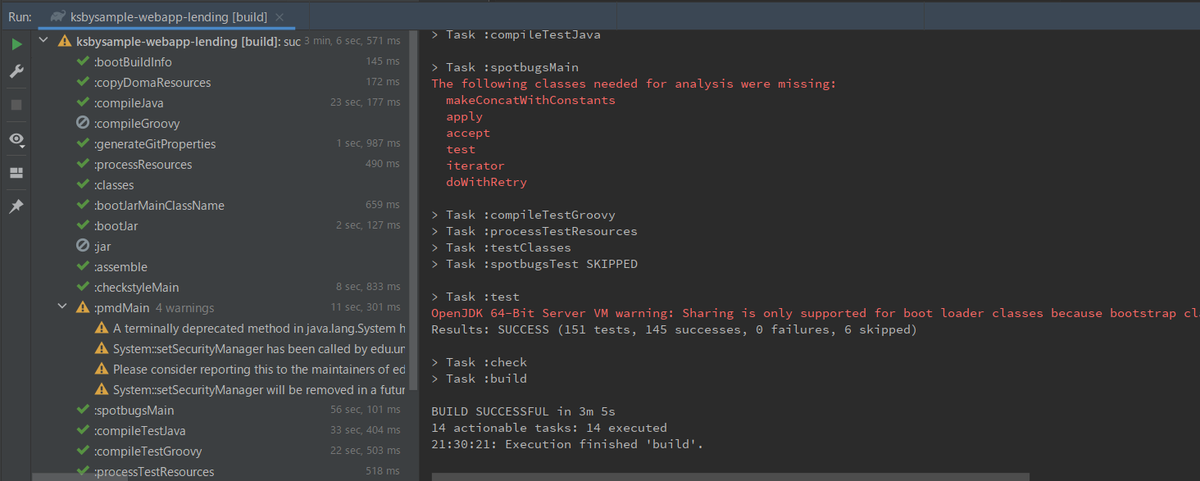
clean タスク実行 → Rebuild Project 実行 → build タスクを実行して、"BUILD SUCCESSFUL" のメッセージが出力されることを確認します。

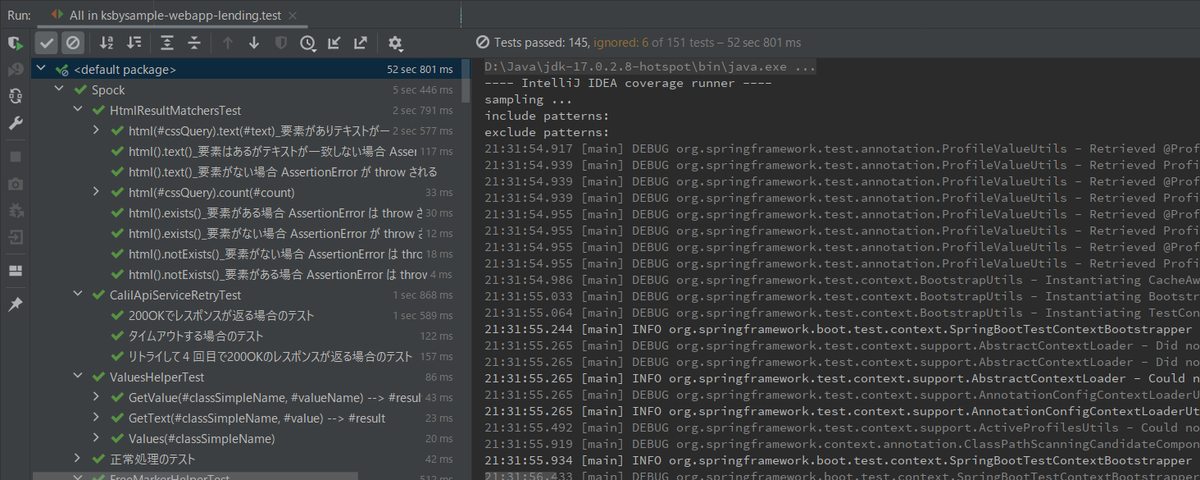
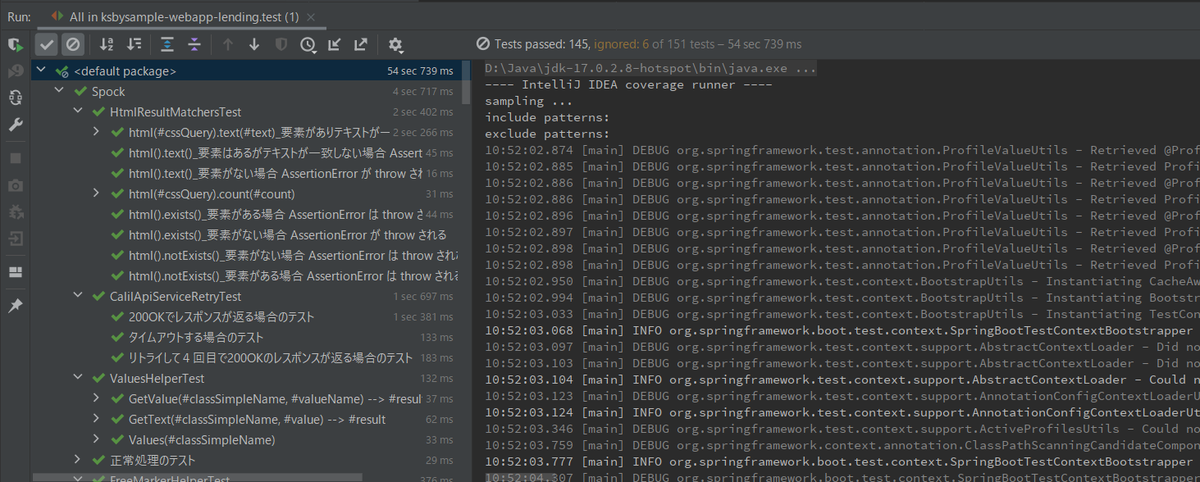
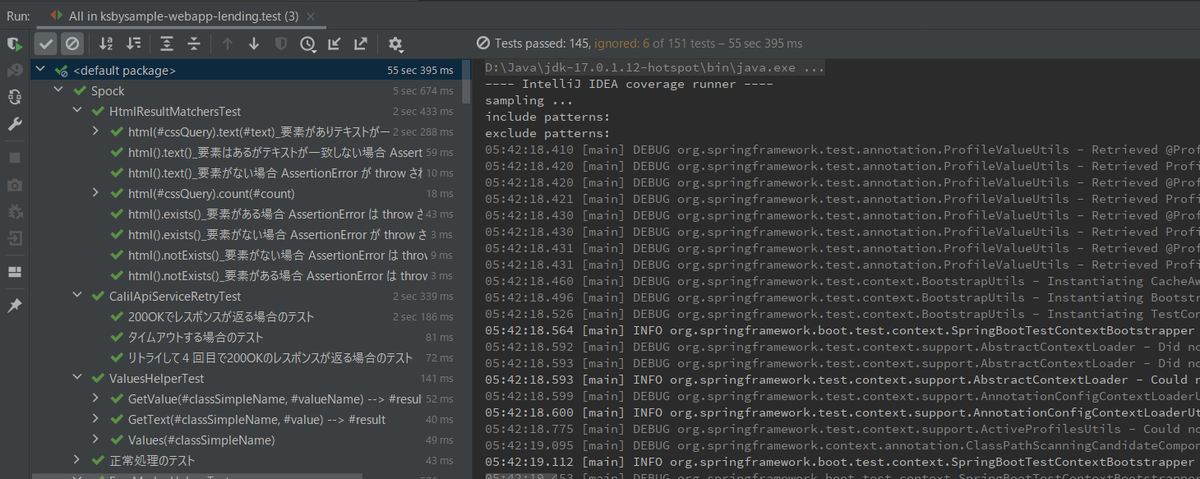
Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択し、テストが全て成功することを確認します。

特に問題は発生しませんでした。Eclipse Temurin 17.0.2+8 で開発を進めます。
IntelliJ IDEA を 2021.3.1 → 2021.3.2 へバージョンアップする
IntelliJ IDEA の 2021.3.2 がリリースされているのでバージョンアップします。
- IntelliJ IDEA 2021.3.2 is Available!
