Gradle で Multi-project を作成する ( その14 )( vuejs+springboot編、Multi-project のベースと backend-app プロジェクトを作成する )
概要
記事一覧はこちらです。
- 今回の手順で確認できるのは以下の内容です。
参照したサイト・書籍
目次
- 方針
- gradle-multiprj-vuejs-springboot ディレクトリ作成+Gradle Wrapper コピー+gradlew init
- IntelliJ IDEA で gradle-multiprj-vuejs-springboot プロジェクトをオープンする
- Spring Boot ベースの Web アプリケーション(backend)(backend-app)を作成する
手順
方針
- 以下のディレクトリ構成の Multi-project を作成します。
gradle-multiprj-vuejs-springboot ├ backend-app <-- Spring Boot ベースの Web アプリケーション(backend)の Project └ frontend-app <-- Vue.js のアプリケーション(frontend)の Project
- Vue.js のアプリケーション(frontend)でボタンをクリックしたら Spring Boot ベースの Web アプリケーション(backend)の WebAPI を呼び出して、取得したデータを画面上に表示します。
- Spring Boot ベースの Web アプリケーションの Project では develop と product の2つの Profile を作成・使用します。
- Spring Boot ベースの Web アプリケーションの Project ではテスティングフレームワークは導入しません(今回はテストなし!)。
