Windows 7 PC → Windows 10 PC へ移行する ( Docker for Windows のインストール )
概要
記事一覧はこちらです。
Windows 10 に移行したので Docker for Windows をインストールします。また IntelliJ IDEA で Docker をサポートしているはずなので、その機能を試してみます。
参照したサイト・書籍
Install Docker for Windows
https://docs.docker.com/docker-for-windows/install/Get started with Docker for Windows
https://docs.docker.com/docker-for-windows/IntelliJ IDEA 2018.2 Help - Docker
https://www.jetbrains.com/help/idea/docker.html
目次
- Windows の Hyper-V を有効化する
- Docker for Windows のインストール
- IntelliJ IDEA に Docker integration plugin をインストールする
- Docker の「Exposed daemon on tcp://localhost:2375 without TLS」の設定を有効にする
- IntelliJ IDEA の Docker 用の設定をする
- 動作確認
手順
Windows の Hyper-V を有効化する
BIOS に Virtualization Technology (VTx) の設定が見つからなかったので、Hyper-V の有効化からやります。
Window メニューから「設定」をクリックします。

Windows の設定画面が表示されます。"Hyper-V" で検索して表示された「Windows の機能の有効化または無効化」を選択します。

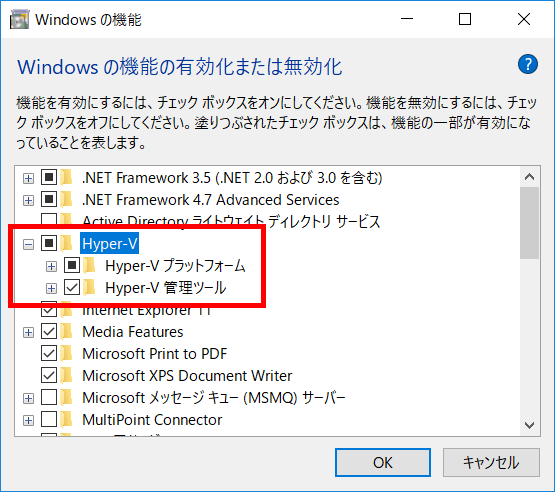
「Windows の機能」ダイアログが表示されます。「Hyper-V」をチェックした後、「OK」ボタンを押して Windows を再起動してインストールします。

Docker for Windows のインストール
https://store.docker.com/editions/community/docker-ce-desktop-windows から Docker for Windows Installer.exe をダウンロードします。
Docker for Windows Installer.exe を実行します。
「Installing Docker for Windows」画面が表示されます。何も変更せずに「Ok」ボタンをクリックします。
インストールが実行されます。完了すると画面中央にボタンが表示されるのでクリックします。ただしクリックすると強制的にログオフさせられるので、作業中のものがあれば先に終了させます。
Get started with Docker for Windows を見ながら hello-world image を実行します。

IntelliJ IDEA に Docker integration plugin をインストールする
IntelliJ IDEA を起動し、「File」-「Settings...」を選択します。
「Settings」ダイアログが表示されます。画面左側のリストで「Plugins」を選択し、画面中央下の「Browse repositories...」ボタンをクリックします。
「Browse Repositories」画面が表示されます。”Docker" で検索して、表示されたリストから「Docker integration」を選択し「Install」ボタンをクリックします。インストール後、IntelliJ IDEA を再起動します。
Docker の「Exposed daemon on tcp://localhost:2375 without TLS」の設定を有効にする
Docker の設定を変更します。Windows の通知領域に表示されている Docker アイコンのコンテキストメニューを表示し、「Settings」メニューを選択します。

「Settings」ダイアログが表示されます。「General」の中にある「Exposed daemon on tcp://localhost:2375 without TLS」をチェックした後、ダイアログを閉じます。

IntelliJ IDEA の Docker 用の設定をする
IntelliJ IDEA の「File」-「Close Project」を選択して、「Welcome to IntelliJ IDEA」画面に戻ります。
画面下から「Configure」-「Settings」を選択します。
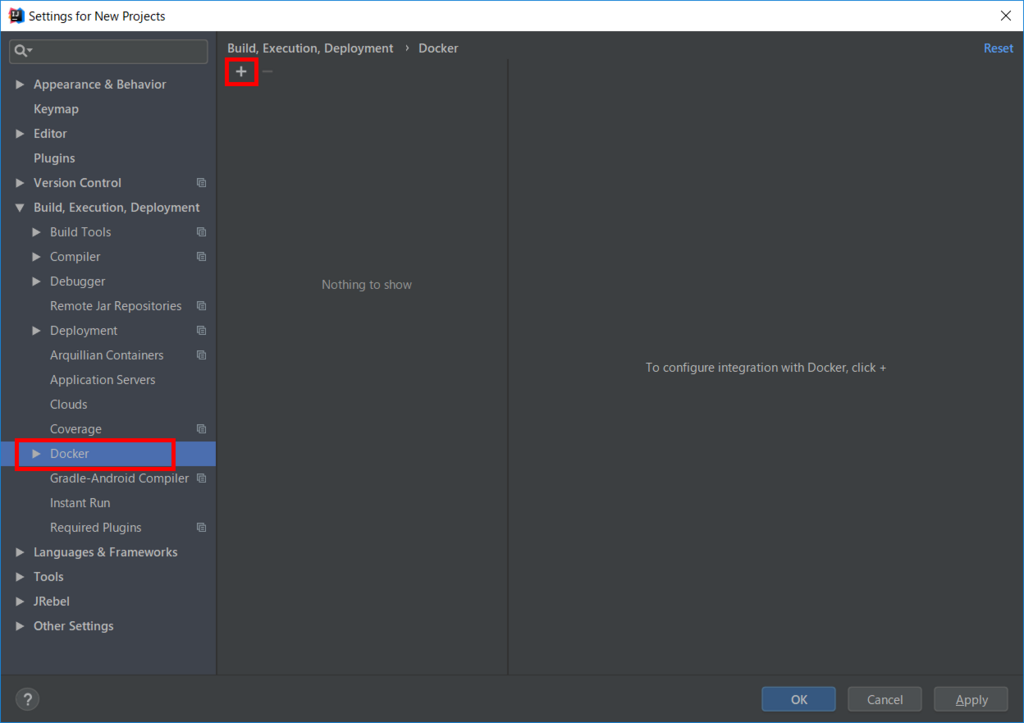
「Settings for New Projects」ダイアログが表示されます。画面左側で「Build, Execution, Deployment」-「Docker」を選択し、画面中央上の「+」ボタンをクリックします。

中央のリストに「Docker」が追加されるので、"tcp://localhost:2375" と入力されているところにカーソルを当てて "Connection successful" と表示されることを確認してから「OK」ボタンをクリックします。

Spring Initializr で何かプロジェクトを作成してみると、IntelliJ IDEA の画面下に「Docker」が表示されます。

「Docker」をクリックすると Docker Tool Window が表示されて、「Connect」ボタンをクリックすると Docker 内の Container, Image が表示されます。


動作確認
hello-world のコンテナを作成して実行してみます。「hello-world:latest」でコンテキストメニューを表示し「Create container」を選択→「Create...」を選択します。


「Create Docker Configuration」ダイアログが表示されます。「Container name」に "hello-world" と入力し、「Run」ボタンをクリックします。

コンテナが生成・実行されて "Hello from Docker!" が出力されました。

今度は nginx のイメージを取得して実行してみます。https://hub.docker.com/_/nginx/ の Docker Image を使用します。
Docker Tool Window 上でコンテキストメニューを表示し、「Pull Image...」を選択します。

