include directive で章毎に adoc ファイルを分けてみる
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F13%2F002928
概要
記事一覧はこちらです。
Spring Boot Reference Documentation の AsciiDoc 形式のドキュメントのソースが https://github.com/spring-projects/spring-boot/tree/master/spring-boot-project/spring-boot-docs/src/docs/asciidoc にありますが、index.singleadoc の中を見てみると各章は個別のファイルに記述してそれを include directive で取り込んでいました。
同じことを試してみます。
参照したサイト・書籍
目次
- src/docs/asciidoc/index.adoc を src/docs/asciidoc/01_simple の下に移動する
- src/docs/asciidoc の下に 02_include ディレクトリを作成する
- 01.adoc を作成する
- 02.adoc を作成する
- index.adoc を作成して 01.adoc、02.adoc を include する
- build.gradle を変更し asciidoctor タスクを実行する
- Spring Boot Reference Documentation の adoc ファイルを参考に document header を追加する
- dockinfo.html に css を記述して出力された html の見た目を変更する
手順
src/docs/asciidoc/index.adoc を src/docs/asciidoc/01_simple の下に移動する
今後のサンプルは src/docs/asciidoc ディレクトリの下に 01、02、..... と連番の付いたディレクトリを作成してその下に作成するようにしたいので、src/docs/asciidoc の下に 01_simple ディレクトリを作成して src/docs/asciidoc/index.adoc をその下に移動します。
build.gradle を以下のように変更します。
.......... asciidoctor { sourceDir file("src/docs/asciidoc") sources { include "01_simple/index.adoc" } } ..........
- asciidoctor block で
include "index.adoc"→include "01_simple/index.adoc"に変更します。
src/docs/asciidoc の下に 02_include ディレクトリを作成する
src/docs/asciidoc の下に 02_include ディレクトリを作成します。
01.adoc を作成する
include directive で取り込むファイルとして 01.adoc、02.adoc の2つのファイルを作成します。
まずは 01.adoc から。IntelliJ IDEA 2020.3 新機能メモ書き の記事の一部をコピーして作成します。画像ファイルを3つ src/docs/asciidoc/02_include/images の下に 01-01.png、01-02.png、01-03.png のファイル名で配置します。
[[idea-20203-whatsnew]] = IntelliJ IDEA 2020.3 新機能メモ書き [[idea-20203-whatsnew-overview]] == 概要 IntelliJ IDEA 2020.3 にバージョンアップしたので新機能を確認した時のメモ書きです。 [[idea-20203-whatsnew-reference]] == 参照したサイト・書籍 * What’s New in IntelliJ IDEA 2020.3 + https://www.jetbrains.com/idea/whatsnew/#whats-new-20203 [[idea-20203-whatsnew-item]] == 手順 [[idea-20203-whatsnew-item-search-everywhere-updates]] === Search Everywhere updates Search Everywhere dialog で `commit hashes and messages, tags, and branches` が検索できるようになりました。 Shift キーを2回押してダイアログを表示した後、「Git」タブを選択してから `redis`(commit message にこの文字列が入力されているものがあります)と入力してみましたが、何も表示されず。。。 image::images/01-01.png[,420,423] ダイアログ右上の「Filter」ボタンをクリックすると「Commit by hash」しかチェックされていませんでした。 image::images/01-02.png[,558,158] 「All」ボタンをクリックして全てチェックすると commit message も検索してヒットしたものが表示されるようになりました。 image::images/01-03.png[,562,179]
02.adoc を作成する
次は 02.adoc。Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる の記事の一部をコピーして作成します。
[[asciidoctor-gradle-makehtml]]
= Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる
[[asciidoctor-gradle-makehtml-overview]]
== 概要
https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/[Spring Boot Reference Documentation] が AsciiDoc 形式のドキュメントで記述されていることは知っていたのですが、これまで AsciiDoc 形式で記述したことがありませんでした。 https://junit.org/junit5/docs/current/user-guide/[JUnit 5 のドキュメント] やこの前 https://ksby.hatenablog.com/entry/2020/12/26/233231[Spring Boot 2.2.x の Web アプリを 2.3.x へバージョンアップする ( 番外編 )( IntelliJ IDEA の docToolchain/diagrams.net-intellij-plugin を追加する )] でインストールした https://drawio-intellij-plugin.netlify.app/[diagrams.net-intellij-plugin のドキュメント] も AsciiDoc で記述されており、興味が湧いたので使い方を調べてみます。
AsciiDoc でドキュメントを生成するツールとして Asciidoctor があり、Asciidoctor には Gradle の Plugin が存在するので、Asciidoctor+Gradle で環境を構築します。
[[asciidoctor-gradle-makehtml-item]]
== 手順
[[asciidoctor-gradle-makehtml-item-makeproject]]
=== ksbysample-asciidoctor プロジェクトを作成する
. Github で ksbysample-asciidoctor レポジトリ を作成します。
. D:\project-springboot\ksbysample-asciidoctor に clone します。
[[asciidoctor-gradle-makehtml-item-write-buildgradle]]
=== build.gradle を記述する
build.gradle に以下の内容を記述します。
[source,groovy]
----
plugins {
id "org.asciidoctor.jvm.convert" version "3.3.0"
}
repositories {
mavenCentral()
}
asciidoctor {
sourceDir file("src/docs/asciidoc")
sources {
include "index.adoc"
}
}
----
* plugins block に id "org.asciidoctor.jvm.convert" version "3.3.0" を記述します。Asciidoctor Gradle Plugin Suite の Quick Start に記載されていたバージョンは 3.1.0 ですが、Search Gradle plugins で検索すると 3.3.0 でしたので 3.3.0 にします。
* asciidoctor block を記述します。Defining Sources の build.gradle のサンプルを参考に、outputDir は書かなくても build/docs/asciidoc の下に出力してくれるようなので省きました。
NOTE: Gradle Tool Window 左上の「Reload All Gradle Projects」ボタンをクリックして更新すると、documentation の下に asciidoctor タスクが表示されます。
index.adoc を作成して 01.adoc、02.adoc を include する
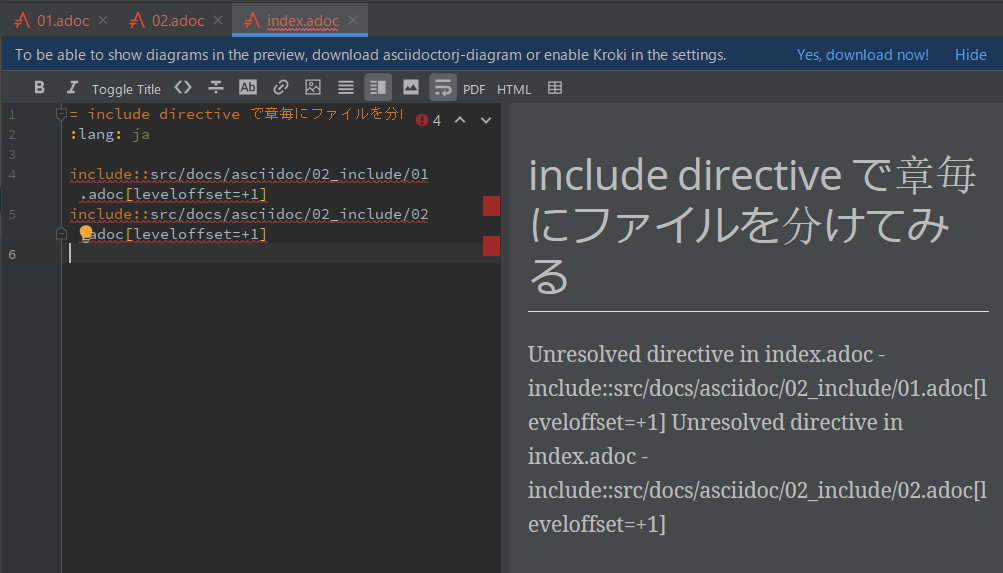
index.adoc を作成します。
= include directive で章毎にファイルを分けてみる :lang: ja include::src/docs/asciidoc/02_include/01.adoc[leveloffset=+1] include::src/docs/asciidoc/02_include/02.adoc[leveloffset=+1]
include するファイルのパスは project のルートディレクトリからのパスを指定すれば読み込んでくれるのですが、この記述の仕方だと赤波下線が表示されて、かつ preview に 01.adoc、02.adoc の内容が表示されません。。。

