Antora で AsciiDoc 形式のドキュメントが保存されたレポジトリからドキュメントサイトを生成してみる
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F21%2F101651
概要
記事一覧はこちらです。
AsciiDoctor は AsciiDoc 形式のドキュメントから HTML ファイル等を作成するためのツールですが、Antora は AsciiDoc 形式のドキュメントが保存されたマルチレポジトリからファイルを取得してドキュメントサイトを生成するためのツールとのこと。TOC を作るだけでなく HTML ファイルを含めてサイト全体を作ってくれるらしい。
AsciiDoctor を使った方がよいのか Antora を使った方がよいのか少し悩みましたが、よく見ると開発している人は同じようです。Antora のページの一番下にどちらも記載されていました。
そもそも Antora の使い方を知らないので、環境を構築してドキュメントサイトを生成してみることにします。
参照したサイト・書籍
Antora
https://antora.org/Antora Documentation
https://docs.antora.org/antora/2.3/Announcing Antora
https://discuss.asciidoctor.org/Announcing-Antora-td6049.htmlConverting existing AsciiDoc into an Antora project
https://blog.anoff.io/2019-02-15-antora-first-steps/
目次
- Antora で生成されたサイトの画面構成のメモ書き
- サンプル作成の方針をまとめる
- ksbysample-antora レポジトリ(AsciiDoc 形式のドキュメントを置くレポジトリ)を作成する
- v1.0 ブランチを作成し ksbysample-asciidoctor レポジトリから 01_simple ディレクトリの adoc ファイルをコピーする
- v2.0 ブランチを作成し ksbysample-asciidoctor レポジトリから 02_include ディレクトリの adoc ファイルをコピーする
- ksbysample-antora-playbook レポジトリ(Antora をインストールしてドキュメントサイトを生成するためのレポジトリ)を作成する
- antora-playbook.yml を作成する
npm install --save-dev @antora/cli @antora/site-generator-defaultを実行するnpx antora --fetch antora-playbook.ymlを実行してドキュメントサイトを生成する
手順
Antora で生成されたサイトの画面構成のメモ書き
Antora で生成された画面とドキュメントが保存されたレポジトリ及びレポジトリ内のファイルの関係が分からなかったので、調べた内容のメモ書きです。

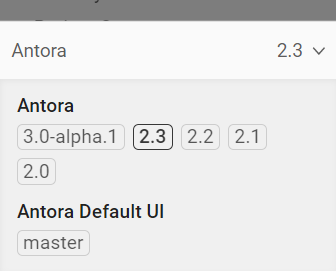
復数のレポジトリからドキュメントを収集して HTML ファイルを生成することができ、収集元のレポジトリが ② に表示されます。レポジトリから復数バージョン取得した時には以下のように表示される模様。表示させたいドキュメント(バージョン番号が表示されている部分)をクリックすると、①③④の表示が選択されたドキュメントに切り替わります。