「Repository」に "nginx" を入力し、「OK」ボタンをクリックします。

nginx の Docker Image が Pull されて、「Images」の下に「nginx:latest」が表示されます。

「nginx:latest」でコンテキストメニューを表示し「Create container」を選択→「Create...」を選択します。
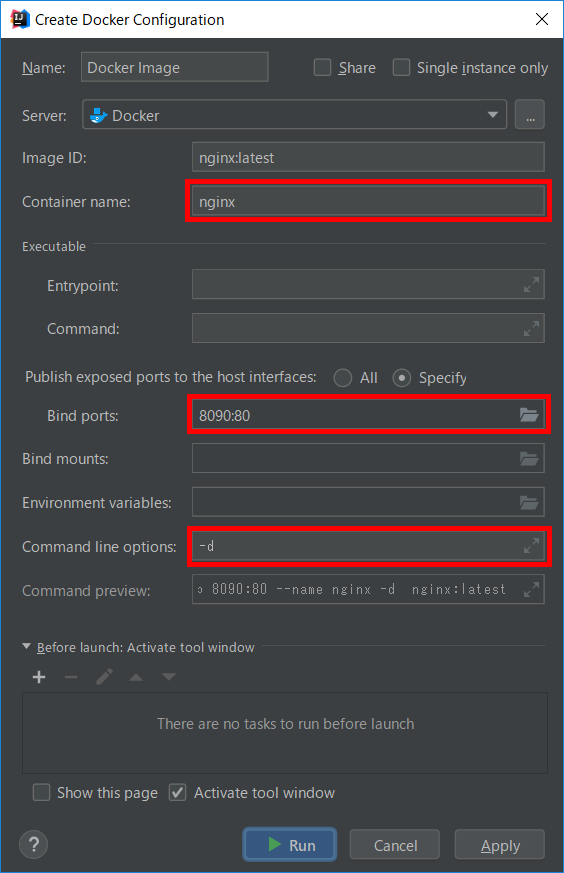
「Create Docker Configuration」ダイアログが表示されます。以下画像の赤枠の部分を入力し、「Run」ボタンをクリックします。

nginx のコンテナが生成・起動されて、

ブラウザから http://localhost:8090/ にアクセスすると「Welcome to nginx!」のページが表示されました。

作成したコンテナは全て削除します。
Windows 7 PC → Windows 10 PC へ移行する ( PostgreSQL、Redis、Erlang/OTP+RabbitMQ のインストール+ksbysample-webapp-lending の動作確認 )
概要
記事一覧はこちらです。
以下のソフトをインストールして、ksbysample-webapp-lending で動作確認します。
- PostgreSQL
- Redis
- Erlang/OTP+RabbitMQ
参照したサイト・書籍
目次
手順
PostgreSQL のインストール
https://www.postgresql.org/download/windows/ から postgresql-10.5-1-windows-x64.exe をダウンロードします。
postgresql-10.5-1-windows-x64.exe を実行します。
「Setup」ダイアログが表示されます。「Next >」ボタンをクリックします。
「Installation Directory」画面が表示されます。
D:\PostgreSQL\10に変更した後、「Next >」ボタンをクリックします。「Select Components」画面が表示されます。何も変更せずに「Next >」ボタンをクリックします。
「Data Directory」画面が表示されます。何も変更せずに「Next >」ボタンをクリックします。
「Password」画面が表示されます。好きなパスワードを入力して「Next >」ボタンをクリックします。
「Port」画面が表示されます。何も変更せずに「Next >」ボタンをクリックします。
「Advanced Options」画面が表示されます。「Locale」で「Japanese, Japan」を選択した後、「Next >」ボタンをクリックします。
「Pre Installation Summary」画面が表示されます。「Next >」ボタンをクリックします。
「Ready to Install」画面が表示されます。「Next >」ボタンをクリックします。
「Installing」画面が表示されインストールが始まります。
インストールが完了すると「Completing the PostgreSQL Setup Wizard」画面が表示されます。画面中央の「Stack Builder ...」のチェックを外した後「Finish」ボタンをクリックします。
環境変数 Path に
D:\PostgreSQL\10\binを追加します。
Redis のインストール
https://github.com/MicrosoftArchive/redis/releases から Redis-x64-3.0.504.msi をダウンロードします。
Redis-x64-3.0.504.msi を起動します。
「Redis on Windows Setup」ダイアログが表示されます。「Next」ボタンをクリックします。
「End-User License Agreement」画面が表示されます。「I agree the terms in the License Agreement」をチェックした後、「Next」ボタンをクリックします。
「Destination Folder」画面が表示されます。
D:\Redis\3.0.504に変更し、「Add the Redis installation folder to the PATH environment variable.」をチェックした後、「Next」ボタンをクリックします。「Port Number and Firewall Exception」画面が表示されます。何も変更せずに「Next」ボタンをクリックします。
「Memory Limit」画面が表示されます。「Set the Max Memory limit」をチェックした後、「Next」ボタンをクリックします。
「Ready to install Redis on Windows」画面が表示されます。「Install」ボタンをクリックします。
インストールが完了すると「Completed the Redis on Windows Setup Wizard」画面が表示されます。「Finish」ボタンをクリックします。
D:\Redis\3.0.504\redis.windows-service.conf の以下の点を変更します。
slave-read-only yes→slave-read-only noに変更します。
D:\Redis\3.0.504\redis.windows-service.conf をコピーして D:\Redis\3.0.504\redis2.windows-service.conf を作成し、以下の点を変更します。
port 6379→port 6380に変更します。logfile "Logs/redis_log.txt"→logfile "Logs/redis2_log.txt"に変更します。dbfilename dump.rdb→dbfilename dump2.rdbに変更します。slaveof 127.0.0.1 6379を追加します。
サービス画面を開き「Redis」を再起動します。
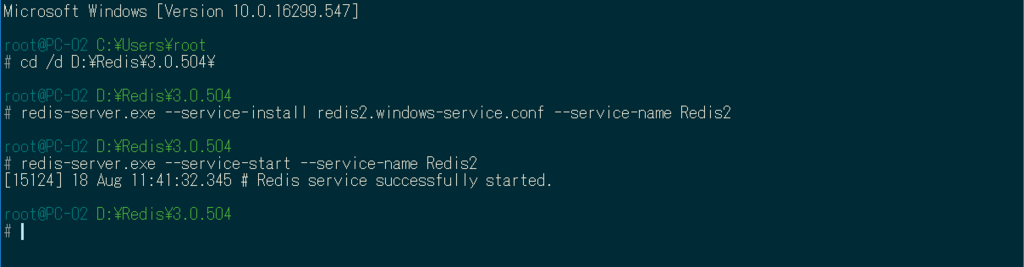
2台目の Redis をサービスとして登録・起動します。