build.gradle を変更し asciidoctor タスクを実行する
build.gradle を以下のように変更します。
.......... asciidoctor { sourceDir file("src/docs/asciidoc") sources { include "**/index.adoc" } resources { from("${sourceDir}") { include "**/*.png" } } } ..........
- asciidoctor block の以下の点を変更します。
- sources block の include を
"01_simple/index.adoc"→"**/index.adoc"に変更します。 resources { ... }を追加して、asciidoctor タスク実行時に画像ファイルが build ディレクトリにコピーされるようにします。
- sources block の include を
asciidoctor タスクを実行すると無事 BUILD SUCCESSFUL が出力されました。

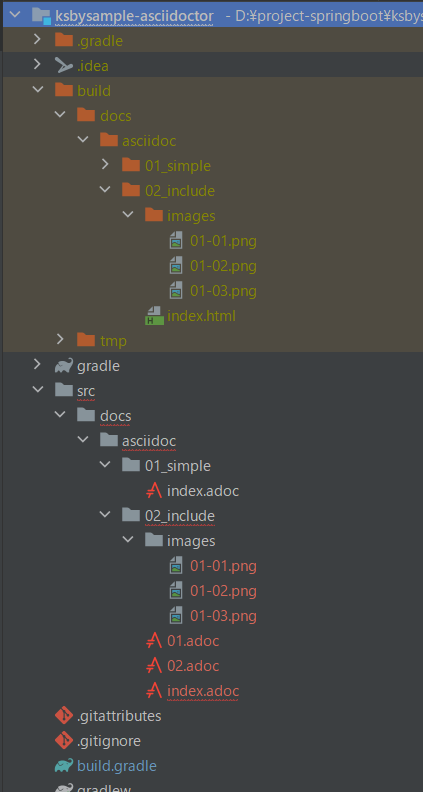
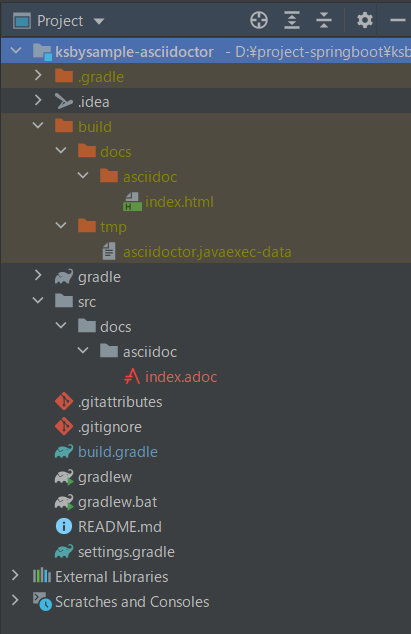
ディレクトリ構成は以下のようになり、

build/docs/asciidoc/02_include/index.html をブラウザで開くと以下の画像のように表示されました。

Spring Boot Reference Documentation の adoc ファイルを参考に document header を追加する
https://github.com/spring-projects/spring-boot/blob/master/spring-boot-project/spring-boot-docs/src/docs/asciidoc/attributes.adoc のファイルを参考にして document header をいくつか追加します。
:doctype: book- https://docs.asciidoctor.org/asciidoc/latest/document/doctypes/ 参照。
- adoc ファイルを include しているところで
[leveloffset=+1]を指定しているので:doctype: bookの記述がなくてもいいのですが、今回は追加しておくことにします。
:idprefix:、:idseparator: -- https://docs.asciidoctor.org/asciidoc/latest/sections/id-prefix-and-separator/ 参照。
- 今回作成している 01.adoc、02.adoc では section 毎に
[[...]]で id を記述していて section ID が autogenerate されないので関係ないのですが、同じように追加することにします。
:toc: left、:toclevels: 4- 目次を作るための document header です。今回は作成しないので追加しません。
:tabsize: 4- https://docs.asciidoctor.org/asciidoc/latest/attributes/document-attributes-reference/#general-content-and-formatting-attributes 参照。
- 設定しておくと tab を space に変換してくれます。IDEA で adoc ファイルを記述していれば自動で space になりますが、同じように追加しておくことにします。
:numbered:- 各 section 毎に番号を振ってくれるのは
:sectnums:があれば十分で、こちらが何の機能なのかがよく分からず。今は追加しないことにします。
- 各 section 毎に番号を振ってくれるのは
:sectanchors:- https://docs.asciidoctor.org/asciidoc/latest/sections/title-links/#anchor 参照。
- section の左側に
§の anchor を付けてくれます。便利なので追加します。
:sectnums:- https://docs.asciidoctor.org/asciidoc/latest/sections/numbers/ 参照。
- section 毎に番号を振ってくれるようになります。便利なので追加します。
:icons: font- https://docs.asciidoctor.org/asciidoc/latest/macros/icons/ 参照。
- https://asciidoctor.org/docs/asciidoc-writers-guide/#admonitions に記述されている
NOTE等の文字の後に文章を書くと以下の画像のようになりますが、
:icons: fontを document header に書いておくと左の表示がアイコンになります。アイコンの方が分かりやすいので追加します。
:hide-uri-scheme:- https://docs.asciidoctor.org/asciidoc/latest/macros/links/#hide-uri-scheme 参照。
- リンク URL から scheme の部分を取り除いてくれるらしい(今回 adoc ファイル内にリンクを書いていないのでよく分からず)。とりあえず追加しておきます。
:docinfo: shared,private- https://docs.asciidoctor.org/asciidoctor/latest/docinfo/ 参照。
sharedを指定しておくと:docinfodir:で指定したディレクトリの下にあるdockinfo.htmlの内容を header に、dockinfo-footer.htmlの内容を footer に差し込んでくれます。privateを指定しておくと:docinfodir:で指定したディレクトリの下にある<docname>-dockinfo.htmlの内容を header に、<docname>-dockinfo-footer.htmlの内容を footer に差し込んでくれます。- 便利そうなので同じように追加します。
index.adoc は以下のようになります。
= include directive で章毎にファイルを分けてみる :lang: ja :doctype: book :idprefix: :idseparator: - :tabsize: 4 :sectanchors: :sectnums: :icons: font :hide-uri-scheme: :docinfo: shared,private include::src/docs/asciidoc/02_include/01.adoc[leveloffset=+1] include::src/docs/asciidoc/02_include/02.adoc[leveloffset=+1]
dockinfo.html に css を記述して出力された html の見た目を変更する
build.gradle を変更し asciidoctor タスクを実行する で生成した html ですが、default の css だと個人的には以下の点が好みではありませんでした。
- 各章の文字の色が赤だが、個人的には黒のままの方が好み。
- 通常の文章(p タグで囲まれている模様)のフォントが明朝体だが、ゴシック体の方が好み。
- 全体的に余白はもう少しだけ狭めた方が好み。
- ソースコードのフォントはもう少し小さい方が好み。
docinfo.html に css を記述すれば生成した html に適用されるようなので、src/docs/docinfo ディレクトリを作成した後、その下に docinfo.html を新規作成して以下の内容を記述します。
<style> body { font-family: -apple-system, "BlinkMacSystemFont", "Helvetica Neue", Helvetica, "Arial", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", Meiryo, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; } h1, h2, h3, #toctitle, .sidebarblock > .content > .title, h4, h5, h6 { font-family: inherit; color: inherit; } p { font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji; font-size: 16px; line-height: 1.5; } pre code, pre pre { font-size: 14px; } </style>
body { ... }を追加し、font-family を設定します。font-family の設定は Honoka - 日本語も美しく表示できるBootstrapテーマ のものをコピーしました。h1, h2, h3, #toctitle, .sidebarblock > .content > .title, h4, h5, h6 { font-family: inherit; color: inherit; }を設定して章のフォントはbody { ... }に設定したものを使用し、文字色は黒になるようにします。p { ... }を追加し、font-family、font-size、line-height を設定します。GitHub の .markdown-body の設定からコピーしました。pre code, pre pre { font-size: 14px; }を追加し、ソースコードのフォントサイズを少し小さくします。
index.adoc に docinfodir の document header を追加します。
= include directive で章毎にファイルを分けてみる .......... :docinfo: shared,private :docinfodir: src/docs/docinfo
asciidoctor タスクを実行すると変更前は以下のように表示されていましたが、