https://blog.jetbrains.com/idea/2022/01/intellij-idea-2021-3-2/
※ksbysample-webapp-lending プロジェクトを開いた状態でバージョンアップしています。
IntelliJ IDEA のメインメニューから「Help」-「Check for Updates...」を選択します。
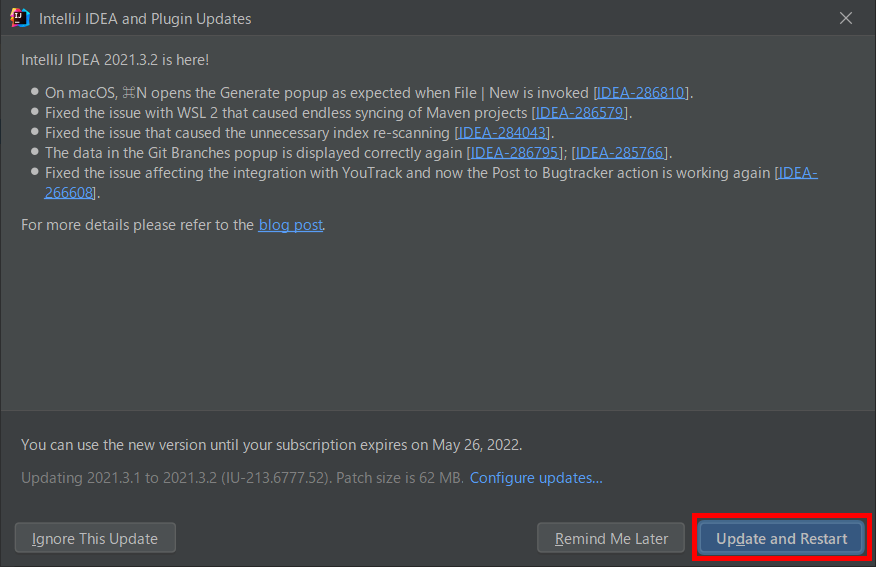
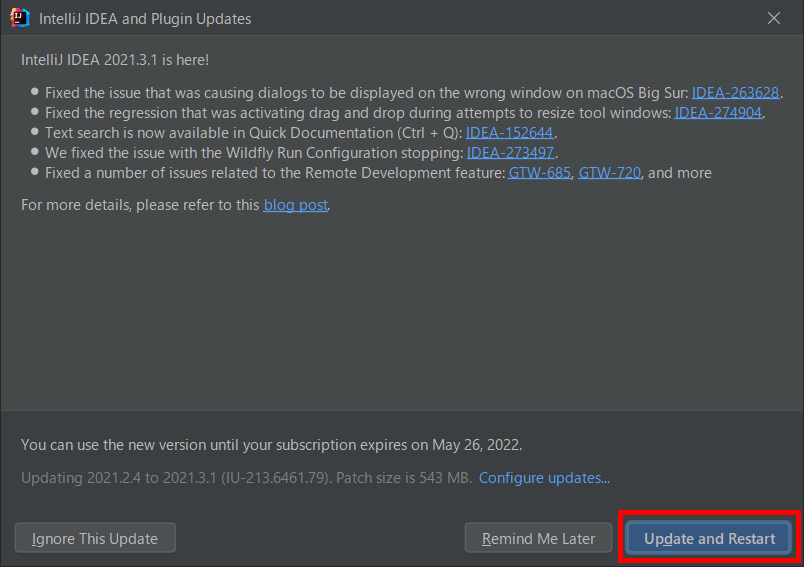
「IntelliJ IDEA and Plugin Updates」ダイアログが表示されます。右下に「Update and Restart」ボタンが表示されていますので、「Update and Restart」ボタンをクリックします。

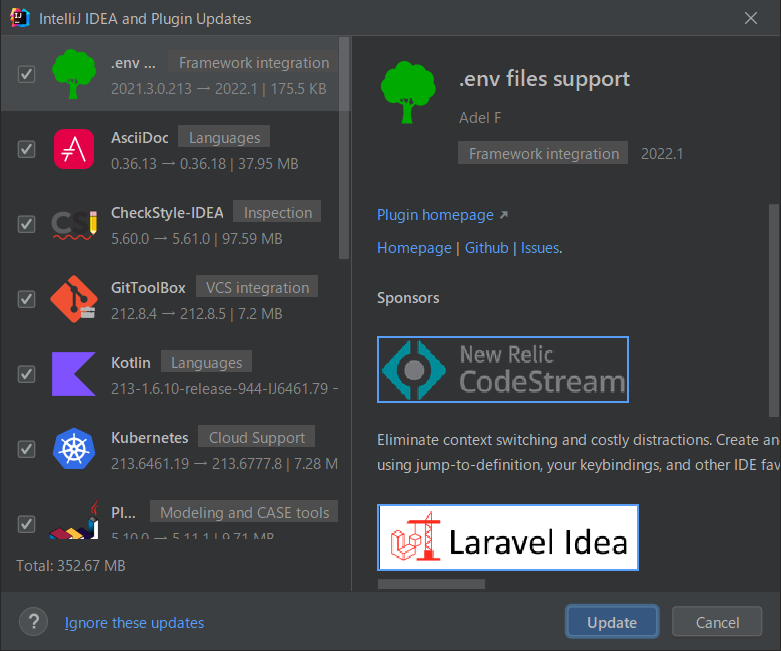
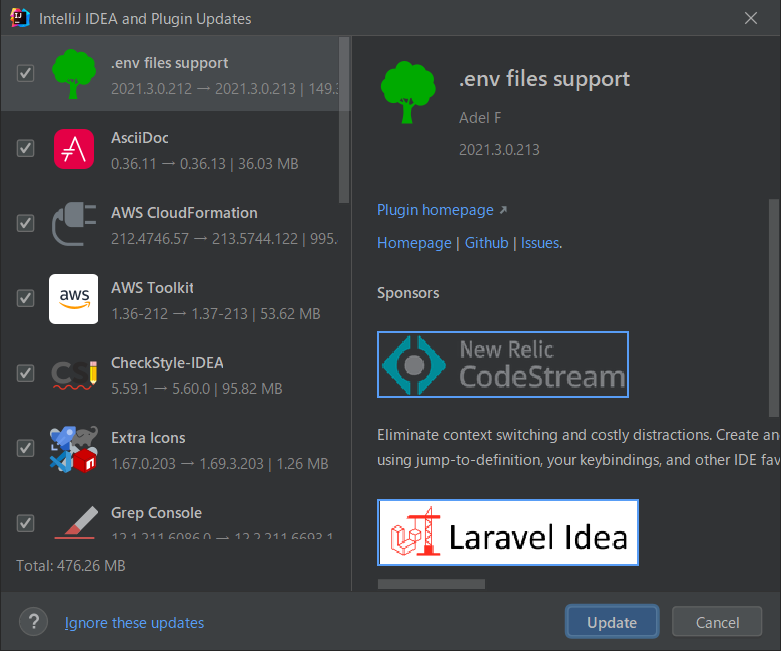
Plugin の update も表示されました。このまま「Update」ボタンをクリックします。

Patch がダウンロードされて IntelliJ IDEA が再起動します。
IntelliJ IDEA が起動すると画面下部に「Indexing」のメッセージが表示されますので、終了するまで待機します。
IntelliJ IDEA のメインメニューから「Help」-「About」を選択し、2021.3.2 へバージョンアップされていることを確認します。
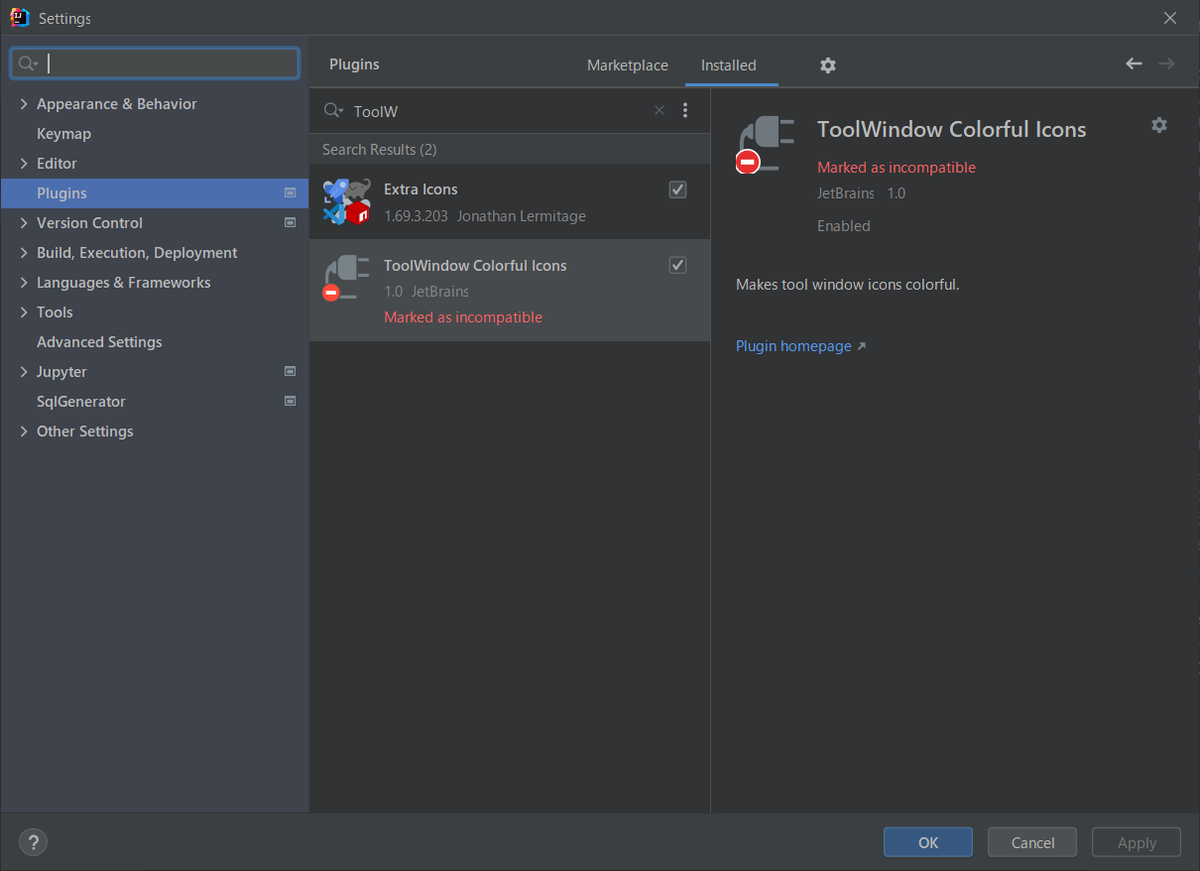
バージョンアップ後 ToolWindow Colorful Icons が Plugin Error となりました。

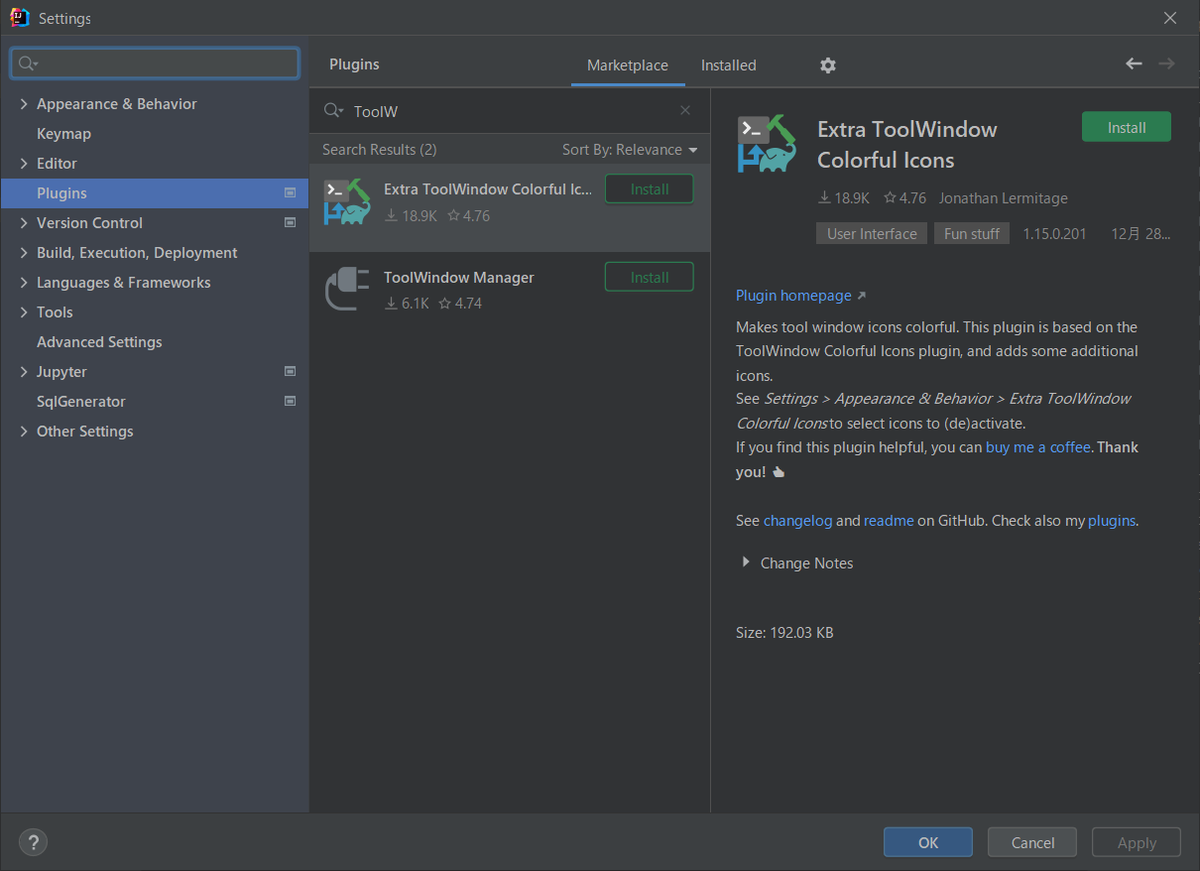