D:\Redis\3.0.504\redis.windows-service.conf をコピーして D:\Redis\3.0.504\redis-sentinel.windows-service.conf.org を作成し、以下の点を変更します。
logfile "Logs/redis_log.txt"→logfile "Logs/redis-sentinel_log.txt"に変更します。- ファイルの最後に以下の4行を追加します。
sentinel monitor mymaster 127.0.0.1 6379 2sentinel down-after-milliseconds mymaster 1500sentinel failover-timeout mymaster 90000sentinel parallel-syncs mymaster 1
D:\Redis\3.0.504\redis-sentinel.windows-service.conf.org を元に redis-sentinel1.windows-service.conf, redis-sentinel2.windows-service.conf, redis-sentinel3.windows-service.conf の3ファイルを作成し、以下の点を変更します。
- redis-sentinel1.windows-service.conf
port 6379→port 6381に変更します。logfile "Logs/redis-sentinel_log.txt"→logfile "Logs/redis-sentinel1_log.txt"に変更します。
- redis-sentinel2.windows-service.conf
port 6379→port 6382に変更します。logfile "Logs/redis-sentinel_log.txt"→logfile "Logs/redis-sentinel2_log.txt"に変更します。
- redis-sentinel3.windows-service.conf
port 6379→port 6383に変更します。logfile "Logs/redis-sentinel_log.txt"→logfile "Logs/redis-sentinel3_log.txt"に変更します。
- redis-sentinel1.windows-service.conf
Redis Sentinel の管理プロセスをサービスとして登録・起動します。

Spring Boot で書籍の貸出状況確認・貸出申請する Web アプリケーションを作る ( その13 )( Spring Session を使用する2 ) の記事を参考に Redis Sentinel が正常に稼働しているかチェックします。結果は問題ありませんでした。
Erlang/OTP+RabbitMQ のインストール
まずは Erlang/OTP からインストールします。http://www.erlang.org/downloads から otp_win64_21.0.1.exe をダウンロードします。
otp_win64_21.0.1.exe を実行します。
「Erlang OTP 21 Setup」の「Choose Components」画面が表示されます。「Next >」ボタンをクリックします。
「Choose Install Location」画面が表示されます。「Destination Folder」を
D:\ErlangOTP\21.0.1に変更した後、「Next >」ボタンをクリックします。「Choose Start Menu Folder」画面が表示されます。「Do not create shortcuts」をチェックした後、「Install」ボタンをクリックします。
インストールが完了すると「Close」ボタンがクリック可能になるのでクリックします。
次に RabbitMQ をインストールします。https://www.rabbitmq.com/install-windows.html から rabbitmq-server-3.7.7.exe をダウンロードします。
rabbitmq-server-3.7.7.exe を実行します。
「RabbitMQ Server 3.7.7 Setup」の「Choose Components」画面が表示されます。「Next >」ボタンをクリックします。
「Choose Install Location」画面が表示されます。「Destination Folder」を
D:\RabbitMQ\3.7.7に変更した後、「Install」ボタンをクリックします。インストールが完了すると「Next >」ボタンがクリック可能になるのでクリックします。
「Completing the RabbitMQ Server 3.7.7 Setup Wizard」画面が表示されます。「Finish」ボタンをクリックします。
以下のコマンドを実行して、いくつかのプラグインを有効化します。

ブラウザを起動して http://localhost:15672/ へアクセスし、管理機能のログイン画面が表示されることを確認します。
ksbysample-webapp-lending で動作確認する
これで ksbysample-webapp-lending が動作するはずなので、確認します。
- IntelliJ IDEA を起動し、ksbysample-webapp-lending をオープンする。
- 「File」-「Project Structure」を選択して「Project Structure」ダイアログを表示し、「Project Settings」-「Project」の「Project SDK」「Project language level」の設定を変更する。
- Gradle Tool Window の「Refresh all Gradle projects」ボタンをクリックして更新する。
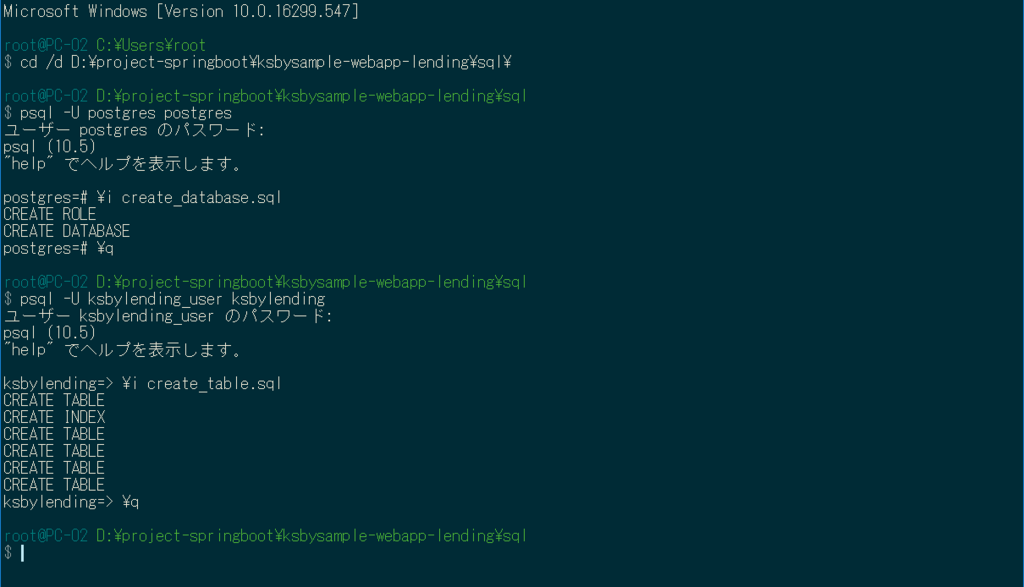
- ユーザとデータベースを作成する。

- clean タスク → Rebuild Project → build タスクを実行してエラーが出ないことを確認する。
- 最初に boot-npm-geb-sample で修正した以下の点を反映する。
- build.gradle に
[compileJava, compileTestGroovy, compileTestJava]*.options*.encoding = "UTF-8"を追加。 - build.gradle の bootRun、tasks.withType(Test) の jvmArgs に以下の値を追加。
-ea-Dfile.encoding=UTF-8-Dsun.nio.cs.map=x-windows-iso2022jp/ISO-2022-JP
- build.gradle に
- BUILD SUCCESSFUL が表示された。

- 最初に boot-npm-geb-sample で修正した以下の点を反映する。
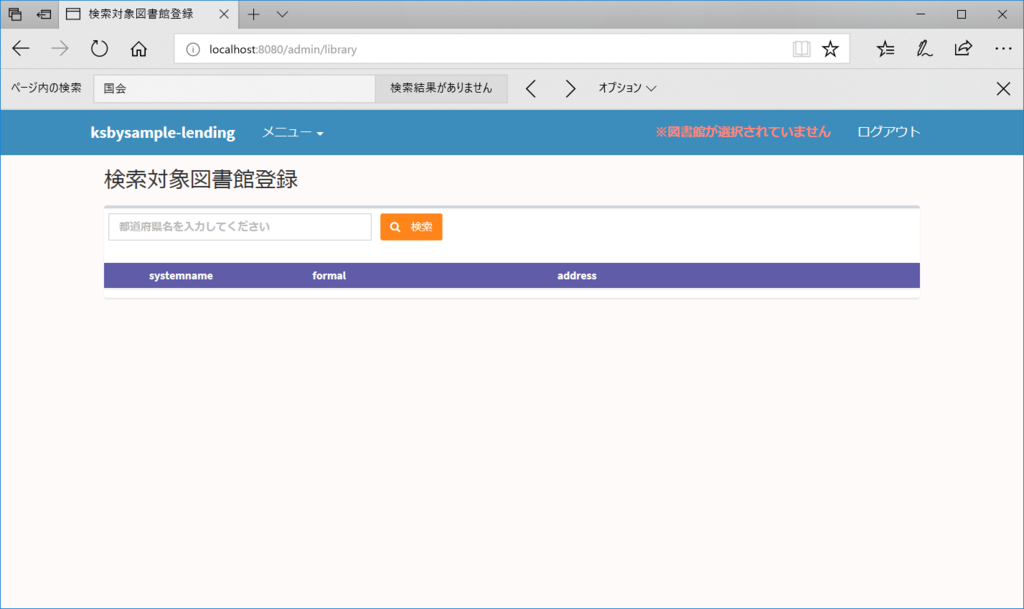
- Tomcat を起動して画面を表示できるかも確認します。
- まずは user_info, user_role テーブルデータを入れます。