変更後は以下のようになります。

貼り付けた画面キャプチャを見ると明朝体の方が見やすそうですが、ブラウザで見ると下のゴシック体の方が個人的には見やすいですね。
履歴
2021/01/13
初版発行。
Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F06%2F003807
概要
記事一覧はこちらです。
Spring Boot Reference Documentation が AsciiDoc 形式のドキュメントで記述されていることは知っていたのですが、これまで AsciiDoc 形式で記述したことがありませんでした。JUnit 5 のドキュメント やこの前 Spring Boot 2.2.x の Web アプリを 2.3.x へバージョンアップする ( 番外編 )( IntelliJ IDEA の docToolchain/diagrams.net-intellij-plugin を追加する ) でインストールした diagrams.net-intellij-plugin のドキュメント も AsciiDoc で記述されており、興味が湧いたので使い方を調べてみます。
AsciiDoc でドキュメントを生成するツールとして Asciidoctor があり、Asciidoctor には Gradle の Plugin が存在するので、Asciidoctor+Gradle で環境を構築します。
参照したサイト・書籍
AsciiDoc Home Page
https://asciidoc.org/Asciidoctor
https://asciidoctor.org/AsciiDoc Writer’s Guide
https://asciidoctor.org/docs/asciidoc-writers-guide/Asciidoctor User Manual
https://asciidoctor.org/docs/user-manual/AsciiDoc Syntax Quick Reference
https://asciidoctor.org/docs/asciidoc-syntax-quick-reference/AsciiDoc Recommended Practices
https://asciidoctor.org/docs/asciidoc-recommended-practices/asciidoctor / asciidoctor
https://github.com/asciidoctor/asciidoctorAsciidoctor Gradle Plugin Suite v3.1.0
https://asciidoctor.github.io/asciidoctor-gradle-plugin/master/Java: How to resolve java.lang.NoClassDefFoundError: javax/xml/bind/JAXBException
https://stackoverflow.com/questions/43574426/java-how-to-resolve-java-lang-noclassdeffounderror-javax-xml-bind-jaxbexceptioUsing the JDK_JAVA_OPTIONS Launcher Environment Variable
https://docs.oracle.com/en/java/javase/11/tools/java.html#GUID-3B1CE181-CD30-4178-9602-230B800D4FAE
目次
- ksbysample-asciidoctor プロジェクトを作成する
- build.gradle を記述する
- src/docs/asciidoc の下に index.adoc を作成する
- AsciiDoc Plugin をインストールする
- asciidoctor タスクを実行して index.html を生成する
- asciidoctor タスク実行時に WARNING メッセージが出力されないようにする
- html タグの lang 属性を ja にする
- シンタックスハイライトを有効にする
- asciidoctor タスクで実行する java.exe のコマンドで
-Xverify:none、-XX:TieredStopAtLevel=1オプションを指定して高速化する
手順
ksbysample-asciidoctor プロジェクトを作成する
- Github で ksbysample-asciidoctor レポジトリ を作成します。
- D:\project-springboot\ksbysample-asciidoctor に clone します。
- ksbysample-webapp-lending プロジェクトから Gradle Wrapper のファイルをコピーします(コピーした gradle のバージョンは 6.5.1)。
- gradle ディレクトリ
- gradlew
- gradlew.bat
- コマンドプロンプトから以下のコマンドを実行して Gradle を 6.5.1 → 6.7.1 へバージョンアップします。
gradlew wrapper --gradle-version=6.7.1gradlew --versiongradlew wrapper
gradlew initを実行します。選択肢は1: basic、1: groovyを選択し、Project name は何も入力せずに Enter キーを押します。- プロジェクトのルートディレクトリの下に src/docs/asciidoc ディレクトリを作成します。
- .gitignore に以下の内容を記述します。
# Gradle .gradle/ build/ # Intellij project files *.iml *.ipr *.iws .idea/
build.gradle を記述する
build.gradle に以下の内容を記述します。
plugins {
id "org.asciidoctor.jvm.convert" version "3.3.0"
}
repositories {
mavenCentral()
}
asciidoctor {
sourceDir file("src/docs/asciidoc")
sources {
include "index.adoc"
}
}
- plugins block に
id "org.asciidoctor.jvm.convert" version "3.3.0"を記述します。Asciidoctor Gradle Plugin Suite の Quick Start に記載されていたバージョンは 3.1.0 ですが、Search Gradle plugins で検索すると 3.3.0 でしたので 3.3.0 にします。 - asciidoctor block を記述します。Defining Sources の build.gradle のサンプルを参考に、outputDir は書かなくても build/docs/asciidoc の下に出力してくれるようなので省きました。
Gradle Tool Window 左上の「Reload All Gradle Projects」ボタンをクリックして更新すると、documentation の下に asciidoctor タスクが表示されます。

src/docs/asciidoc の下に index.adoc を作成する
src/docs/asciidoc の下に index.adoc を作成し、https://asciidoctor.org/ の右上のサンプルをそのままコピー&ペーストします。また java のシンタックスハイライトを確認したいので、java の簡単なコードも追加しておきます(---- は Delimited blocks 参照)。
= Hello, AsciiDoc!
Doc Writer <doc@example.com>
An introduction to http://asciidoc.org[AsciiDoc].
== First Section
* item 1
* item 2
[source,ruby]
puts "Hello, World!"
[source,java]
----
public class Person {
private String name;
public Person(String name) {
this.name = name;
}
}
----
AsciiDoc Plugin をインストールする
IntelliJ IDEA で AsciiDoc 形式のドキュメントの編集をサポートしてくれる AsciiDoc Plugin をインストールします。

Plugin をインストールすると右側に Preview が表示されるようになります(ただし Doc Writer <doc@example.com> は表示されませんでした)。