- checkstyle, spotbugs, pmd, error-prone は今回は導入しません。
- Spring Boot ベースの Web アプリケーション(backend)は develop profile では 8081番ポート、product profile では 8080番ポートを使用します。
- Vue.js のアプリケーションは Vue CLI を使用してプロジェクトを作成します。
- Vue.js のアプリケーションの画面は Vuetify を使用して作成します。
- Vue.js のアプリケーション(frontend)では npm run serve 実行時には 8080番ポートを使用します。
- Gradle の build タスクで以下の処理を行います。
- Vue.js のアプリケーション(frontend)の npm run build を実行します。
- Spring Boot ベースの Web アプリケーション(backend)の processResources タスクの前に src/main/resources/static の下に Vue.js のアプリケーション(frontend)のリリースファイル一式(/dist ディレクトリの下に出来るもの)をコピーします。
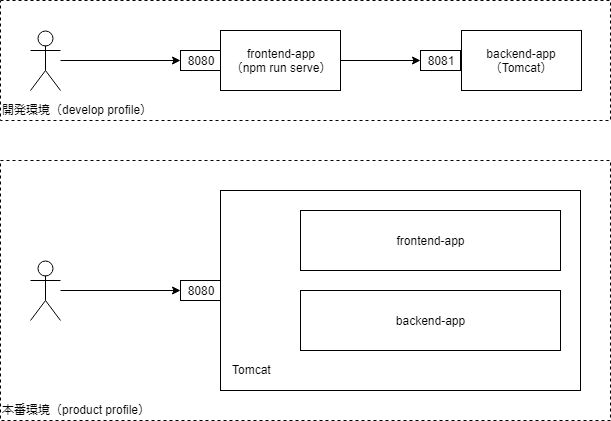
- 開発環境及び本番環境どちらも http://localhost:8080/ でアクセスします。
- 開発環境では npm run serve で起動した webpack-dev-server から http-proxy-middleware で backend-app の Tomcat へリクエストを転送します。
- こんなイメージです。