- Tomcat を起動して http://localhost:8080/ にアクセスします。

- ログインできることも確認しました。

- まずは user_info, user_role テーブルデータを入れます。
Windows 7 PC → Windows 10 PC へ移行する ( Git、SourceTree、IntelliJ IDEA、nodist+Node.js+npm、windows-build-tools のインストール+boot-npm-geb-sample の動作確認 )
概要
記事一覧はこちらです。
以下のソフトをインストールして、boot-npm-geb-sample で動作確認します。
参照したサイト・書籍
目次
- Git for Windows のインストール
- SourceTree のインストール
- IntelliJ IDEA 2018.2.1 のインストール
- nodist+Node.js+npm のインストール
- windows-build-tools 3.1.0 のインストール
- boot-npm-geb-sample で動作確認する
手順
Git for Windows のインストール
https://gitforwindows.org/ から Git-2.18.0-64-bit.exe をダウンロードします。
Git-2.18.0-64-bit.exe を起動します。
「Git 2.18.0 Setup」ダイアログが表示されます。「Next >」ボタンをクリックします。
「Select Destination Location」画面が表示されます。
D:\Gitに変更した後、「Next >」ボタンをクリックします。「Select Components」画面が表示されます。「Git LFS (Large File Support)」以外のチェックを外した後、「Next >」ボタンをクリックします。
「Select Start Menu Folder」画面が表示されます。画面下の「Don't create a Start Menu folder」をチェックした後、「Next >」ボタンをクリックします。
「Choosing the default editor used by Git」画面が表示されます。「Use Vim (the ubiquitous text editor) as Git's default editor」が選択された状態で [Next >]ボタンをクリックします。
「Adjusting your PATH environment」画面が表示されます。中央の「Use Git from the Windows Command Prompt」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing HTTPS transport backend」画面が表示されます。「Use the OpenSSL library」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Configuring the line ending conversions」画面が表示されます。一番上の「Checkout Windows-style, commit Unix-style line endings」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring the terminal emulator to use with Git Bash」画面が表示されます。「Use Windows'default console window」を選択した後、[Next >]ボタンをクリックします。
「Configuring extra options」画面が表示されます。「Enable file system caching」以外のチェックを外した後、[Install]ボタンをクリックします。
インストールが完了すると「Completing the Git Setup Wizard」のメッセージが表示された画面が表示されます。中央の「View Release Notes」のチェックを外した後、「Finish」ボタンをクリックしてインストーラーを終了します。
Rapid Environment Editor を起動して環境変数 Path を見ると
D:\Git\cmdだけが追加されていますので、D:\Git\usr\bin\とD:\Git\mingw64\bin\を追加します。ConEmu を起動し、「Create new console」を開いて以下の画像の内容を入力して「Start」ボタンをクリックします。

git-cmd.exe が起動するので、日本語の表示・入力が問題ないかを確認します。

ConEmu のコマンドプロンプトから
git --versionを実行し、git のバージョンがgit version 2.18.0.windows.1になっていることを確認します。
SourceTree のインストール
https://ja.atlassian.com/software/sourcetree から SourceTreeSetup-2.6.10.exe をダウンロードします。
SourceTreeSetup-2.6.10.exe を起動します。
ダイアログが表示されます。「ライセンスに同意します」をチェックした後、「次へ」ボタンをクリックします。
「Regist account」画面が表示されます。「Atlassian アカウント」ボタンをクリックして以前登録したアカウントでログインした後、「次へ」ボタンをクリックします。
「Pick tools to download and install」画面が表示されます。「Mercurial」のチェックを外した後、「次へ」ボタンをクリックします。
「SSH キーを読み込みますか?」ダイアログが表示されます。「いいえ」ボタンをクリックします。
SourceTree のメイン画面が表示されるので、「オプション」ダイアログで必要そうな設定を行った後、終了します。
IntelliJ IDEA 2018.2.1 のインストール
https://www.jetbrains.com/idea/download/#section=windows から ideaIU-2018.2.1.exe をダウンロードします。
ideaIU-2018.2.1.exe を起動します。
「IntelliJ IDEA Setup」ダイアログが表示されます。「Next >」ボタンをクリックします。
「Choose Install Location」画面が表示されます。「Destination Folder」を
D:\IntelliJ_IDEA\2018.2.1に変更した後、「Next >」ボタンをクリックします。「Installation Options」画面が表示されます。何もチェックしていない状態で「Next >」ボタンをクリックします。
「Choose Start Menu Folder」画面が表示されます。何も変更せずに「Install」ボタンをクリックします。
「Installing」画面が表示されてインストールが始まりますので、完了するまで待ちます。
インストールが完了すると「Completing IntelliJ IDEA Setup」画面が表示されます。「Finish」ボタンをクリックしてダイアログを閉じます。
D:\IntelliJ_IDEA\2018.2.1\bin\idea64.exe を実行します。起動時に「Complete Installation」ダイアログが表示されるので、「Do not Import settings」が選択された状態で「OK」ボタンをクリックします。
「IntelliJ IDEA User License Agreement」ダイアログが表示されます。「Accept」ボタンをクリックします。
「Data Sharing」ダイアログが表示されます。「Send Usage Statistics」ボタンをクリックします。
「Customize IntelliJ IDEA」画面が表示されます。「Darcula」が選択された状態で「Next Default plugins」ボタンをクリックします。
「Tune IDEA to your tasks」画面が表示されます。何も変更せずに「Next Feature plugins」ボタンをクリックします。
「Download feature plugins」画面が表示されます。「Scala」「NodeJS」の2つの「Install」ボタンをクリックして Install した後、「Start using IntelliJ IDEA」ボタンをクリックします。
「IntelliJ IDEA License Activation」ダイアログが表示されます。JetBrains Account を入力後、「Activate」ボタンをクリックします。
「Welcome to IntelliJ IDEA」画面が表示されます。画面右下の「Configure」から以下のメニューを選択し、設定します。
- Plugins
- 以下の Plugin をインストールします。
- AWS CloudFormation
- CheckStyle-IDEA
- Doma Support
- Grep Console
- 今回 Plugin を見直していて見つけた Plugin です。Console に出力されるログをタイプ別に色づけしてくれます。

- 今回 Plugin を見直していて見つけた Plugin です。Console に出力されるログをタイプ別に色づけしてくれます。
- IntelliJ-Haskell
- JRebel for InetlliJ
- Lombok Plugin
- Prettier
- Rainbow Brackets
- Request mapper
- Spock Framework Enhancements
- Sql Generator
- 今回 Plugin を見直していて見つけた Plugin です。Database Tools のテーブルのコンテキストメニューに「Sql Generator」というメニューが追加されて、SQL文を自動生成してくれます(生成された SQL 文はクリップボードにコピーされます)。