画面上部に Writing AsciiDoc works best with soft-wrap enabled. Do you want to enable it by Yes, take me to the Soft Wrap settings! というメッセージが表示されているのでリンクをクリックします。

「Settings」ダイアログが開くので「Soft-wrap these files」をチェックして「OK」ボタンをクリックします。

そうすると画面右側にはみ出ていた文章が折り返されるようになります。https://www.jetbrains.com/help/idea/2020.3/settings-editor-general.html の「Soft Wraps」参照。

また [source, の後で Ctrl+Space を押すと記述可能な言語一覧が表示されます。他にも補完してくれるところがあるのかもしれませんが、現時点で見つけたのはこの1つです。

asciidoctor タスクを実行して index.html を生成する
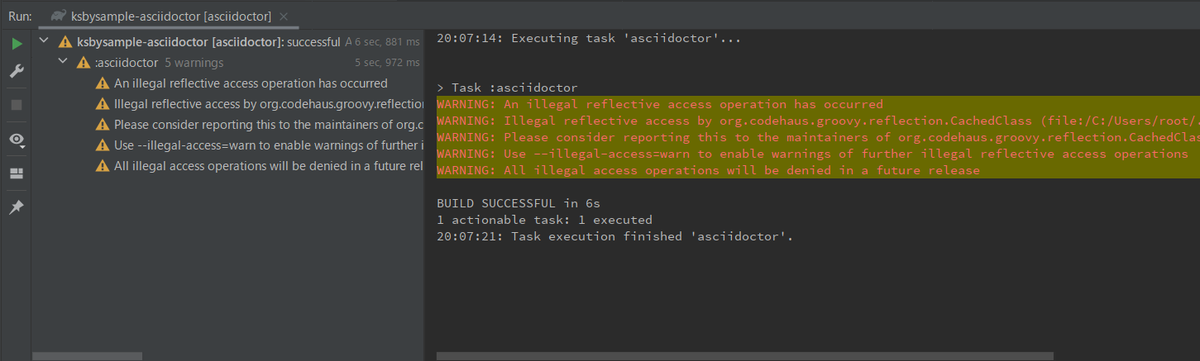
Gradle Tool Window から asciidoctor タスクをダブルクリックして実行します。BUILD SUCCESSFUL のメッセージが出力されましたが、Java 11 を使っていることに伴う WARNING メッセージも出ていますね。。。

タスクが完了すると build/docs/asciidoc/index.html が生成されます。

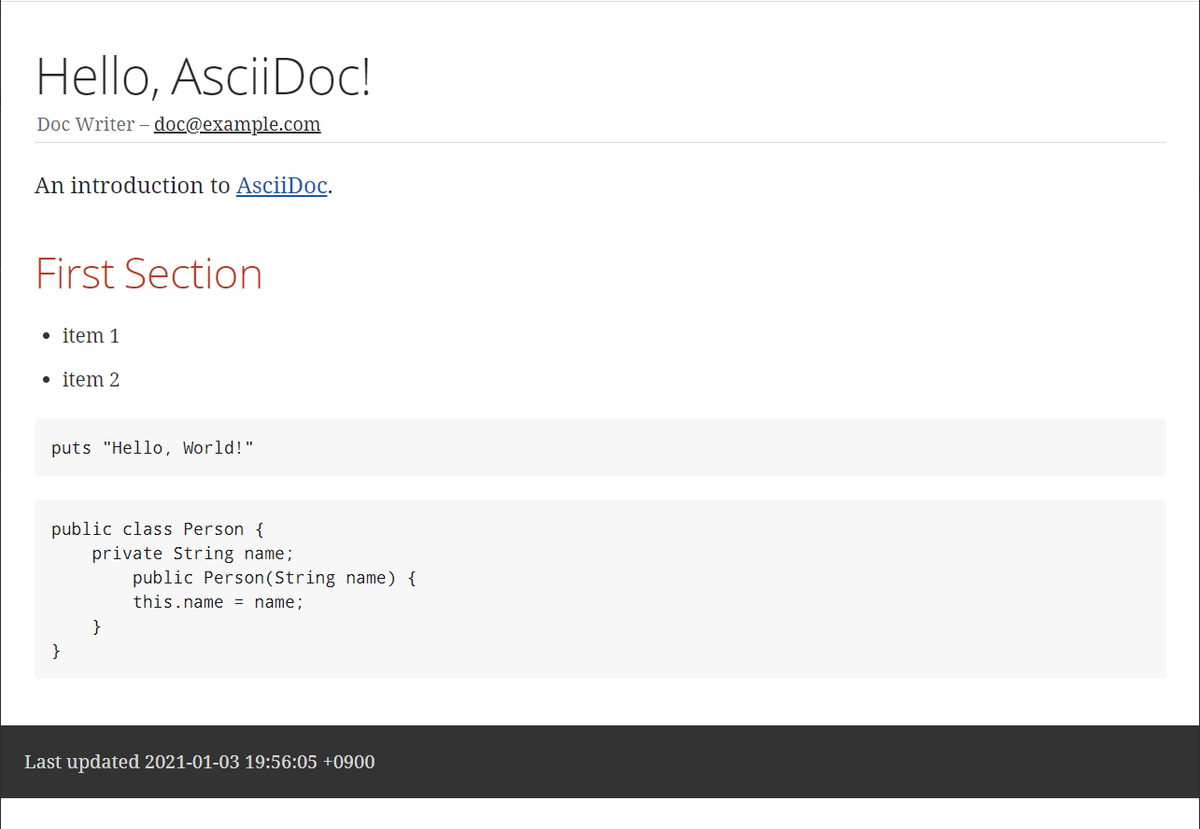
build/docs/asciidoc/index.html を開くと以下の画像の HTML が表示されますが、
- html タグの lang 属性が en になっています。
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans:300,300italic,400,400italic,600,600italic%7CNoto+Serif:400,400italic,700,700italic%7CDroid+Sans+Mono:400,700">の記述があり、fonts.googleapis.com にアクセスできることが前提になっています。

また IntelliJ IDEA で HTML を開いた時に表示されるブラウザのアイコン一覧から Chrome のアイコンをクリックして表示させてみると、
- AsciiDoc Plugin の Preview と結構見た目に差異があります。
- Ruby も Java もシンタックスハイライトが有効になっていません。
- 一番下に
Last updated ...が追加されていました。

asciidoctor タスク実行時に WARNING メッセージが出力されないようにする
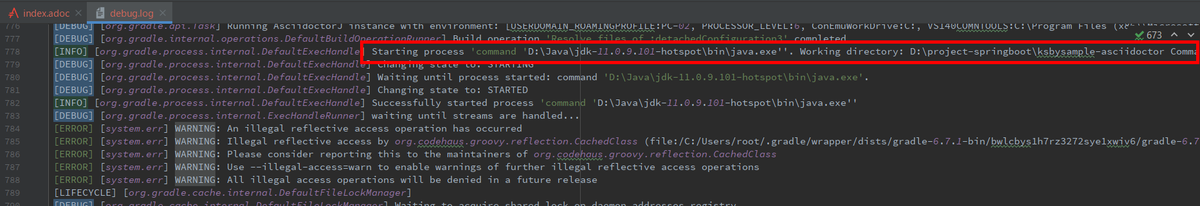
gradlew asciidoctor --debug > debug.log 2>&1 コマンドを実行して出力された debug.log を確認したところ(debug.log ファイルを開くと Ideolog plugin のインストールを勧められましたがインストールしない方が見やすく表示されました)、