Marketplace で検索すると Extra ToolWindow Colorful Icons がインストール可能なので、ToolWindow Colorful Icons をアンインストールして Extra ToolWindow Colorful Icons をインストールします。

clean タスク実行 → Rebuild Project 実行 → build タスクを実行して、"BUILD SUCCESSFUL" のメッセージが出力されることを確認します。

Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択し、テストが全て成功することを確認します。

Git for Windows を 2.35.0 → 2.35.1.2 へバージョンアップする
Git for Windows の 2.35.1.2 がリリースされていたのでバージョンアップします。
https://gitforwindows.org/ の「Download」ボタンをクリックして Git-2.35.1.2-64-bit.exe をダウンロードします。
Git-2.35.1.2-64-bit.exe を実行します。
「Git 2.35.1.2 Setup」ダイアログが表示されます。インストーラーの画面を一通り見たいので「Only show new options」のチェックを外してから [Next >] ボタンをクリックします。
「Select Components」画面が表示されます。「Git LFS(Large File Support)」だけチェックした状態で [Next >]ボタンをクリックします。
「Choosing the default editor used by Git」画面が表示されます。「Use Vim (the ubiquitous text editor) as Git's default editor」が選択された状態で [Next >]ボタンをクリックします。
「Adjusting the name of the initial branch in new repositories」画面が表示されます。「Let Git decide」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Adjusting your PATH environment」画面が表示されます。中央の「Git from the command line and also from 3rd-party software」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing the SSH executable」画面が表示されます。「Use bundled OpenSSL」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing HTTPS transport backend」画面が表示されます。「Use the OpenSSL library」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Configuring the line ending conversions」画面が表示されます。一番上の「Checkout Windows-style, commit Unix-style line endings」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring the terminal emulator to use with Git Bash」画面が表示されます。「Use Windows'default console window」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Choose the default behavior of