- 今回 Plugin を見直していて見つけた Plugin です。Database Tools のテーブルのコンテキストメニューに「Sql Generator」というメニューが追加されて、SQL文を自動生成してくれます(生成された SQL 文はクリップボードにコピーされます)。
- String Manipulatin
- ToolWindow Colorful Icons
- .env files support
- 以下の Plugin をインストールします。
- Settings
- Editor - Color Scheme - General
- 画面中央のリストで「Line Coverage」-「Full」を選択後、画面右側の「Foreground」を
485848→00FF00に変更。 - 画面中央のリストで「Line Coverage」-「Uncoverred」を選択後、画面右側の「Foreground」を
715353→FF0000に変更。
- 画面中央のリストで「Line Coverage」-「Full」を選択後、画面右側の「Foreground」を
- Editor - Color Scheme - Language Defaults
- 画面中央のリストから「Semantic highlighting」を選択後、画面右側の
- Editor - Color Scheme - Color Scheme Font
- 「Use color scheme font instead of the default」をチェックし、「Font」を
Monospaced→Source Code Proに変更。
- 「Use color scheme font instead of the default」をチェックし、「Font」を
- JRebel
- Activate する
- Other Settings - Grep Console
- 「Highlighting & Folding」の以下の設定を変更する。
- ERROR の 「Background」の色を 690000 へ変更。
- WARN の「Background」の色を 696900 へ変更。
- DEBUG の「Fourground」の色を 878787 へ変更。
- TRACE の「Fourground」の色を 5F5F5F へ変更。
- 「Highlighting & Folding」の以下の設定を変更する。
- Editor - Color Scheme - General
- Edit Custom VM Options...
- 以下の値に変更して「Save」ボタンをクリックします。
-Xms128m→-Xms1024m-Xmx750m→-Xmx8192m
- 以下の値に変更して「Save」ボタンをクリックします。
- Project Defaults - Settings
- Editor - Code Style - Javascript
- 「Tabs and Indents」タブ
- 「Tab size」「Indent」「Continuation indent」の値を 4 → 2 に変更。
- 「Tabs and Indents」タブ
- Editor - Inspections
- 「Serializable class without 'serialVersionUID'」をチェック。
- Editor - File Encodings
- 「Project Encoding」を
<System Default: windows-31j>→UTF-8に変更。 - 「Default encoding for properties files」を
<System Default: windows-31j>→UTF-8に変更。
- 「Project Encoding」を
- Build, Execution, Deployment - Build Tools - Gradle
- 「Gradle VM options」に
-Dfile.encoding=UTF-8を入力。
- 「Gradle VM options」に
- Build, Execution, Deployment - Compiler - Annotation Processors
- 「Enable annotation processing」をチェック。
- Language & Frameworks - JavaScript
- 「JavaScript language version」を
ECMAScript 5.1→ECMAScript 6に変更。
- 「JavaScript language version」を
- Editor - Code Style - Javascript
- Project Defaults - Project Structure
- Project Defaults - Run Configurations
- Project Settings - Project
- Plugins
一旦 IntelliJ IDEA は終了させます。
nodist+Node.js+npm のインストール
https://github.com/marcelklehr/nodist/releases から NodistSetup-v0.8.8.exe をダウンロードします。
NodistSetup-v0.8.8.exe を実行します。
「Welcome to Nodist Setup」画面が表示されます。「Next >」ボタンをクリックします。
「License Agreement」画面が表示されます。「I Agree」ボタンをクリックします。
「Choose Install Location」画面が表示されます。「Destination Folder」を
D:\Nodistに変更した後、「Install」ボタンをクリックします。インストールが実行されます。完了すると「Completing Nodist Setup」画面が表示されますので、「Finish」ボタンをクリックします。
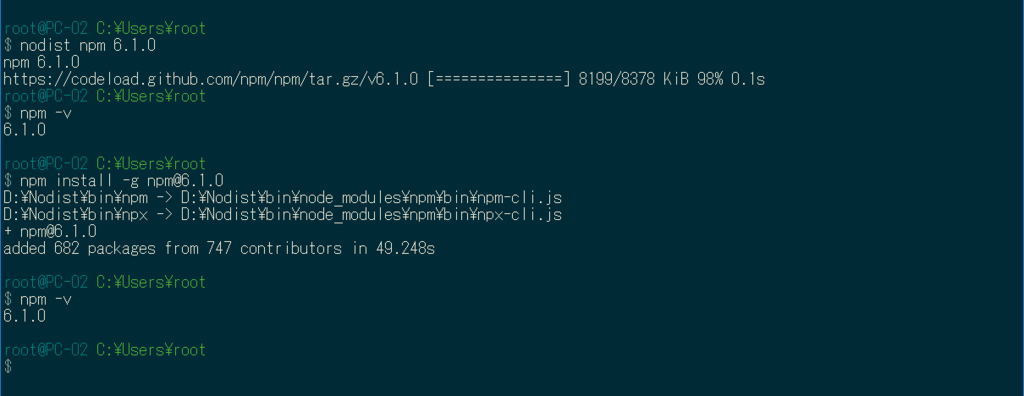
コマンドプロンプトを起動し、
nodist -vコマンドを実行してバージョン番号が表示されることを確認します。
Node.js をインストールします。https://nodejs.org/ja/ を見ると推奨版は 8.11.4 LTS でしたので、8.11.4 をインストールします。

npm をインストールします。https://docs.npmjs.com/ の一番下を見ると 6.4.0 と書かれていましたが、https://github.com/npm/npm/releases の Latest release は 6.1.0 でしたので 6.1.0 をインストールします。

コマンドプロンプトから
npm config set scripts-prepend-node-path trueコマンドを実行します。
windows-build-tools 3.1.0 のインストール
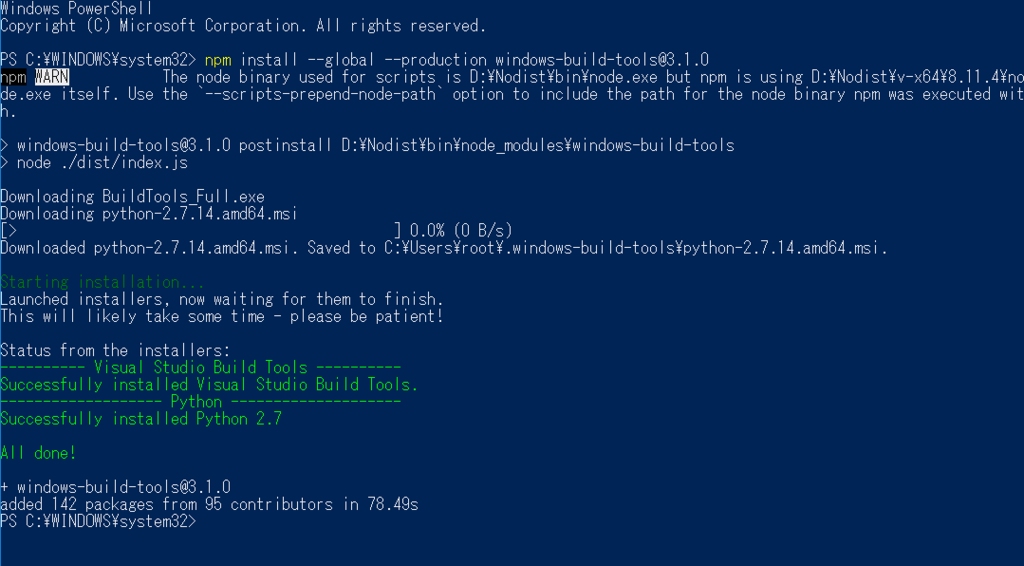
npm 以外に global インストールしている windows-build-tools をインストールします。https://www.npmjs.com/package/windows-build-tools を見ると最新バージョンは 3.1.0 でしたので、管理者モードで Powershell を起動した後
npm install --global --production windows-build-tools@3.1.0を実行します。
boot-npm-geb-sample で動作確認する
ここまでインストールが終われば boot-npm-geb-sample が動作するはずなので、確認します。
- IntelliJ IDEA を起動し、boot-npm-geb-sample project をオープンする。
- 「File」-「Project Structure」を選択して「Project Structure」ダイアログを表示し、「Project Settings」-「Project」の「Project SDK」「Project language level」の設定を変更する。
- Gradle Tool Window の「Refresh all Gradle projects」ボタンをクリックして更新する。
- clean タスク → Rebuild Project → build タスクを実行してエラーが出ないことを確認する。
- エラーが出たので以下の点を変更した。
- build.gradle に
[compileJava, compileTestGroovy, compileTestJava]*.options*.encoding = "UTF-8"を追加。 - build.gradle の bootRun、tasks.withType(Test) の jvmArgs に以下の値を追加。
-ea-Dfile.encoding=UTF-8-Dsun.nio.cs.map=x-windows-iso2022jp/ISO-2022-JP
- build.gradle に
- BUILD SUCCESSFUL が表示された。