D:\Java\jdk-11.0.9.101-hotspot\bin\java.exe -Dfile.encoding=windows-31j -Duser.country=JP -Duser.language=ja -Duser.variant -cp C:\Users\root\.gradle\caches\jars-8\28518181ef42d5f97a24177c6fc430c1\asciidoctor-gradle-jvm-3.3.0.jar;C:\Users\root\.gradle\wrapper\dists\gradle-6.7.1-bin\bwlcbys1h7rz3272sye1xwiv6\gradle-6.7.1\lib\groovy-all-1.3-2.5.12.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\org.asciidoctor\asciidoctorj\2.4.1\37e4d975e2479bd03a348e3d9c77a89fa510f0bb\asciidoctorj-2.4.1.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\org.jruby\jruby-complete\9.2.13.0\1e6de00e7bea5ff3c9d6086fd9e2610258c051ce\jruby-complete-9.2.13.0.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\org.asciidoctor\asciidoctorj-api\2.4.1\6cd3abc3bff2d32a7ede570ddb950b42c404465e\asciidoctorj-api-2.4.1.jar;C:\Users\root\.gradle\caches\modules-2\files-2.1\com.beust\jcommander\1.72\6375e521c1e11d6563d4f25a07ce124ccf8cd171\jcommander-1.72.jar;C:\Users\root\.gradle\wrapper\dists\gradle-6.7.1-bin\bwlcbys1h7rz3272sye1xwiv6\gradle-6.7.1\lib\guava-27.1-android.jar org.asciidoctor.gradle.remote.AsciidoctorJavaExec D:\project-springboot\ksbysample-asciidoctor\build\tmp\asciidoctor.javaexec-data
と java.exe でコマンドを実行された直後に WARNING メッセージが出力されていました。
ということは java.exe でコマンドを実行する時に --add-opens=... を指定できれば解決するので、環境変数 JDK_JAVA_OPTIONS に --add-opens=... を設定することで出力されないようにします。
IntelliJ IDEA のメインメニューから「Run」-「Edit Configurations...」を選択し、「Run/Debug Configurations」ダイアログを表示します。
画面左側の「Gradle」の下に ksbysample-asciidoctor [asciidoctor] が出来ているので、選択してから画面右側の「Environment variables」に JDK_JAVA_OPTIONS="--add-opens=java.base/java.lang=ALL-UNNAMED" "--add-opens=java.base/java.util=ALL-UNNAMED" を追加して「OK」ボタンをクリックします。

clean タスク実行 → asciidoctor タスク実行すると NOTE: Picked up JDK_JAVA_OPTIONS: ... というメッセージは出ますが WARNING メッセージは出なくなりました。

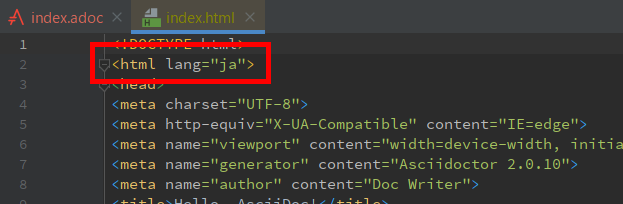
html タグの lang 属性を ja にする
document header に :lang: ja を記述すれば html タグの lang 属性が ja になります。


また : の後に Ctrl+Space を押すと AsciiDoc Plugin により候補が表示されました。

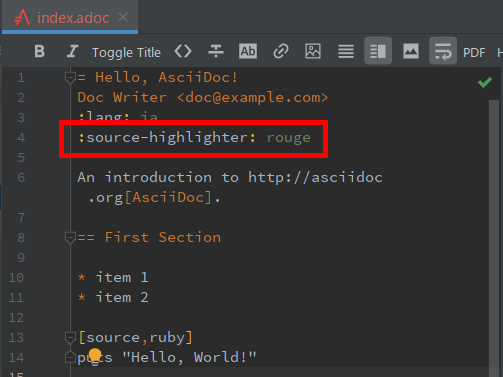
シンタックスハイライトを有効にする
シンタックスハイライトを有効にするには document header に :source-highlighter: ... を記述するか、

build.gradle に asciidoctorj { attributes "source-highlighter" : "..." } を記述します。今回は build.gradle の方で設定します。
plugins {
id "org.asciidoctor.jvm.convert" version "3.3.0"
}
repositories {
mavenCentral()
}
asciidoctor {
sourceDir file("src/docs/asciidoc")
sources {
include "index.adoc"
}
}
asciidoctorj {
attributes "source-highlighter" : "rouge"
}
asciidoctor タスクを実行すると今度はシンタックスハイライトが有効になりました。

source-highlighter に指定可能な文字列は 46.2. Available Source Highlighters に列挙されています。全て試してみましたが、個人的な好みは rouge ですね。
asciidoctor タスクで実行する java.exe のコマンドで -Xverify:none、-XX:TieredStopAtLevel=1 オプションを指定して高速化する
asciidoctor タスクを実行すると 7秒前後かかりますが、

asciidoctor タスク実行時に WARNING メッセージが出力されないようにする で、このタスク内で別途 java.exe を起動していることが分かりました。ということは 開発環境で Web アプリを起動する時には -XX:TieredStopAtLevel=1 オプションを指定する で調べた -Xverify:none と -XX:TieredStopAtLevel=1 オプションを指定すれば早くなる可能性があります。
「Run/Debug Configurations」ダイアログを開いてから ksbysample-asciidoctor [asciidoctor] タスクの「Environment variables」を JDK_JAVA_OPTIONS="--add-opens=java.base/java.lang=ALL-UNNAMED" "--add-opens=java.base/java.util=ALL-UNNAMED" "-Xverify:none" "-XX:TieredStopAtLevel=1" に変更します。

clean タスク実行 → asciidoctor タスク実行を繰り返してみると、だいたい 4秒前後まで実行時間が短縮されました。

履歴
2021/01/06
初版発行。
AsciiDoc&Asciidoctor&Antora 覚書(大目次)
Translate to English
https://translate.google.com/translate?sl=auto&tl=en&u=https%3A%2F%2Fksby.hatenablog.com%2Fentry%2F2021%2F01%2F06%2F003727
GitHub は
https://github.com/ksby/ksbysample-asciidoctor
https://github.com/ksby/ksbysample-antora
https://github.com/ksby/ksbysample-antora-playbook
- Asciidoctor+Gradle の環境で AsciiDoc 形式のドキュメントから HTML ファイルを生成してみる
- include directive で章毎に adoc ファイルを分けてみる
- include directive で adoc ファイルを分ける時に AsciiDoc Plugin の preview が表示されるようにする
- TOC(Table of Contents)を自動生成して表示させる
- Antora で AsciiDoc 形式のドキュメントが保存されたレポジトリからドキュメントサイトを生成してみる
- Asciidoctor Diagram を使用して AsciiDoc 形式のドキュメントに PlantUML の図を埋め込む
- PlantUML の図を生成するモジュールを Asciidoctor Diagram → Kroki に変更する
- PlantUML 以外の diagram を AsciiDoc のドキュメントに埋め込んで見る(bpmn、bytefield 編)
- PlantUML 以外の diagram を AsciiDoc のドキュメントに埋め込んで見る(ditaa、C4 model 編)
- Antora で PlantUML 等の diagram を埋め込む
- Antora で生成するドキュメントサイトに antora-lunr で検索機能を追加する
IntelliJ IDEA 2020.3 新機能メモ書き
概要
記事一覧はこちらです。
IntelliJ IDEA 2020.3 にバージョンアップしたので新機能を確認した時のメモ書きです。
参照したサイト・書籍
- What’s New in IntelliJ IDEA 2020.3
https://www.jetbrains.com/idea/whatsnew/#whats-new-20203
目次
- Search Everywhere updates
- Preview tab
- New Extract method layout
- Code With Me EAP
- Machine-learning-based sorting in code completion
- 他には。。。
手順
Search Everywhere updates
Search Everywhere dialog で commit hashes and messages, tags, and branches が検索できるようになりました。
Shift キーを2回押してダイアログを表示した後、「Git」タブを選択してから redis(commit message にこの文字列が入力されているものがあります)と入力してみましたが、何も表示されず。。。