gradle-multiprj-vuejs-springboot ディレクトリ作成+Gradle Wrapper コピー+gradlew init
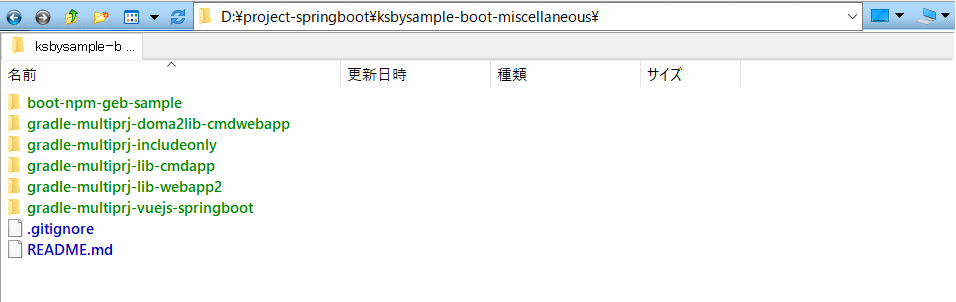
ksby/ksbysample-boot-miscellaneous の repository を checkout している D:\project-springboot\ksbysample-boot-miscellaneous の下に gradle-multiprj-vuejs-springboot ディレクトリを作成します。

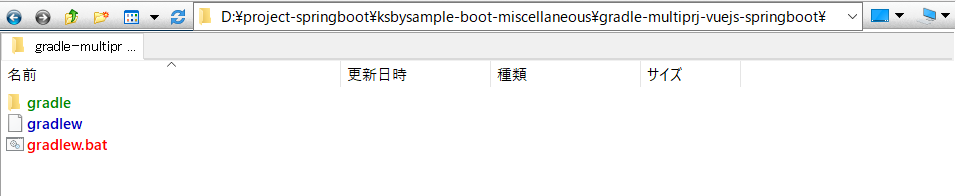
gradle-multiprj-doma2lib-cmdwebapp プロジェクトから Gradle Wrapper のファイルをコピーします。
- gradle ディレクトリ
- gradlew
- gradlew.bat

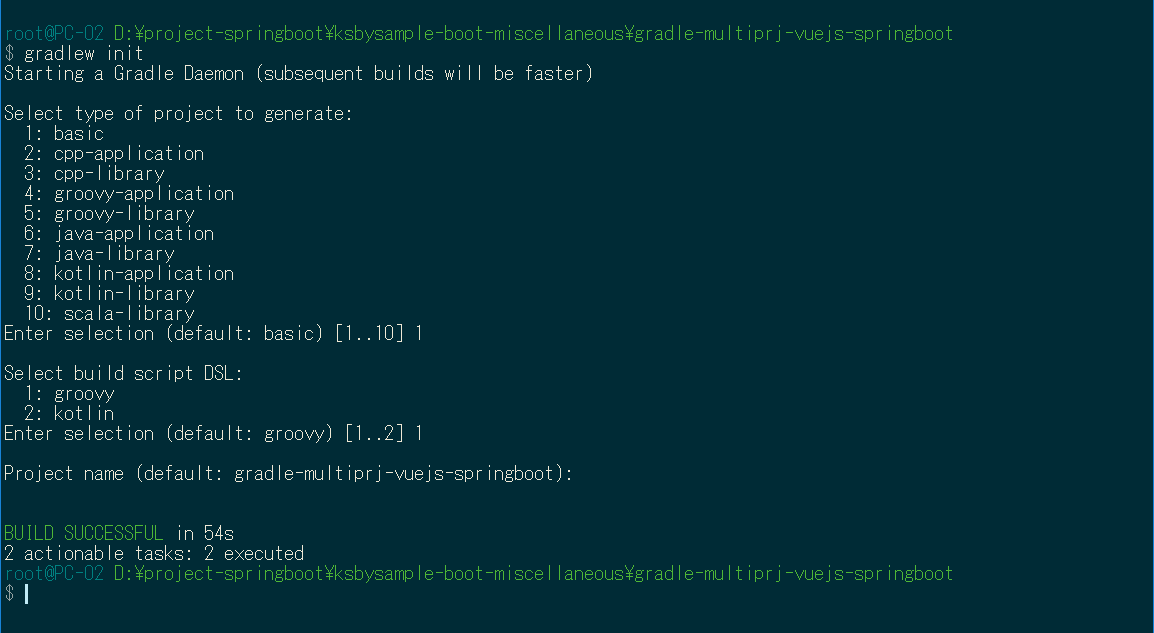
gradlew init コマンドを実行します。選択肢は 1: basic、1: groovy を選択し、Project name は何も入力せずに Enter キーを押します。


IntelliJ IDEA で gradle-multiprj-vuejs-springboot プロジェクトをオープンする
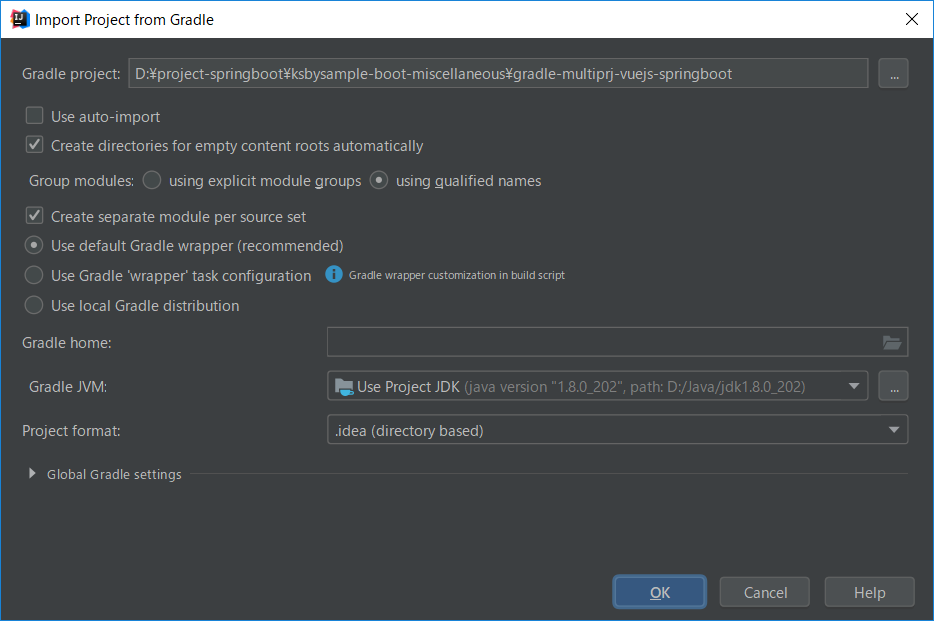
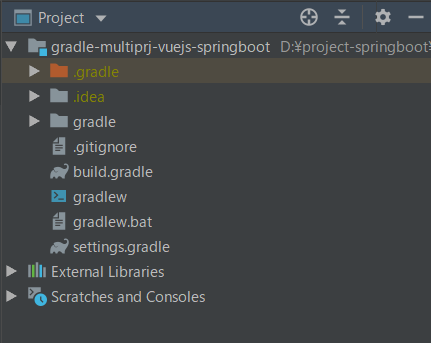
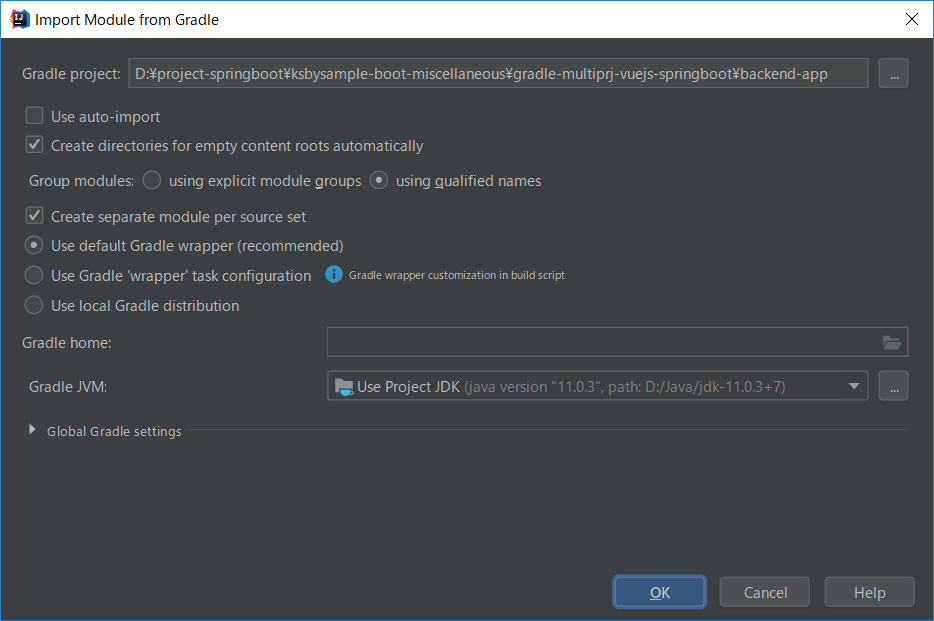
gradle-multiprj-vuejs-springboot プロジェクトをオープンします。