①に表示されるのは Navigation と呼ばれており(https://docs.antora.org/antora/2.3/navigation/ 参照)、各レポジトリ内で nav.adoc のようなファイルに記述し(自動生成されるのではなく自分で記述します)、各レポジトリの antora.yml の
nav:に Navigation の adoc ファイルを列挙します。- ④の部分は普通に adoc ファイルを作成して AsciiDoc 形式で記述します。
- ③の部分(④に表示されるドキュメントの TOC)は Antora で HTML ファイルを生成する時に自動生成されます。
- ⑤の部分は antora-playbook.yml の ui.bundle.url で指定します。ただし「Search the docs」という入力フィールドがありますが、これは DocSearch というサービスによるもので Antora で生成できるものではありませんでした。
サンプル作成の方針をまとめる
- 1つのレポジトリ内に antora.yml、antora-playbook.yml を配置してドキュメントサイトを生成することもできるようですが、Antora は復数のレポジトリに作成されている AsciiDoc 形式のドキュメントを収集してドキュメントサイトを生成するためのツールなので、AsciiDoc 形式のドキュメントを置くレポジトリを1つ、Antora をインストールしてドキュメントサイトを生成するためのレポジトリを1つ作成することにします。
- ksbysample-antora(AsciiDoc 形式のドキュメントを置くレポジトリ)
- ksbysample-antora-playbook(Antora をインストールしてドキュメントサイトを生成するためのレポジトリ)
- ksbysample-antora レポジトリに置く AsciiDoc 形式のドキュメントは ksbysample-asciidoctor レポジトリからコピーします。
- ksbysample-antora レポジトリには v1.0 ブランチ(01_simple ディレクトリの adoc ファイルだけ格納する)、v2.0 ブランチ(02_include ディレクトリの adoc ファイルも格納する)の2つのブランチを作成し、ドキュメントサイト生成時にこの2つのブランチを指定します。
ksbysample-antora レポジトリ(AsciiDoc 形式のドキュメントを置くレポジトリ)を作成する
- Github で ksbysample-antora レポジトリ を作成します。
- D:\project-springboot\ksbysample-antora に clone します。
- プロジェクトのルートディレクトリの下に modules/ROOT/pages ディレクトリを作成します。ディレクトリ構成は Standard File and Directory Set 参照。
- .gitignore に以下の内容を記述します。
# Intellij project files *.iml *.ipr *.iws .idea/
v1.0 ブランチを作成し ksbysample-asciidoctor レポジトリから 01_simple ディレクトリの adoc ファイルをコピーする
main ブランチから v1.0 ブランチを作成する
main ブランチから v1.0 ブランチを作成します。
ksbysample-asciidoctor レポジトリから 01_simple ディレクトリの adoc ファイルをコピーする
ksbysample-asciidoctor レポジトリの src/docs/asciidoc ディレクトリの下の 01_simple/index.adoc をコピーし、modules/ROOT/pages の下にペーストします。
nav.adoc を作成する
modules/ROOT の下に nav.adoc を新規作成し、以下の内容を記述します。Navigation Files and Lists 参照。
* xref:ROOT:01_simple/index.adoc[Hello, AsciiDoc!]
antora.yml を作成する
プロジェクトのルートディレクトリ直下に antora.yml を新規作成し、以下の内容を記述します。What’s antora.yml? 参照。
name: ksbysample-antora title: ksbysample-antora version: v1.0 start_page: ROOT:01_simple/index.adoc nav: - modules/ROOT/nav.adoc
v1.0 ブランチを main ブランチへマージする
v1.0 ブランチを main ブランチへマージします。ここまでで以下のディレクトリ構成になります。