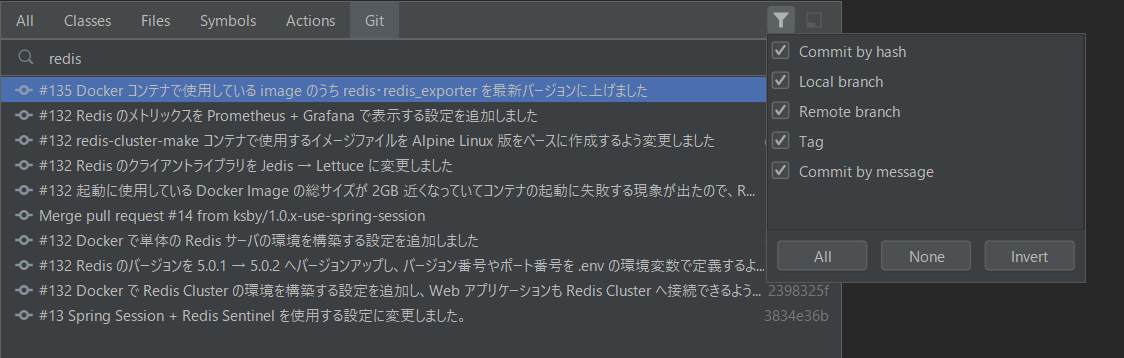
ダイアログ右上の「Filter」ボタンをクリックすると「Commit by hash」しかチェックされていませんでした。

「All」ボタンをクリックして全てチェックすると commit message も検索してヒットしたものが表示されるようになりました。

Preview tab
Project Tool Window 右上の「Show Options Menu」アイコン(歯車のアイコン)をクリックしてコンテキストメニューを表示した後、「Enable Preview Tab」を選択します。

Project Tool Window でファイルを1回クリックするとファイルが開いて中身を確認できます。この時、タブのファイル名がイタリック体で表示されます。

続けて別のファイルをクリックすると新規の Window が開かず同じ Window にクリックされたファイルの内容が表示されます(タブのファイル名はイタリック体のまま)。

ファイルをダブルクリックするか編集するとタブのイタリック体が普通の状態に戻り、別のファイルをクリックすると新規の Preview モードの Window が開きます。

Preview モードの Window はタブの Group 毎に1つ作成されるようです。

しばらく使ってみないと分かりませんが、ぱっと使ってみた感じではファイルの内容を確認しやすくなったような気がします。
New Extract method layout
Java のソースを開いていから、エディタ上で選択して Ctrl+Alt+M を押すと別メソッドにしてくれる機能が使いやすくなりました。
例えば以下のソースで、

別のメソッドにしたい部分を選択してから、

Ctrl+Alt+M を押すと別メソッドにしてくれます(このソースでは別メソッドにした直後は getLendingApp でしたが insertLendingApp に変更しています)。

Code With Me EAP
IntelliJ IDEA 上でペアプログラミングするための Code With Me が使用できます。
Code With Me の Plugin をインストールする必要があるので、Ctrl+Alt+S を押して「Settings」ダイアログを開いた後、画面中央上部に code with me と入力すると Code With Me の Plugin が表示されるので、選択してから「Install」ボタンをクリックしてインストールします。

IntelliJ IDEA が再起動すると画面上部に Code With Me のアイコンが表示されます。

マニュアルはこちら。
Getting started with Code With Me
https://www.jetbrains.com/help/idea/code-with-me.html
Machine-learning-based sorting in code completion
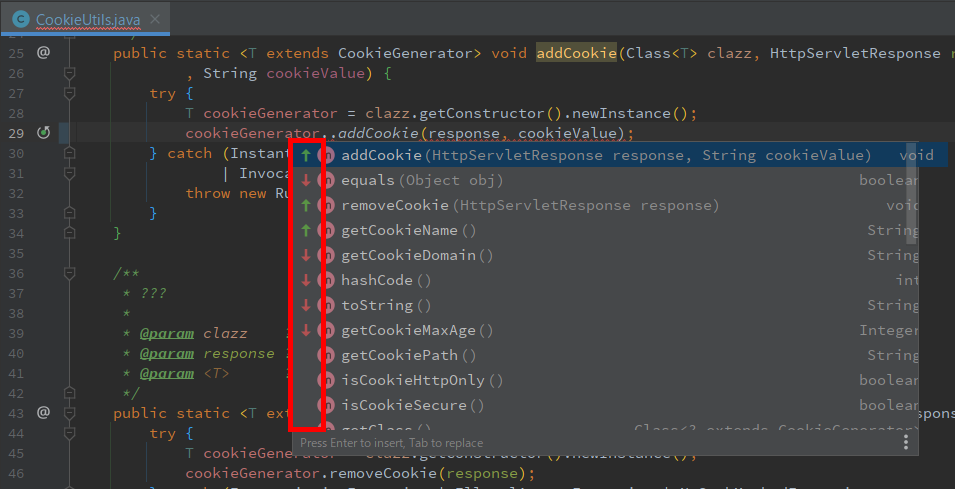
例えばメソッドの候補を表示すると以下のように表示されますが、

Ctrl+Alt+S を押して「Settings」ダイアログを開いた後、「Editor」-「General」-「Code Completion」を選択してから画面右側の「Mark position changes in completion popup」をチェックします。ついでにその上の「Sort completion suggestions based on machine learning」で「Java」と「Python」しかチェックされていないので全てチェックします。

そうするとメソッド候補を表示させた時に候補一覧の左側に上下の矢印(Machine-learning でどの候補を上にしてどの候補を下にしたのか)が表示されるようになります。

他には。。。
開いているエディタを Drag & Drop することで別のタブグループを作成+移動できるようになった機能は使いやすいと思いました(見た目が分かりやすくて操作しやすい!)。
履歴
2021/01/02
初版発行。
IntelliJ IDEA を 2020.2.4 → 2020.3.1 へ、Git for Windows を 2.29.2.2 → 2.30.0 へバージョンアップ
IntelliJ IDEA を 2020.2.4 → 2020.3.1 へバージョンアップする
IntelliJ IDEA の 2020.3.1 がリリースされているのでバージョンアップします。
- IntelliJ IDEA 2020.3 Is Out!
https://blog.jetbrains.com/idea/2020/12/intellij-idea-2020-3/ - What’s New in IntelliJ IDEA 2020.3
https://www.jetbrains.com/idea/whatsnew/#whats-new-20203 - IntelliJ IDEA 2020.3.1 Is Out With Apple Silicon Support
https://blog.jetbrains.com/idea/2020/12/intellij-idea-2020-3-1/
※ksbysample-webapp-lending プロジェクトを開いた状態でバージョンアップしています。
IntelliJ IDEA のメインメニューから「Help」-「Check for Updates...」を選択します。
「IDE and Plugin Updates」ダイアログが表示されます。右下に「Update and Restart」ボタンが表示されていますので、「Update and Restart」ボタンをクリックします。