Spring Boot ベースの Web アプリケーション(backend)(backend-app)を作成する
IntelliJ IDEA で backend-app プロジェクトを作成する
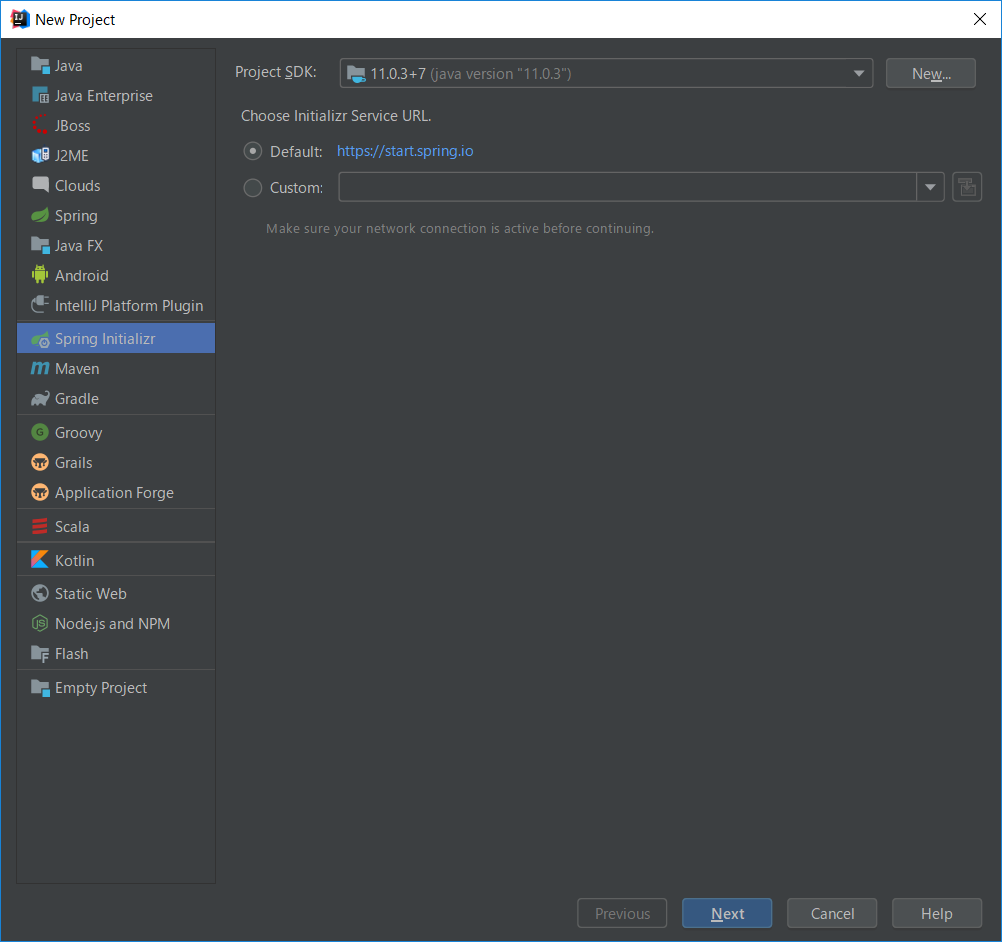
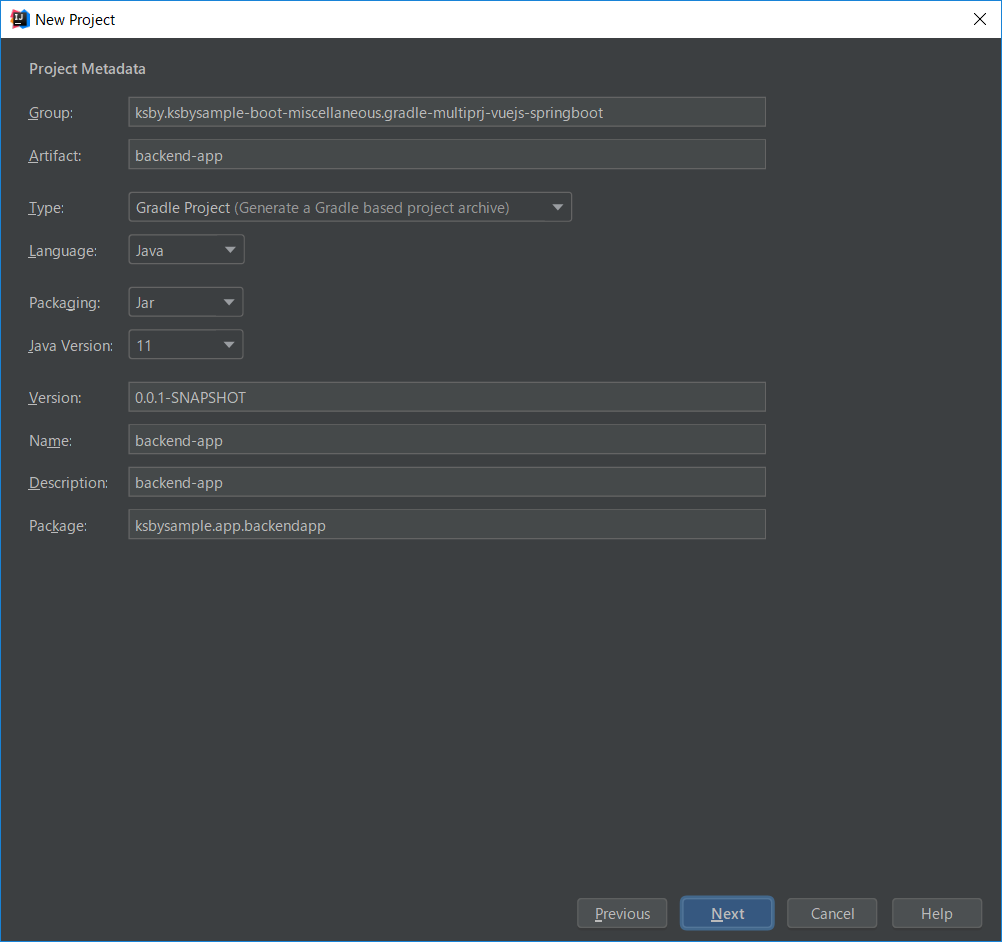
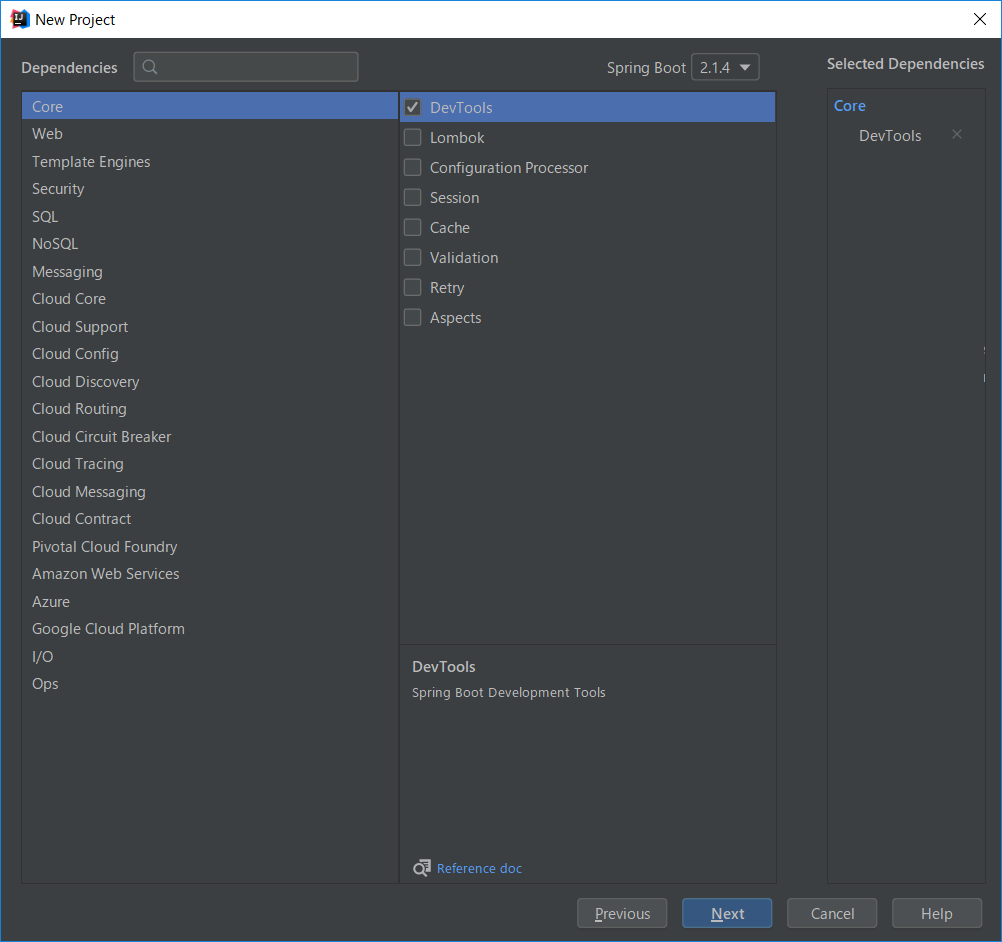
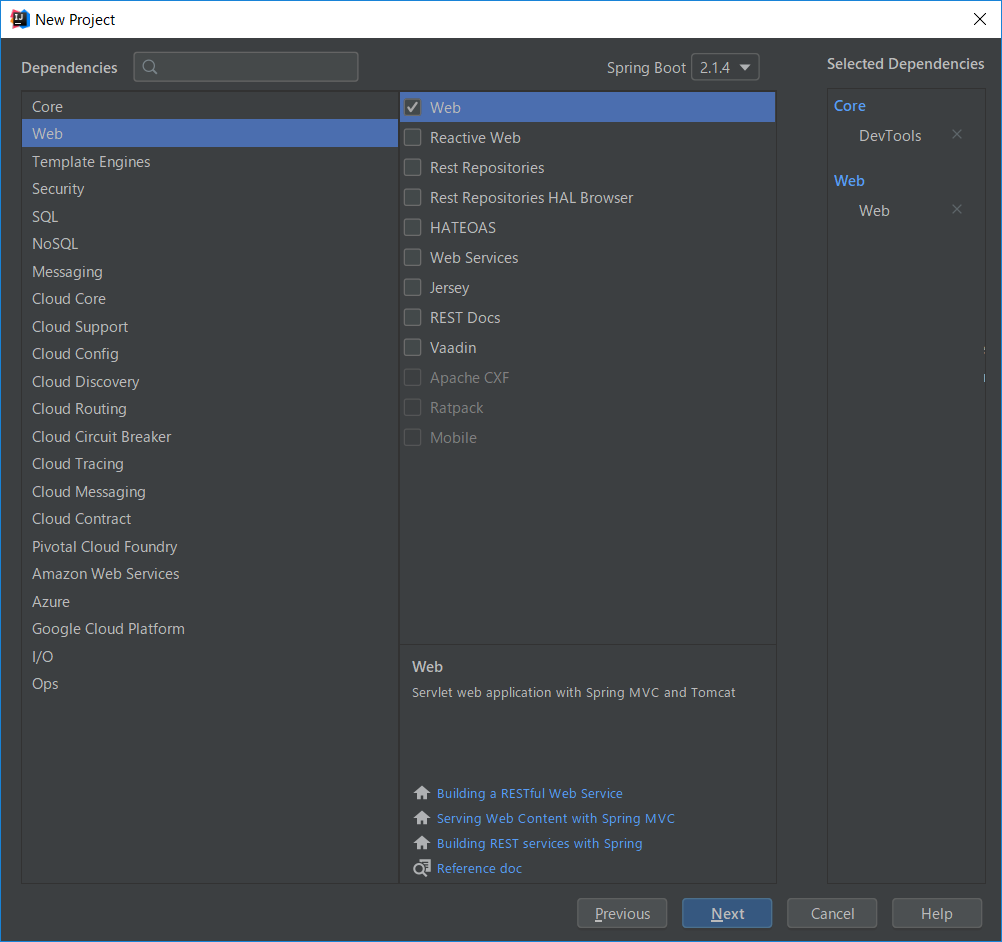
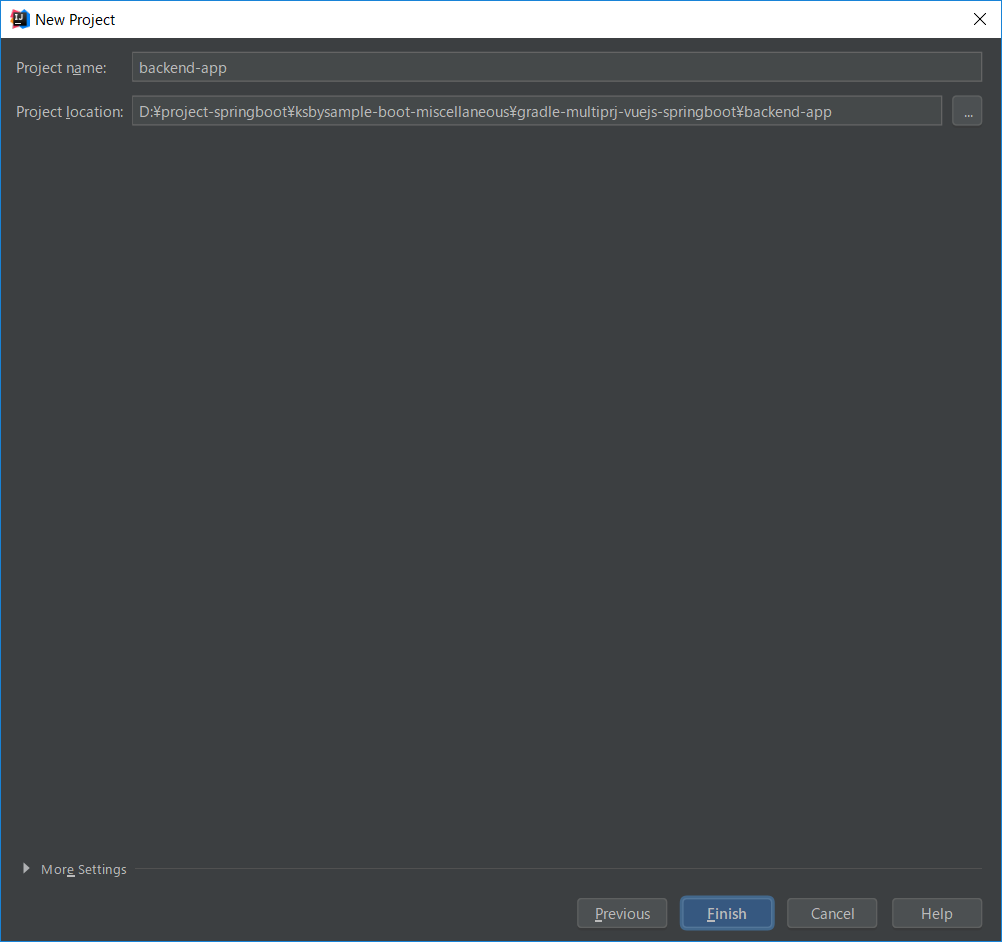
IntelliJ IDEA から Spring Initializr を利用して backend-app プロジェクトを作成します。







作成後 IntelliJ IDEA のウィンドウが開きますが、何もせずに閉じます。
src ディレクトリと build.gradle だけ残して、それ以外のディレクトリ・ファイルは全て削除します。
また backend-app/src/test/java/ksbysample/app/backendapp/BackendAppApplicationTests.java.java も削除し、backend-app/src/test/java/ の下はクリアします。
settings.gradle に backend-app プロジェクトの include 文を追加する
gradle-multiprj-vuejs-springboot の settings.gradle に include 'backend-app' を追加します。
rootProject.name = 'gradle-multiprj-vuejs-springboot' include 'backend-app'