v2.0 ブランチを作成し ksbysample-asciidoctor レポジトリから 02_include ディレクトリの adoc ファイルをコピーする
main ブランチから v2.0 ブランチを作成する
main ブランチから v2.0 ブランチを作成します。
ksbysample-asciidoctor レポジトリから 02_include ディレクトリの adoc ファイルをコピーする
ksbysample-asciidoctor レポジトリの src/docs/asciidoc ディレクトリの下の 02_include ディレクトリ をコピーし、modules/ROOT/pages の下にペーストします。index.adoc は使用しないので削除します。
次に Hierarchy and reserved names に従い、modules/ROOT/pages/02_include の下の images ディレクトリを modules/ROOT の下へ移動します。
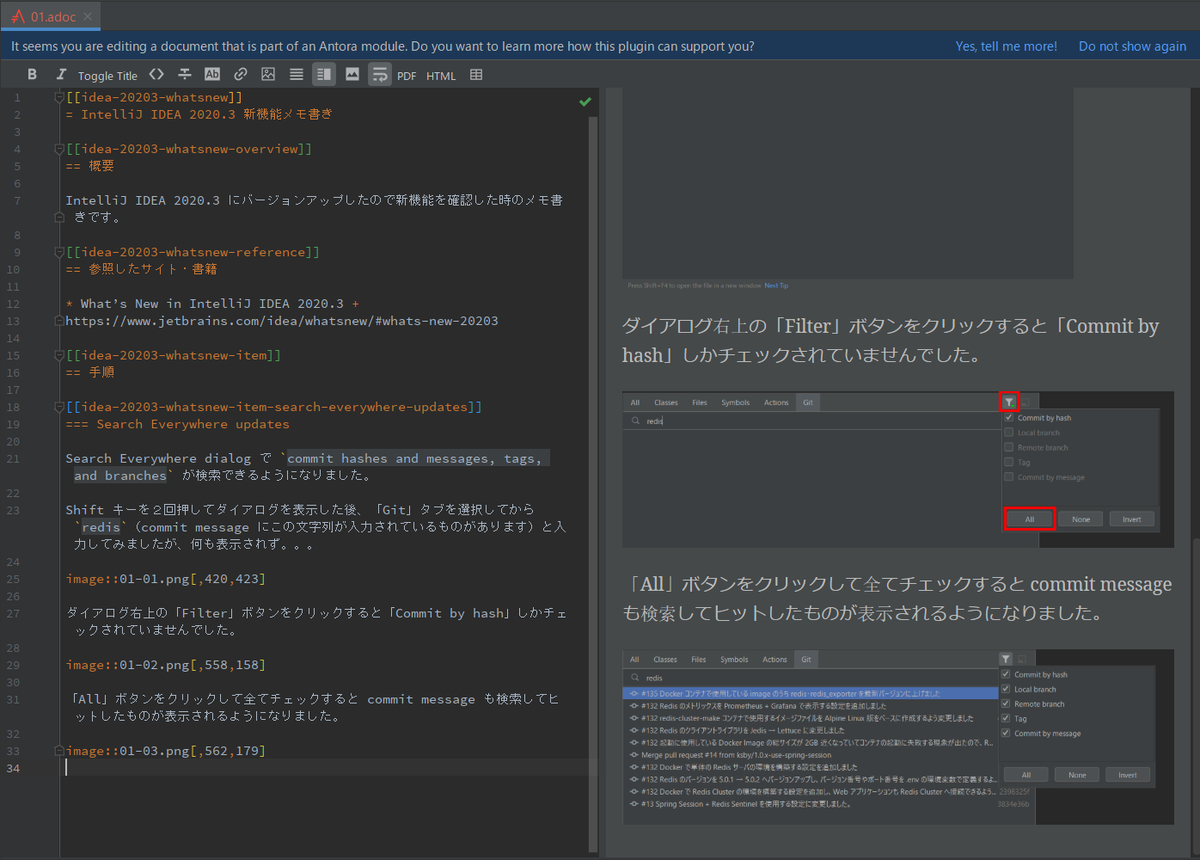
画像のパスが変わるので modules/ROOT/pages/02_include/01.adoc を以下のように変更します。
..... Shift キーを2回押してダイアログを表示した後、「Git」タブを選択してから `redis`(commit message にこの文字列が入力されているものがあります)と入力してみましたが、何も表示されず。。。 image::01-01.png[,420,423] ダイアログ右上の「Filter」ボタンをクリックすると「Commit by hash」しかチェックされていませんでした。 image::01-02.png[,558,158] 「All」ボタンをクリックして全てチェックすると commit message も検索してヒットしたものが表示されるようになりました。 image::images/01-03.png[,562,179]
images::の後のimages/を取り除きます。image::images/01-01.png[,420,423]→image::01-01.png[,420,423]image::images/01-02.png[,558,158]→image::01-02.png[,558,158]image::images/01-03.png[,562,179]→image::01-03.png[,562,179]
変更すると AsciiDoc Plugin の preview に画像が表示されるようになりました。Antora のディレクトリ構成にしておくと自動で判別して表示くれるようです。

またエディタ上部に表示されている It seems you are editing a document that is part of an Antora module. Do you want to learn more how this plugin can support you? のメッセージの Yes, tell me more! のリンクをクリックすると AsciiDoc Plugin の Antora に関するドキュメント にジャンプします(このページも Antora で作成されていました)。
nav.adoc を変更する
modules/ROOT/nav.adoc に .include directive で章毎にファイルを分けてみる 以降の記述を追加します。
* xref:ROOT:01_simple/index.adoc[Hello, AsciiDoc!] .include directive で章毎にファイルを分けてみる * xref:ROOT:02_include/01.adoc[IntelliJ IDEA 2020.3 新機能メモ書き] * xref:ROOT:02_include/02.adoc[Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる]
antora.yml を変更する
antora.yml を以下のように変更します(version を変更しただけです)。
name: ksbysample-antora title: ksbysample-antora version: v2.0 start_page: ROOT:01_simple/index.adoc nav: - modules/ROOT/nav.adoc
v2.0 ブランチを main ブランチへマージする
v2.0 ブランチを main ブランチへマージします。ここまでで以下のディレクトリ構成になります。