Plugin の update も表示されました。このまま「Update and Restart」ボタンをクリックします。

Patch がダウンロードされて IntelliJ IDEA が再起動します。
IntelliJ IDEA が起動すると画面下部に「Indexing」のメッセージが表示されますので、終了するまで待機します。

IntelliJ IDEA のメインメニューから「Help」-「About」を選択し、2020.3.1 へバージョンアップされていることを確認します。
clean タスク実行 → Rebuild Project 実行 → build タスクを実行して、"BUILD SUCCESSFUL" のメッセージが出力されることを確認します。

Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択し、テストが全て成功することを確認しようとしたら、
No tests were foundと実行されませんでした。。。 あと「More Run/Debug」の下に「Run 'All Tests' with 'Java Flight Recorder'」というメニューがありました。
No tests were foundになるのは、いろいろ試してみたところ JUnit 5 のバージョンを 5.6.2 → 5.7.0 へ上げると成功するようになりました。原因は、- IntelliJ IDEA からテストを実行する時には JUnit 5 の junit-vintage-engine が使用されている。
- 現在の build.gradle に記述している JUnit 5 のバージョンは 5.6.2。
- Spring Boot の Web アプリは現在 2.3.7 にバージョンアップしており、それに伴い依存関係にある JUnit 4 のバージョンが 4.13.1 に上がっている。
- JUnit 5 の 5.6.2 の junit-vintage-engine は依存関係にある JUnit 4 が 4.13.1 だと
org.junit.platform.commons.JUnitException: Failed to parse version of junit:junit: 4.13.1のメッセージを出力してテストを実行しないらしい。 - IntelliJ IDEA の画面に出ているメッセージと Upgrade to JUnit 4.13.1 から何となくそう推測した。
build.gradle の dependencyManagement block 内の記述で
mavenBom("org.junit:junit-bom:5.6.2")→mavenBom("org.junit:junit-bom:5.7.0")に変更した後、Gradle Tool Window の左上にある「Refresh all Gradle projects」ボタンをクリックして更新します。clean タスク実行 → Rebuild Project 実行 → build タスクを実行すると、"BUILD SUCCESSFUL" のメッセージが出力されて、

Project Tool Window で src/test でコンテキストメニューを表示して「More Run/Debug」-「Run 'All Tests' with Coverage」を選択すると、テストが全て成功しました。

JUnit 4 のバージョンが上がると JUnit 5 の junit-vintage-engine で実行できなくなるのは意外でしたが、JUnit 4 がまだバージョンアップしているのも意外でした(4.13.1 がリリースされたのが Oct, 2020)。
最後にメジャーバージョンアップなので以前のバージョンの C:\Users\root\AppData\Local\JetBrains\IntelliJIdea2020.2 を削除します。
Git for Windows を 2.29.2.2 → 2.30.0 へバージョンアップする
Git for Windows の 2.30.0 がリリースされていたのでバージョンアップします。
https://gitforwindows.org/ の「Download」ボタンをクリックして Git-2.30.0-64-bit.exe をダウンロードします。
Git-2.30.0-64-bit.exe を実行します。
「Git 2.30.0 Setup」ダイアログが表示されます。インストーラーの画面を一通り見たいので「Only show new options」のチェックを外してから [Next >] ボタンをクリックします。
「Select Components」画面が表示されます。「Git LFS(Large File Support)」だけチェックした状態で [Next >]ボタンをクリックします。
「Choosing the default editor used by Git」画面が表示されます。「Use Vim (the ubiquitous text editor) as Git's default editor」が選択された状態で [Next >]ボタンをクリックします。
「Adjusting the name of the initial branch in new repositories」画面が表示されます。「Let Git decide」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Adjusting your PATH environment」画面が表示されます。中央の「Git from the command line and also from 3rd-party software」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Choosing HTTPS transport backend」画面が表示されます。「Use the OpenSSL library」が選択されていることを確認後、[Next >]ボタンをクリックします。
「Configuring the line ending conversions」画面が表示されます。一番上の「Checkout Windows-style, commit Unix-style line endings」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring the terminal emulator to use with Git Bash」画面が表示されます。「Use Windows'default console window」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Choose the default behavior of
git pull」画面が表示されます。「Default (fast-forward or merge)」が選択されていることを確認した後、[Next >]ボタンをクリックします。「Choose a credential helper」画面が表示されます。「None」が選択されていることを確認した後、[Next >]ボタンをクリックします。
「Configuring extra options」画面が表示されます。「Enable file system caching」だけがチェックされていることを確認した後、[Next >]ボタンをクリックします。
「Configuring experimental options」画面が表示されます。何もチェックせずに [Install]ボタンをクリックします。
インストールが完了すると「Completing the Git Setup Wizard」のメッセージが表示された画面が表示されます。中央の「View Release Notes」のチェックを外した後、[Next >]ボタンをクリックしてインストーラーを終了します。
コマンドプロンプトを起動して
git --versionを実行し、git のバージョンがgit version 2.30.0.windows.1になっていることを確認します。
特に問題はないようですので、2.30.0 で作業を進めたいと思います。
Spring Boot 2.2.x の Web アプリを 2.3.x へバージョンアップする ( 感想 )
記事一覧はこちらです。
8月に完了させるつもりでしたが、Docker image のバージョンアップがうまく出来ず 12月までかかってしまいました。。。 Spring Boot はもう 2.4.1 までリリースされているにもかかわらず。Spring Boot のバージョンアップは Spring Boot 自体は Release Notes を見ればほとんど問題はないのですが、使用しているモジュールやツールのバージョンアップの方が大変なのかもしれません。
今回も大きな変更はなく、Spring Boot のバージョンアップ自体は Spring Boot 2.3 Release Notes を見れば容易に出来ました。このバージョンから Kubernetes 向けの機能が少しずつ入ってきている印象です。
Checkstyle はこれまで google_checks.xml をベースに一部修正して使っていましたが、Java 14 向けの定義も入ってきて Java 11 で開発していると削除しないといけない箇所が出てきて少し分かりにくくなりました。
SpotBugs は beta が取れて設定もすっきりして使いやすくなりました。
今回一番苦労したのが Docker image のバージョンアップでした。
- pgAdmin 4 でログインができなくなり、ソースを確認しないと原因が分かりませんでした。
- Redis は 5 → 6 へのメジャーバージョンアップでしたが、大きな機能追加が行われているわりにはバージョン番号を上げるだけで大丈夫でした。
- 一番苦労したのが RabbitMQ です。メジャーバージョンアップでもマイナーバージョンアップでもないのに。。。 環境変数 RABBITMQ_ERLANG_COOKIE の使用が deprecated になったので .erlang.cookie file に変えようとしましたが、RabbitMQ が permission をチェックしていて、かつ Docker image で .erlang.cookie を配置するディレクトリを VOLUME コマンドで指定されている場合に permission を変更する方法が全然分かりませんでした。
- Grafana もメジャーバージョンアップでしたが、こちらもバージョン番号を上げるだけで済みました。
Doma 2 が結構大きく変わりました。これまでそんな大きな変更は入らないモジュールという印象でしたが、今回見た限りでも以下の点が追加・変更されています。
Build OCI images with Cloud Native Buildpacks が便利ですね。Docker image の生成はこれで十分という印象です。Web アプリをコンテナで運用することが増えたので、今回のバージョンアップはこれが一番うれしい機能追加なのかもしれません。
次は 2.4 へのバージョンアップかな、と思いつつ別のことを書くかもしれません。あと来年は JDK 17、Gradle 7、Spock 2.0(Groovy も 3系へ)あたりのバージョンアップがあるのか。。。
Spring Boot 2.2.x の Web アプリを 2.3.x へバージョンアップする ( その19 )( Docker で複数の Tomcat を起動して動作確認する )
概要
記事一覧はこちらです。
- 今回の手順で確認できるのは以下の内容です。
- Build OCI images with Cloud Native Buildpacks の機能で作成した Docker image で Web アプリを実行して動作確認します。
- 今回はいろいろ苦労したので、動作確認時の手順を
docker-compose up -dから一通り書いてみます。
参照したサイト・書籍
目次
docker-compose up -dを実行する- clean タスク実行 → Rebuild Project 実行 → build タスクを実行する
- bootBuildImage タスクを実行する
- Docker で複数の Tomcat を起動して動作確認する
手順
docker-compose up -d を実行する
docker-compose up -d を実行します。