git pull」画面が表示されます。「Default (fast-forward or merge)」が選択されていることを確認した後、[Next >]ボタンをクリックします。「Choose a credential helper」画面が表示されます。「Git Credential Manager」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring extra options」画面が表示されます。「Enable file system caching」だけがチェックされていることを確認した後、[Next >]ボタンをクリックします。
「Configuring experimental options」画面が表示されます。何もチェックせずに [Install]ボタンをクリックします。
インストールが完了すると「Completing the Git Setup Wizard」のメッセージが表示された画面が表示されます。中央の「View Release Notes」のチェックを外した後、[Next >]ボタンをクリックしてインストーラーを終了します。
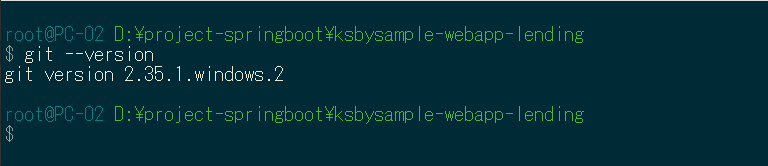
コマンドプロンプトを起動して
git --versionを実行し、git のバージョンがgit version 2.35.1.windows.2になっていることを確認します。
特に問題はないようですので、2.35.1.2 で作業を進めたいと思います。
IntelliJ IDEA を 2021.2.4 → 2021.3.1 へ、Git for Windows を 2.34.1 → 2.35.0 へバージョンアップ
IntelliJ IDEA を 2021.2.4 → 2021.3.1 へバージョンアップする
IntelliJ IDEA の 2021.3.1 がリリースされているのでバージョンアップします。
- IntelliJ IDEA 2021.3 Is Out!