- エラーが出たので以下の点を変更した。
- コマンドプロンプトから
npm installコマンドを実行してエラーが出ないことを確認する。
- コマンドプロンプトから
npm testコマンドを実行してエラーが出ないことを確認する。
- コマンドプロンプトから
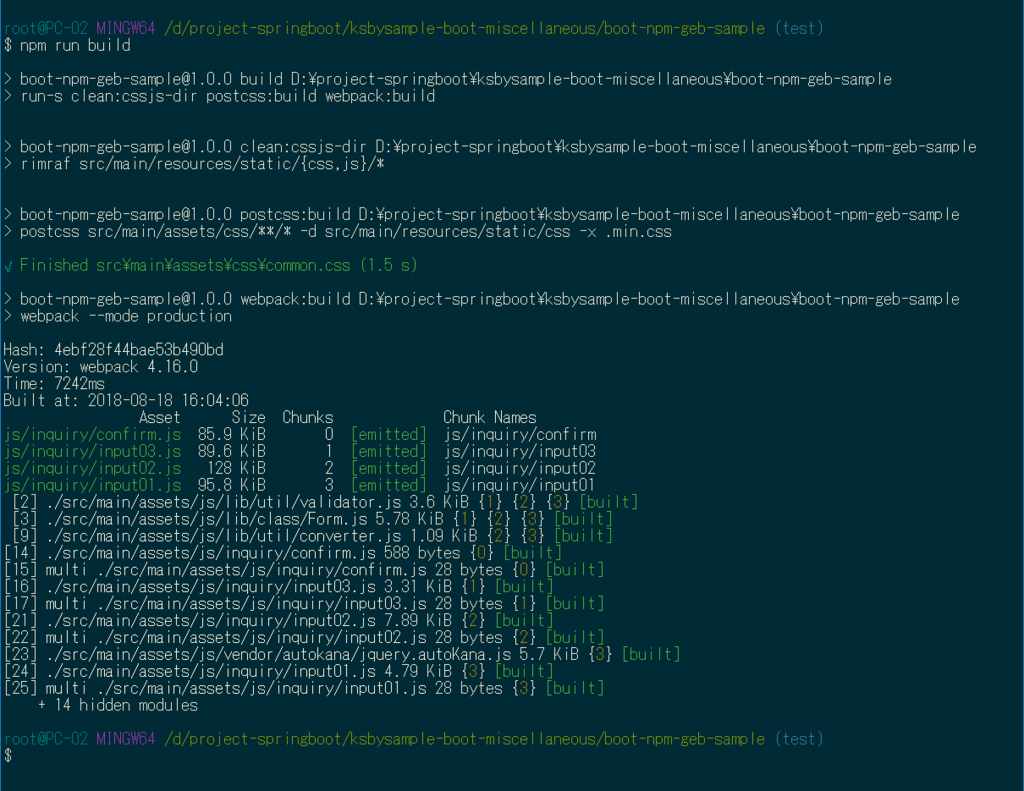
npm run buildコマンドを実行してエラーが出ないことを確認する。
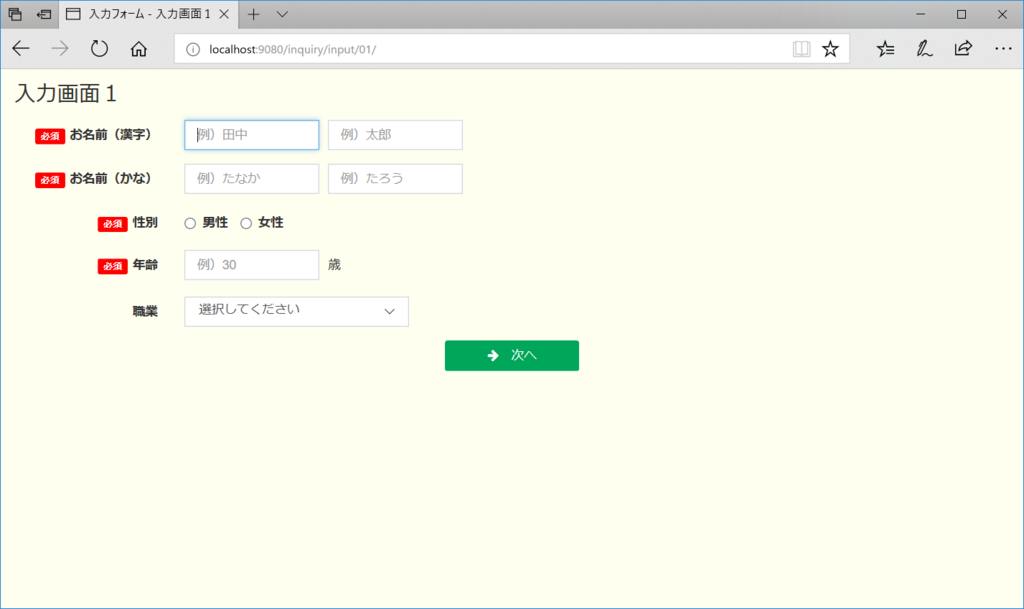
npm run springbootコマンドで Browsersync を起動し、IntelliJ IDEA から Tomcat を起動して、画面が表示されることを確認する。


- gebTest タスクを実行する前に以下のファイル内の
C:\→D:\に変更する。- src/test/resources/GebConfig.groovy
- D:/geckodriver/0.19.0/geckodriver.bat
- gebTest タスクを実行してエラーが出ないことを確認する。