backend-app プロジェクトの build.gradle を変更する
backend-app/build.gradle を以下のように変更します。
plugins {
id 'org.springframework.boot' version '2.1.4.RELEASE'
id 'java'
id "idea"
}
apply plugin: 'io.spring.dependency-management'
group = 'ksby.ksbysample-boot-miscellaneous.gradle-multiprj-vuejs-springboot'
version = '1.0.0-RELEASE'
sourceCompatibility = JavaVersion.VERSION_11
targetCompatibility = JavaVersion.VERSION_11
idea {
module {
inheritOutputDirs = false
outputDir = file("$buildDir/classes/main/")
}
}
repositories {
mavenCentral()
}
dependencyManagement {
imports {
mavenBom(org.springframework.boot.gradle.plugin.SpringBootPlugin.BOM_COORDINATES)
}
}
dependencies {
def lombokVersion = "1.18.6"
implementation 'org.springframework.boot:spring-boot-starter-web'
runtimeOnly 'org.springframework.boot:spring-boot-devtools'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
// for lombok
// testAnnotationProcessor、testCompileOnly を併記しなくてよいよう configurations で設定している
annotationProcessor("org.projectlombok:lombok:${lombokVersion}")
compileOnly("org.projectlombok:lombok:${lombokVersion}")
}
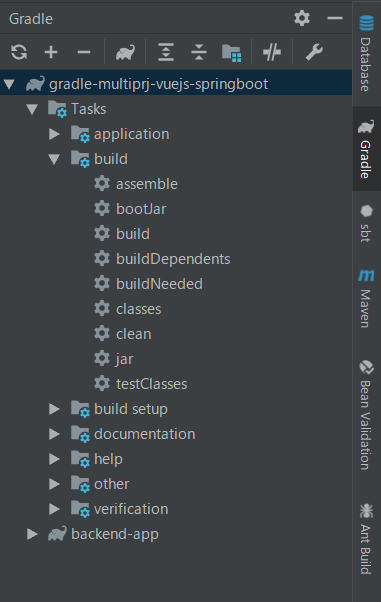
変更後、Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新します。Gradle Tool Window に backend-app が表示されます。

clean タスク実行 → Rebuild Project 実行 → build タスク実行を行い、警告・エラーが出ずに BUILD SUCCESSFUL が出力されることを確認します。

Vue.js のアプリから呼び出す WebAPI を実装する
POST メソッドで /webapi/sample の URL にアクセスしたら以下の JSON を返す WebAPI を実装します。
{ "code": "123", "value": "sample data" }
backend-app/src/main/java/ksbysample/app/backendapp の下に SampleResponse.java を新規作成し、以下の内容を記述します。