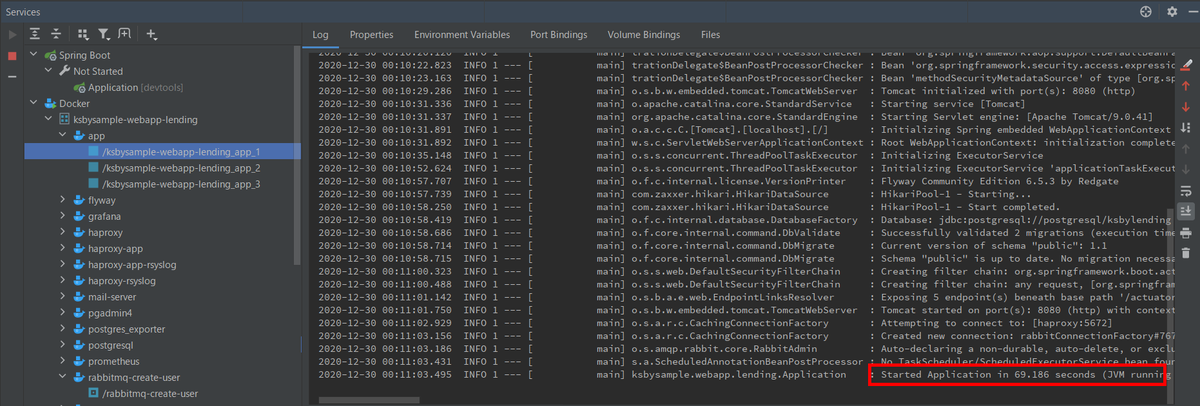
rabbitmq-create-user コンテナに以下の画像の赤枠の Adding user "rabbitmq" ... 等のメッセージが出力されることを確認します。これまで何度も実行しましたが、たまに失敗することがありました。

http://localhost:1936/haproxy?stats にアクセスして全て緑になっていることを確認します。

clean タスク実行 → Rebuild Project 実行 → build タスクを実行する
clean タスク実行 → Rebuild Project 実行 → build タスクを実行して BUILD SUCCESSFUL のメッセージが出力されることを確認します。

bootBuildImage タスクを実行する
bootBuildImage タスクを実行して Successfully built image 'docker.io/library/ksbysample-webapp-lending:2.3.7-RELEASE' と BUILD SUCCESSFUL のメッセージが出力されることを確認します。

Docker で複数の Tomcat を起動して動作確認する
docker-compose.app.yml で「bootBuildImage で生成した docker image を利用する場合の設定」の方の app コンテナの設定が有効になっていることを確認してから、
services: # # docker/app/Dockerfile で生成した docker image を利用する場合の設定 # app: # build: # context: . # dockerfile: docker/app/Dockerfile # image: ksbysample-webapp-lending # volumes: # - ./build/libs/ksbysample-webapp-lending-2.3.7-RELEASE.jar:/app.jar # - ./docker/app/docker-entrypoint.sh:/usr/local/bin/docker-entrypoint.sh # environment: # - SPRING_DATASOURCE_HIKARI_JDBC_URL=jdbc:postgresql://postgresql/ksbylending # - SPRING_MAIL_HOST=mail-server # - SPRING_RABBITMQ_HOST=haproxy # deploy: # mode: replicated # replicas: 3 # # entrypoint: /bin/sh # # stdin_open: true # # tty: true # bootBuildImage で生成した docker image を利用する場合の設定 # docker exec -it ksbysample-webapp-lending_app_1 /bin/bash app: image: ksbysample-webapp-lending:2.3.7-RELEASE environment: - JAVA_TOOL_OPTIONS=-Dspring.profiles.active=product -Dlogging.appender=CONSOLE - SPRING_DATASOURCE_HIKARI_JDBC_URL=jdbc:postgresql://postgresql/ksbylending - SPRING_MAIL_HOST=mail-server - SPRING_RABBITMQ_HOST=haproxy deploy: mode: replicated replicas: 3 # entrypoint: /bin/bash # stdin_open: true # tty: true ..........
以下のコマンドを実行してメールサーバ、Web アプリを起動します。
docker-compose -f docker-compose.mail.yml up -ddocker-compose -f docker-compose.app.yml --compatibility up -d


app コンテナの1つのログを見て Started Application in ... seconds のログが出力されることを確認します。

http://localhost:8080/haproxy?stats にアクセスして全て緑になっていることを確認します。

以下の手順で動作確認します ( 画面キャプチャは省略します )。
- ブラウザを起動して http://localhost:8080/ にアクセスしてログイン画面を表示します。tanaka.taro@sample.com / taro でログインします。
- 検索対象図書館登録画面が表示されます。"東京都" で検索した後、一覧表示されている図書館から「国立国会図書館東京本館」を選択します。
- ログアウトします。
- ログイン画面に戻るので suzuki.hanako@test.co.jp / hanako でログインします。
- 貸出希望書籍 CSV ファイルアップロード画面が表示されます。以下の内容が記述された CSV ファイルをアップロードします。
"ISBN","書名"
"978-4-7741-6366-6","GitHub実践入門"
"978-4-7741-5377-3","JUnit実践入門"
"978-4-7973-8014-9","Java最強リファレンス"
"978-4-7973-4778-4","アジャイルソフトウェア開発の奥義"
"978-4-87311-704-1","Javaによる関数型プログラミング" - 「貸出状況を確認しました」のメールが送信されるので、メールに記述されている URL にアクセスします。
- 貸出申請画面が表示されます。3冊程「申請する」を選択して申請します。
- ログアウトします。
- 「貸出申請がありました」のメールが送信されるので、メールに記述されている URL にアクセスします。ログイン画面が表示されるので、tanaka.taro@sample.com / taro でログインします。
- 貸出承認画面が表示されます。「承認」あるいは「却下」を選択して確定させます。
- ログアウトします。
- 「貸出申請が承認・却下されました」のメールが送信されるので、メールに記述されている URL にアクセスします。ログイン画面が表示されるので、suzuki.hanako@test.co.jp / hanako でログインします。
- 貸出申請結果確認画面が表示されるので内容を確認します。
動作確認は特に問題ありませんでした。
以下のコマンドを実行してコンテナを停止します。
docker-compose -f docker-compose.app.yml --compatibility downdocker-compose -f docker-compose.mail.yml downdocker-compose down
履歴
2020/12/30
初版発行。