Windows 7 PC → Windows 10 PC へ移行する ( ツール類のインストール+ディレクトリのコピー )
概要
記事一覧はこちらです。
Windows 10 PC を半年くらい前に購入していましたが、忙しくなったのでしばらく放置していました。Spring Boot + npm + Geb で入力フォームを作ってテストする の記事も一段落ついたので、PC を切り替えることにします。
以前の PC は C ドライブしかありませんでしたが、今度の PC は C, D に分かれているので開発用ソフトのインストールや作業用ディレクトリの作成は D ドライブへ行うことにします。
参照したサイト・書籍
Windows 10 でアプリの文字表示のにじみを解消する小技
http://matatabi-ux.hateblo.jp/entry/2015/08/29/122200Windows10 Creators Updateの新機能!高DPI設定でのデスクトップアプリの表示を改善
https://pcmanabu.com/improved-high-dpi-support-for-desktop-apps/Microsoft IMEをGoogle日本語入力並みに使えるようにする方法
http://tanweb.net/2015/12/16/5707/Windows版 AWS CLI の UnicodeWarning の回避方法
https://dev.classmethod.jp/cloud/aws/awscli-for-windows/
目次
手順
「テキスト、アプリ、その他の項目のサイズを変更する」の設定を 150% → 125% に変更する
「テキスト、アプリ、その他の項目のサイズを変更する」の推奨値が 150% になっていました。確かに見やすいのですが、個人的にはもう少し文字が小さくても画面上に表示される情報量が多い方が好みなので、設定を変更します。



※100% はさすがに文字が小さくて疲れそうに思えたので止めました。
ツール類のソフトをインストールする
以下のソフトをインストールします。
- Firefox
- Chrome
- Q-Dir
- 「高いDPIスケールの動作を上書きします。」は「アプリケーション」を選択。
- サクラエディタ
- ConEmu
- Rapid Environment Editor
- paint.net
- Explzh for Windows
- Fiddler
- 「高いDPIスケールの動作を上書きします。」は「システム(拡張)」を選択。
- smtp4dev
- 「高いDPIスケールの動作を上書きします。」は「アプリケーション」を選択。
- WinMerge
- RLogin
- aws-cli
- The Haskell Tool Stack
- WinSCP
以下のソフトはインストールはしましたが、使用するのを止めました。
- Google 日本語入力(IME)
- 「テキスト、アプリ、その他の項目のサイズを変更する」の設定を 125% にするとサジェストウィンドウ(変換候補のウィンドウ)の表示位置がおかしくなりました(邪魔な位置に表示されます)。Microsoft IME だとこの問題は発生せず、Microsoft IMEをGoogle日本語入力並みに使えるようにする方法 の記事のように設定したら使い勝手が良くなったので、Microsoft IME に切り替えることにします。
ディレクトリをコピーする
以下のディレクトリを Windows 7 PC から Windows 10 PC へコピーします。コピー元は C ドライブですが、コピー先は D ドライブです。
Spring Boot + npm + Geb で入力フォームを作ってテストする ( その78 )( PMD を 6.5.0 → 6.6.0 へバージョンアップする+gradle-processes を導入する )
概要
記事一覧はこちらです。
- 今回の手順で確認できるのは以下の内容です。
- build 時の警告ログが出なくなるような記事を見かけたので、PMD を 6.5.0 → 6.6.0 へバージョンアップしてみます。
- Gradle 4.6 以降に対応した gradle-processes 0.5.0 がリリースされていましたので、正式に導入します。
参照したサイト・書籍
目次
手順
PMD を 6.5.0 → 6.6.0 へバージョンアップする
build.gradle の以下の点を変更します。
pmd {
toolVersion = "6.6.0"
sourceSets = [project.sourceSets.main]
ignoreFailures = true
consoleOutput = true
ruleSetFiles = rootProject.files("/config/pmd/pmd-project-rulesets.xml")
ruleSets = []
}
toolVersion = "6.5.0"→toolVersion = "6.6.0"に変更します。
変更後、Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新します。
clean タスク実行 → Rebuild Project → build タスクを実行してみますが、出力されるログはほとんど変わりませんでした。


- 以前は出ていなかった
Could not determine ant log level, no supported build listeners found. Log level is set to FINESTというメッセージが表示されていました。 This analysis could be faster, please consider using Incremental Analysis: https://pmd.github.io/pmd-6.6.0/pmd_userdocs_incremental_analysis.htmlが2行出力される点は変わらず。
Could not determine ant log level, no supported build listeners found. Log level is set to FINEST の方は調べると以下の Issue を見つけました。PMD 6.7.0 待ちのようです。
- [core] No supported build listeners found with Gradle
- [core] Add support for Gradle's AntLoggingAdapter
gradle-processes を導入する
https://mvnrepository.com/artifact/gradle.plugin.com.github.jengelman.gradle.plugins/gradle-processes を見ると 0.5.0 がリリースされていました。

Not compatible with gradle 4.8.1 due to changes in gradles internal api の Issue が反映されたバージョンのはずなので、正式に導入してみます。
build.gradle の以下の点を変更します。
buildscript {
ext {
group "ksbysample"
version "1.0.2-RELEASE"
}
repositories {
mavenCentral()
maven { url "https://plugins.gradle.org/m2/" }
}
}
plugins {
id "java"
id "eclipse"
id "idea"
id "org.springframework.boot" version "2.0.4.RELEASE"
id "io.spring.dependency-management" version "1.0.6.RELEASE"
id "groovy"
id "net.ltgt.errorprone" version "0.0.14"
id "checkstyle"
id "com.github.spotbugs" version "1.6.2"
id "pmd"
id "com.moowork.node" version "1.2.0"
id "com.gorylenko.gradle-git-properties" version "1.5.1"
id "com.github.johnrengelman.processes" version "0.5.0"
}
- buildscript block に
repositories { ... }を追加します。 - plugins block に
id "com.github.johnrengelman.processes" version "0.5.0"を追加します。
変更後、Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新します。
次に build.gradle に Web アプリの自動起動、自動停止のタスクを追加します。build.gradle の以下の点を変更します。
buildscript {
ext {
group "ksbysample"
version "1.0.2-RELEASE"
mainClass = "ksbysample.webapp.bootnpmgeb.Application"
}
..........
}
..........
// for Geb + Spock Integration Test
task startServer(type: com.github.jengelman.gradle.plugins.processes.tasks.JavaFork) {
jvmArgs = [
'-Dspring.profiles.active=develop',
'-Dlogging.level.root=OFF',
'-Dlogging.level.org.springframework.web=OFF',
'-Dlogging.level.jdbc.sqlonly=OFF',
'-Dlogging.level.jdbc.sqltiming=OFF',
'-Dlogging.level.jdbc.audit=OFF',
'-Dlogging.level.jdbc.resultset=OFF',
'-Dlogging.level.jdbc.resultsettable=OFF',
'-Dlogging.level.jdbc.connection=OFF'
]
classpath += sourceSets.main.runtimeClasspath
main = "${mainClass}"
doLast {
Thread.sleep(15000)
}
}
task stopServer {
doLast {
startServer.processHandle.abort()
}
}
def drivers = ["chrome", "firefox"]
drivers.each { driver ->
task "${driver}Test"(type: Test) {
// 前回実行時以降に何も更新されていなくても必ず実行する
outputs.upToDateWhen { false }
systemProperty "geb.env", driver
exclude "ksbysample/**"
dependsOn startServer
finalizedBy stopServer
}
}
task gebTest {
dependsOn drivers.collect { tasks["${it}Test"] }
enabled = false
}
- buildscript block に
mainClass = "ksbysample.webapp.bootnpmgeb.Application"を追加します。 - startServer, stopServer タスクを追加します。
drivers.each { driver -> task "${driver}Test"(type: Test) { ... } }内に以下の2行を追加します。dependsOn startServerfinalizedBy stopServer
変更後、Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新します。
まずは clean タスク実行 → Rebuild Project → build タスクを実行してみます。BUILD SUCCESSFUL が出力されて、startServer と stopServer タスクは実行されませんでした。

gebTask を実行してみます。startServer → chromeTest, firefoxTest → stopServer の順に実行されて、BUILD SUCCESSFUL が表示されました。


chromeTest タスクだけを実行しても startServer → chromeTest → stopServer の順に実行されて、テストは全て成功しました。

firefoxTest タスクだけを実行しても startServer → chromeTest → stopServer の順に実行されて、テストは全て成功しました。