Git のレポジトリは以下のようになっています。

ksbysample-antora-playbook レポジトリ(Antora をインストールしてドキュメントサイトを生成するためのレポジトリ)を作成する
- Github で ksbysample-antora-playbook レポジトリ を作成します。
- D:\project-springboot\ksbysample-antora-playbook に clone します。
- .gitignore に以下の内容を記述します。
# Intellij project files *.iml *.ipr *.iws .idea/ # Node.js, npm node_modules/ npm-debug.log # Antora build/
antora-playbook.yml を作成する
プロジェクトのルートディレクトリ直下に antora-playbook.yml を新規作成し、以下の内容を記述します。Set Up a Playbook を参考に記述しており、ui.bundle はそのままコピーしています。
site: title: ksbysample-document-site start_page: ksbysample-antora::01_simple/index.adoc content: sources: - url: https://github.com/ksby/ksbysample-antora.git branches: [v2.0, v1.0] ui: bundle: url: https://gitlab.com/antora/antora-ui-default/-/jobs/artifacts/master/raw/build/ui-bundle.zip?job=bundle-stable snapshot: true
npm install --save-dev @antora/cli @antora/site-generator-default を実行する
Install Antora を見て、以下のコマンドを実行します。ドキュメントには global にインストールするよう記述されていますが、今回はプロジェクト内にインストールします。
npm init -ynpm install --save-dev @antora/cli @antora/site-generator-default


npx antora --fetch antora-playbook.yml を実行してドキュメントサイトを生成する
npx antora --fetch antora-playbook.yml を実行します。

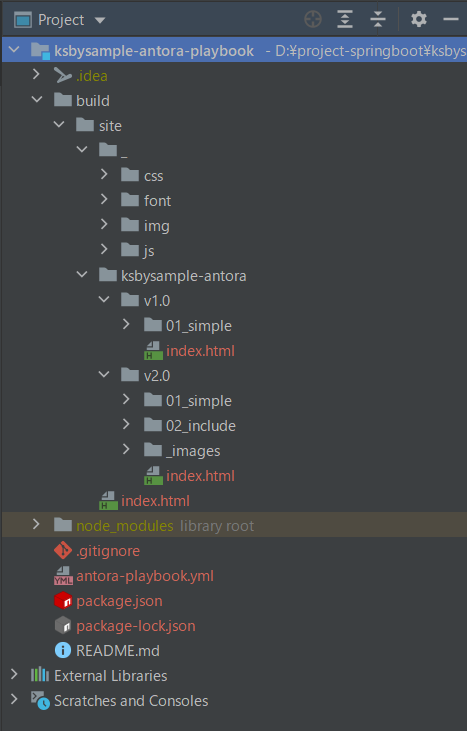
ドキュメントサイトのファイルが build ディレクトリの下に生成されます。以下のディレクトリ構成になりました。

build/site/index.html を開くと v2.0 のドキュメントが表示されます。日本語の表示はそのままでも十分見やすい印象です。


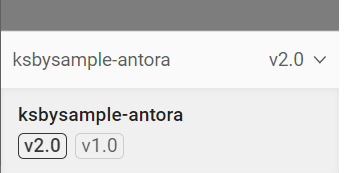
左下のレポジトリ一覧を表示させると ksbysample-antora に v2.0、v1.0 が表示されており、

v1.0 をクリックすると 01_simple ディレクトリのドキュメントだけが表示されました。

AsciiDoctor もいいけど Antora もいいですね。Web で調べていた時には少し使いづらい、Sphinx の方がよい(Doma 2 のドキュメントが Sphinx ですね)、というコメントも見かけましたが個人的には好みです。
あと Spring の Documentation の左側の TOC(自動的に開閉するタイプ)があまり好みではないので、Antora で作って、かつ DocSearch を入れてくれないかな。。。と、今回調べていてちょっと思いました。
履歴
2021/01/21
初版発行。