https://blog.jetbrains.com/idea/2021/11/intellij-idea-2021-3/ - IntelliJ IDEA 2021.3.1 Is Here!
https://blog.jetbrains.com/idea/2021/12/intellij-idea-2021-3-1-is-here/
※ksbysample-webapp-lending プロジェクトを開いた状態でバージョンアップしています。
IntelliJ IDEA のメインメニューから「Help」-「Check for Updates...」を選択します。
「IntelliJ IDEA and Plugin Updates」ダイアログが表示されます。右下に「Update and Restart」ボタンが表示されていますので、「Update and Restart」ボタンをクリックします。

Plugin の update も表示されました。このまま「Update」ボタンをクリックします。

Patch がダウンロードされて IntelliJ IDEA が再起動します。
IntelliJ IDEA が起動すると画面下部に「Indexing」のメッセージが表示されますので、終了するまで待機します。
IntelliJ IDEA のメインメニューから「Help」-「About」を選択し、2021.3.1 へバージョンアップされていることを確認します。
clean タスク実行 → Rebuild Project 実行 → build タスクを実行して、"BUILD SUCCESSFUL" のメッセージが出力されることを確認します。

Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択し、テストが全て成功することを確認します。

最後にメジャーバージョンアップなので以前のバージョンの C:\Users\root\AppData\Local\JetBrains\IntelliJIdea2021.2 を削除します。
Git for Windows を 2.34.1 → 2.35.0 へバージョンアップする
Git for Windows の 2.35.0 がリリースされていたのでバージョンアップします。
https://gitforwindows.org/ の「Download」ボタンをクリックして Git-2.35.0-64-bit.exe をダウンロードします。
Git-2.35.0-64-bit.exe を実行します。
「Git 2.35.0 Setup」ダイアログが表示されます。インストーラーの画面を一通り見たいので「Only show new options」のチェックを外してから [Next >] ボタンをクリックします。
「Select Components」画面が表示されます。「Git LFS(Large File Support)」だけチェックした状態で [Next >]ボタンをクリックします。
「Choosing the default editor used by Git」画面が表示されます。「Use Vim (the ubiquitous text editor) as Git's default editor」が選択された状態で [Next >]ボタンをクリックします。
「Adjusting the name of the initial branch in new repositories」画面が表示されます。「Let Git decide」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Adjusting your PATH environment」画面が表示されます。中央の「Git from the command line and also from 3rd-party software」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing the SSH executable」画面が表示されます。「Use bundled OpenSSL」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing HTTPS transport backend」画面が表示されます。「Use the OpenSSL library」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Configuring the line ending conversions」画面が表示されます。一番上の「Checkout Windows-style, commit Unix-style line endings」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring the terminal emulator to use with Git Bash」画面が表示されます。「Use Windows'default console window」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Choose the default behavior of
git pull」画面が表示されます。「Default (fast-forward or merge)」が選択されていることを確認した後、[Next >]ボタンをクリックします。「Choose a credential helper」画面が表示されます。「Git Credential Manager」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring extra options」画面が表示されます。「Enable file system caching」だけがチェックされていることを確認した後、[Next >]ボタンをクリックします。
「Configuring experimental options」画面が表示されます。何もチェックせずに [Install]ボタンをクリックします。
インストールが完了すると「Completing the Git Setup Wizard」のメッセージが表示された画面が表示されます。中央の「View Release Notes」のチェックを外した後、[Next >]ボタンをクリックしてインストーラーを終了します。
コマンドプロンプトを起動して
git --versionを実行し、git のバージョンがgit version 2.35.0.windows.1になっていることを確認します。
特に問題はないようですので、2.35.0 で作業を進めたいと思います。