最後に
やりたいことが一通り終わりました。「Spring Boot + npm + Geb で入力フォームを作ってテストする」は以上で終わりです。
次は以下のことを書くつもりです。
- Windows 10 PC を購入したので、まずは今の環境(Windows 7)から移行します。
- その後に ksbysample-webapp-lending の Spring Boot 1.5 → 2.0 バージョンアップを行います。
- 気がむいたら Spring Integration ネタをしばらく書いていないので、何か書くかもしれません。あるいは最近覚えている AWS 関連で何か試したいネタを見つけて書けるといいかな。。。
履歴
2018/08/13
初版発行。
Spring Boot + npm + Geb で入力フォームを作ってテストする ( その77 )( RequestAndResponseLogger クラスの Cookie ログは name, value だけ出力するように変更する+SESSION Cookie の secure 属性を true にするには? )
概要
記事一覧はこちらです。
Spring Boot + npm + Geb で入力フォームを作ってテストする ( その76 )( Spring Boot Actuator を導入する ) の続きです。
- 今回の手順で確認できるのは以下の内容です。
- Spring Boot + npm + Geb で入力フォームを作ってテストする ( その75 )( コネクションプーリング用ライブラリを Tomcat connection pool → HikariCP に切り替える ) で RequestAndResponseLogger クラスが出力しているリクエスト、レスポンスのログを見て SESSION Cookie の domain 属性が null、httponly 属性が false と出力されていて、何か問題がありそうだったので調査します。
参照したサイト・書籍
Turn off HttpOnly Spring boot
https://stackoverflow.com/questions/22428233/turn-off-httponly-spring-bootAdd secure flag to JSESSIONID cookie in spring automatically
https://stackoverflow.com/questions/39252924/add-secure-flag-to-jsessionid-cookie-in-spring-automaticallySpring Session
https://docs.spring.io/spring-session/docs/2.0.4.RELEASE/reference/html5/Spring Session - Custom Cookie
https://docs.spring.io/spring-session/docs/2.0.4.RELEASE/reference/html5/guides/java-custom-cookie.html
目次
- 現在の状況を確認する
- サーバから Cookie の domani 属性が未セットの状態で返されると、ブラウザはアクセスした時のドメインをセットする?
- Spring Session では SESSION Cookie の httponly 属性をデフォルトで有効にしている?
- RequestAndResponseLogger クラスの Cookie のログでは name, value しか出力しないように変更する
- SESSION Cookie の secure 属性を true にするには?
手順
現在の状況を確認する
Spring Boot + npm + Geb で入力フォームを作ってテストする ( その75 )( コネクションプーリング用ライブラリを Tomcat connection pool → HikariCP に切り替える ) で、ksbysample.webapp.bootnpmgeb.aspect.logging.RequestAndResponseLogger が出力しているログを見ると SESSION Cookie の domain 属性が null だったり、httponly 属性が false だったりしていたのですが、
[req][cookie] name = SESSION, value = MThlNDQ3NGUtNmQ0Mi00Y2Q2LTlmNTYtMDA4ZDZlYjg3NTQ3, domain = null, path = null, maxage = -1, secure = false, httponly = false
Chrome の Develper Tools で SESSION Cookie を確認すると domain 属性も httponly 属性もセットされていました。

Develper Tools で SESSION Cookie を削除してから再度リクエストを送信し、Fiddler で SESSION Cookie が最初に返される時の HTTP ヘッダを確認したところ以下の文字列が返ってきており、domain 属性はありませんが httponly 属性はセットされていました。
Set-Cookie: SESSION=ZDIyYThlZTctZDg1Yi00MGYyLTgwZmEtNzA4N2U4Y2E1YTY4; Path=/; HttpOnly
今度はリクエストの送信時に Cookie をどのように送信しているかを見てみると以下の文字列が HTTP ヘッダで送信されており、Cookie はキーと値しか送信されていませんでした。
Cookie: SESSION=ZDIyYThlZTctZDg1Yi00MGYyLTgwZmEtNzA4N2U4Y2E1YTY4
ということは、
- サーバから Cookie の domani 属性が未セットの状態で返されると、ブラウザはアクセスした時のドメインをセットする?
- Spring Session では SESSION Cookie の httponly 属性をデフォルトで有効にしている?
- request 時のデータを ksbysample.webapp.bootnpmgeb.aspect.logging.RequestAndResponseLogger で出力しているが、request では Cookie は name と value しか送信されないので、それ以外の属性を出力しても意味がない。
サーバから Cookie の domani 属性が未セットの状態で返されると、ブラウザはアクセスした時のドメインをセットする?
調べたら CookieのDomain属性は 指定しない が一番安全 という記事を見つけました。内容が分かりやすく納得しました。domain 属性はセットしてはいけないんですね。
Spring Session では SESSION Cookie の httponly 属性をデフォルトで有効にしている?
org.springframework.session.web.http.DefaultCookieSerializer を見ると private boolean useHttpOnlyCookie = true; と実装されていました。デフォルトで httponly 属性を有効にしていました。

RequestAndResponseLogger クラスの Cookie のログでは name, value しか出力しないように変更する
src/main/java/ksbysample/webapp/bootnpmgeb/aspect/logging/RequestAndResponseLogger.java の以下の点を変更します。
private void loggingRequestCookies(HttpServletRequest request) { if (request.getCookies() != null) { Arrays.asList(request.getCookies()).forEach(cookie -> { StringBuilder sb = new StringBuilder(); sb.append("name = ") .append(cookie.getName()) .append(", value = ") .append(cookie.getValue()); logging(LOG_REQUEST_COOKIE, null, sb.toString()); }); } }
- loggingRequestCookies メソッド内の
.append(", domain = ") ... .append(cookie.isHttpOnly());を削除します。
これで SESSION Cookie をログに出力すると以下のように name, value しか出力されません。
[req][cookie] name = SESSION, value = OTk1MmIzZDktMjQwMi00NDEyLTgwZWItYWQyOTQ5MGYyMmUx
SESSION Cookie の secure 属性を true にするには?
Spring Session - Custom Cookie に記述がありました。
src/main/java/ksbysample/webapp/bootnpmgeb/config/ApplicationConfig.java に cookieSerializer Bean を定義し、その中で cookieSerializer.setUseSecureCookie(true); を呼び出して secure 属性を有効にします。独自の cookieSerializer Bean を定義すると Spring Session でこちらが使用されるようになります。
@Bean public CookieSerializer cookieSerializer() { DefaultCookieSerializer cookieSerializer = new DefaultCookieSerializer(); cookieSerializer.setUseSecureCookie(true); return cookieSerializer; }
動作確認してみます。bs-springboot-config.js に https: true, を追加して Browsersync で https を処理できるようにします。
.......... serveStatic: [], https: true, ghostMode: { ..........
Tomcat を起動した後、npm run springboot コマンドを実行します。
Chrome の Developer Tools で SESSION Cookie を削除した後、https://localhost:9080/inquiry/input/01/ にアクセスします。
画面が表示された後、Developer Tools で SESSION Cookie を見ると secure 属性が有効になっていることが確認できます。

履歴
2018/08/12
初版発行。