package ksbysample.app.backendapp; import lombok.AllArgsConstructor; import lombok.Builder; import lombok.Data; import lombok.NoArgsConstructor; @Data @NoArgsConstructor @AllArgsConstructor @Builder public class SampleResponse { private String code; private String value; }
backend-app/src/main/java/ksbysample/app/backendapp の下に SampleController.java を新規作成し、以下の内容を記述します。今回は ResponseEntity を使ってみます。
package ksbysample.app.backendapp; import org.springframework.http.HttpStatus; import org.springframework.http.ResponseEntity; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController @RequestMapping("/webapi/sample") public class SampleController { @PostMapping public ResponseEntity<SampleResponse> index() { SampleResponse sampleResponse = SampleResponse.builder() .code("123") .value("sample data") .build(); return new ResponseEntity<>(sampleResponse, HttpStatus.OK); } }
src/main/resources の下に application-develop.properties を新規作成し、以下の内容を記述します。
server.port=8081
server.port のデフォルトが 8080 なので application-product.properties は作成しません。
動作確認
最初に clean タスク実行 → Rebuild Project 実行 → build タスク実行を行い、BUILD SUCCESSFUL が出力されることを確認します。

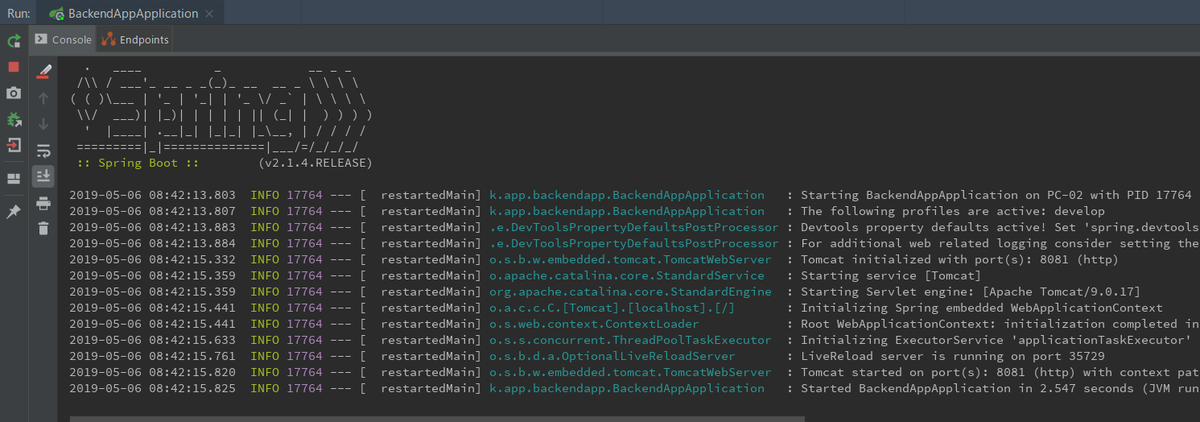
次に develop profile で Tomcat を起動した後、

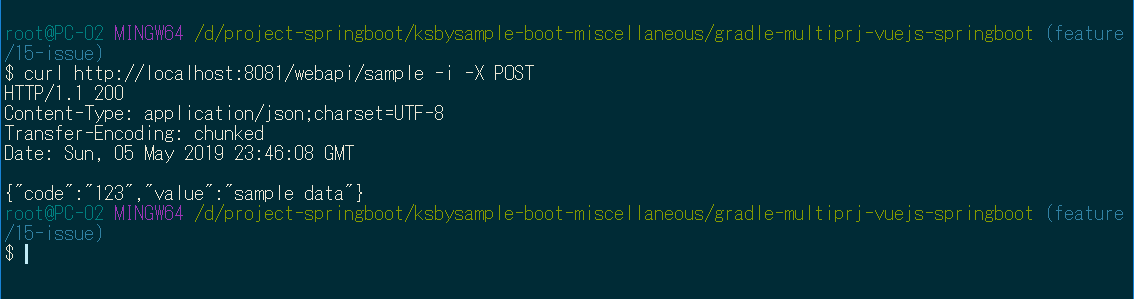
コマンドラインから curl http://localhost:8081/webapi/sample -i -X POST を実行すると JSON データが返ってきました。

Tomcat を停止します。
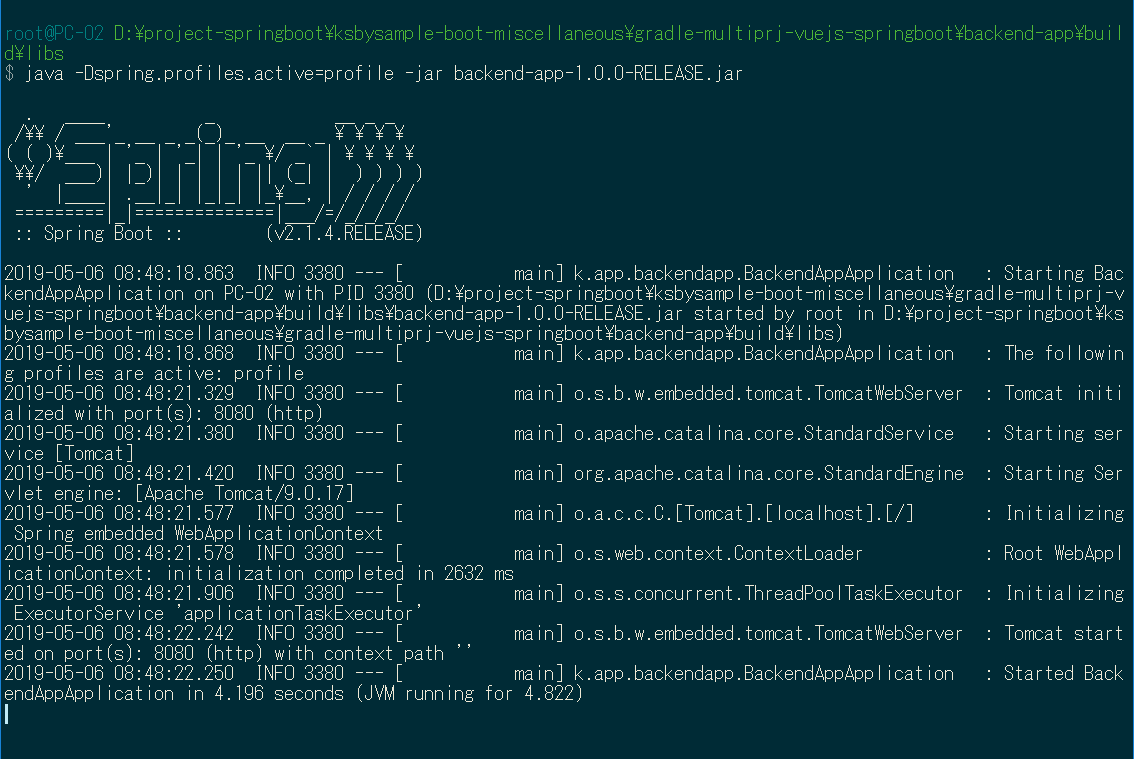
今度は product profile で実行可能 jar で Tomcat を起動した後、

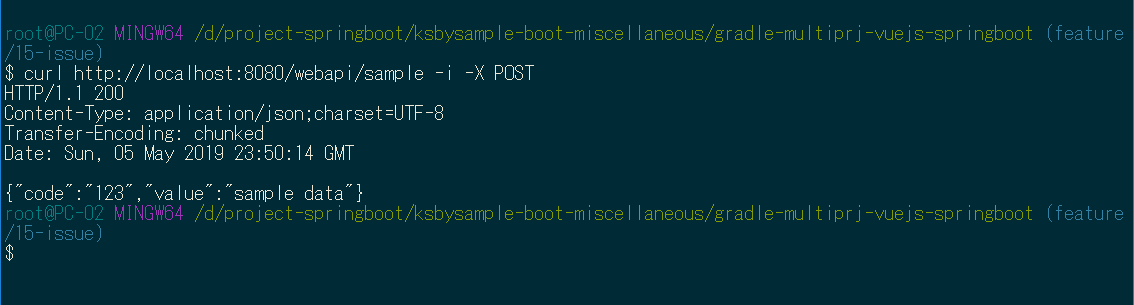
コマンドラインから curl http://localhost:8080/webapi/sample -i -X POST(ポート番号を 8081 → 8080 に変更しています) を実行するとこちらも問題なく JSON データが返ってきました。

履歴
2019/05/06
初版発行。